Developing Apps with Jetpack Compose for Android【04】 - Compose Screens
At this stage, we will focus more on
implementing the UI/UX design drafts.
You can start writing and detailing the code.
I found that many design screens have common components
specific to the current project.
If there are some components that are universally used
throughout the project, you can extract them to create common Compose components.
(It mainly depends on how you communicate with the designer.)
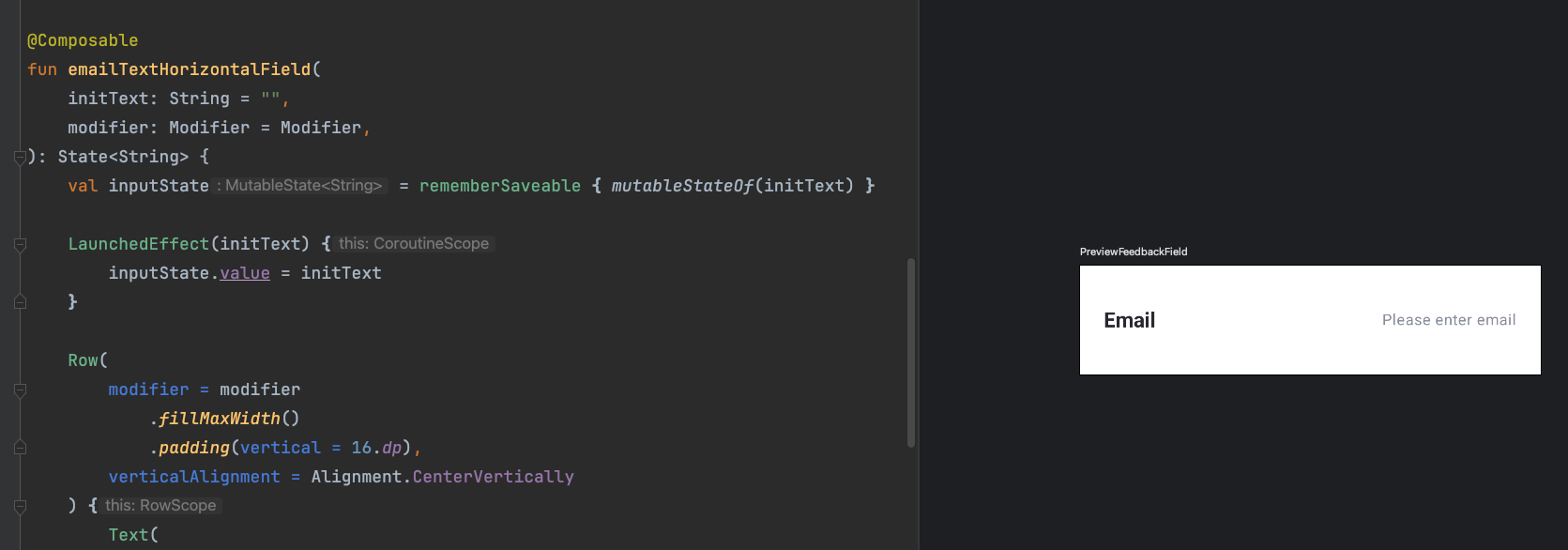
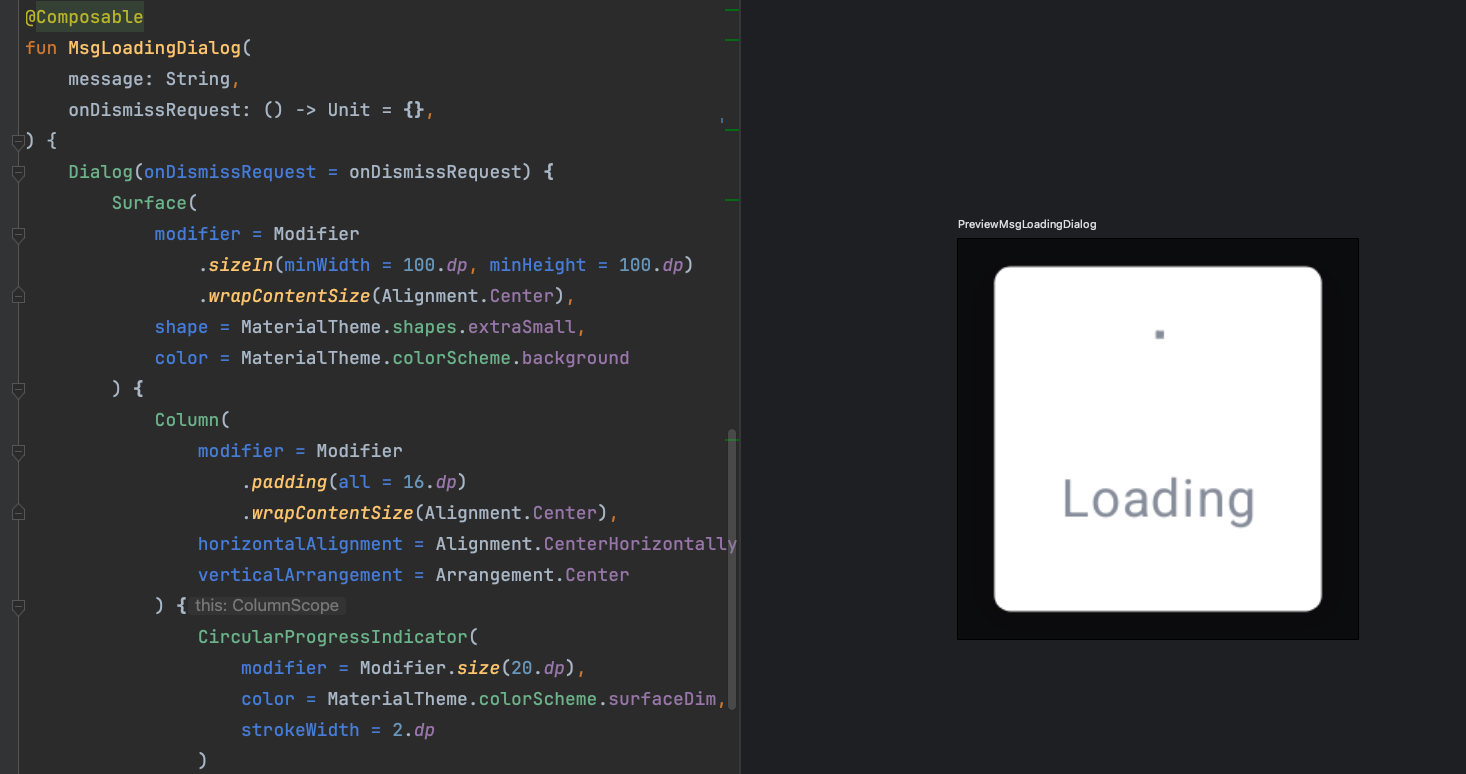
