Jetpack Compose: Easily Implement Dynamically Updating List Data with LazyColumn + ViewModel
Introduction
In the past, creating list views from ListView -> RecyclerView -> using different Adapters has been done, and now it has evolved to Jetpack Compose, which also allows for easy list creation.
After my practical implementation,
I found the process to be quite simple.
Now I want to share my experience with everyone,
for your reference.
The main difficulty is how to integrate ViewModel into Jetpack Compose code.
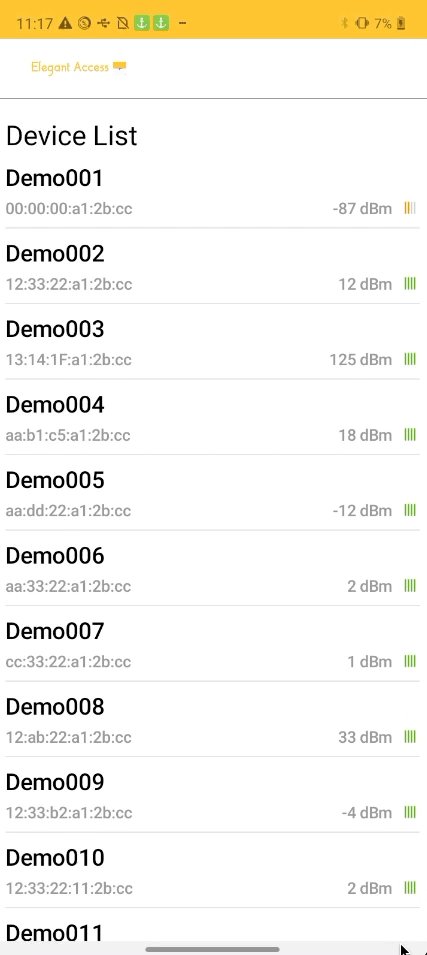
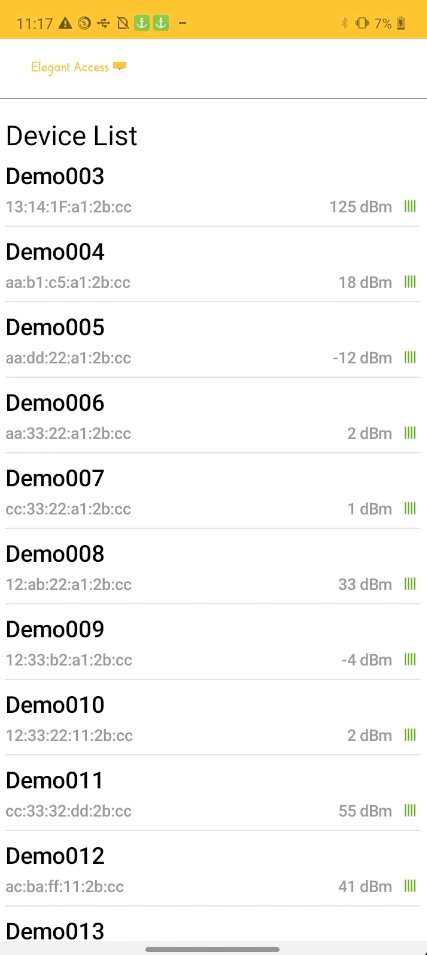