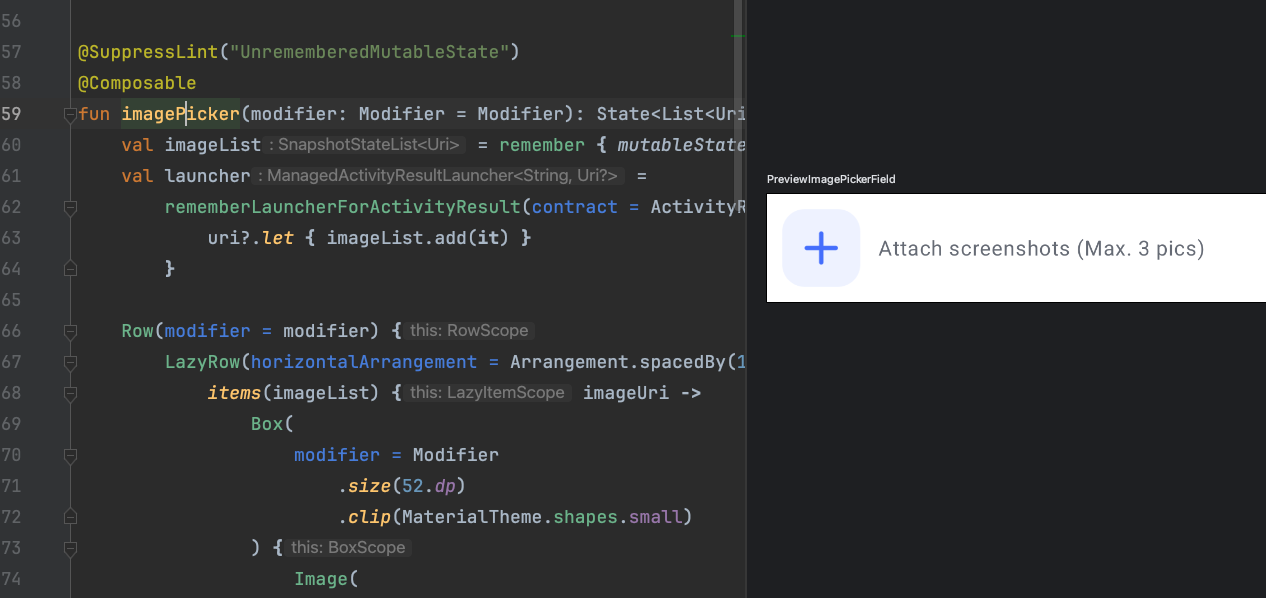
- Common components like edittext, dialog, or some custom components
can be made into reusable Compose components.
Here are a few examples of such components.
You can implement them based on your needs.



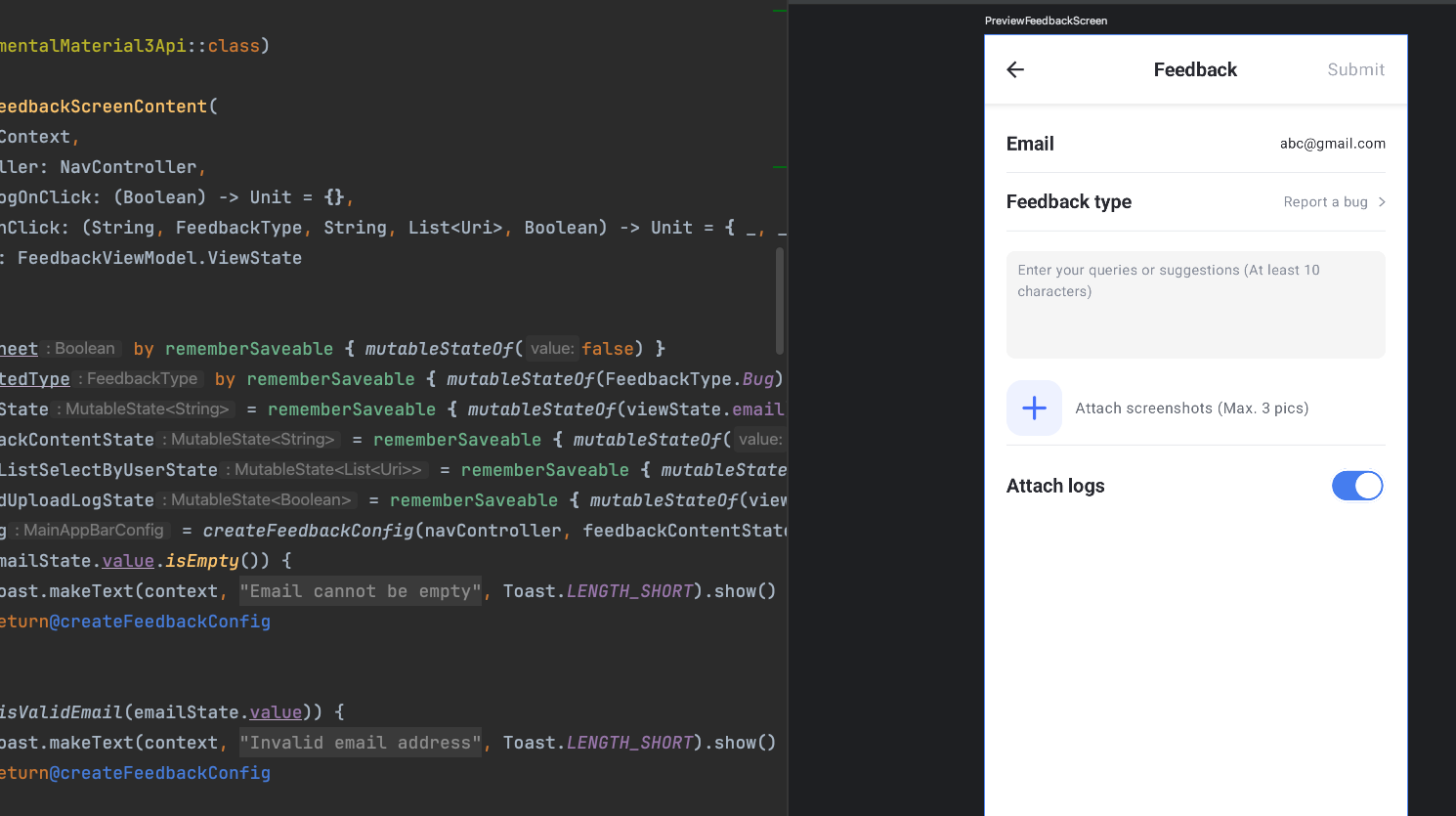
If the new screens and designs follow the same pattern,
you can easily assemble the screens
you painstakingly created earlier.
For example, the following screen uses the common toolbar
from the initial setup article and the Compose components shared above.

- Modern apps have more and more features,
so the sources or requirements for obtaining values have also increased.
If a feature is required to handle multiple screen changes
with different sources of values,
I might use Flow to handle the values returned by various coroutines.
Use Flow for the return or type of source data.
Sometimes you can't control the access speed of the data source,
such as network requests or querying large amounts of data from a local DB.
So you can use Flow to wait for the data to be emitted to you.
Here's a brief example:
you can create a data class to store the data needed for your screen
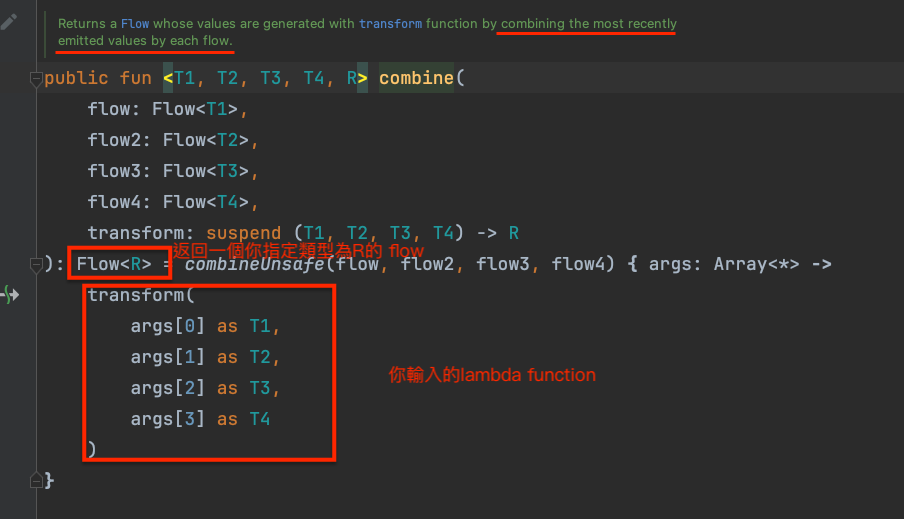
combine will combine all your flows
and combine the most recent values emitted
The principle behind its implementation is to use function types or lambda functions
to return a flow of the type you specify

- If you want to make judgments within the lambda
{}you can consider doing so
Finally, return the result you want using the ViewState defined earlier
.stateIn can set the initial value of this R-type flow
and collect it into a state that Compose can use
At this point, you can responsively update the screen~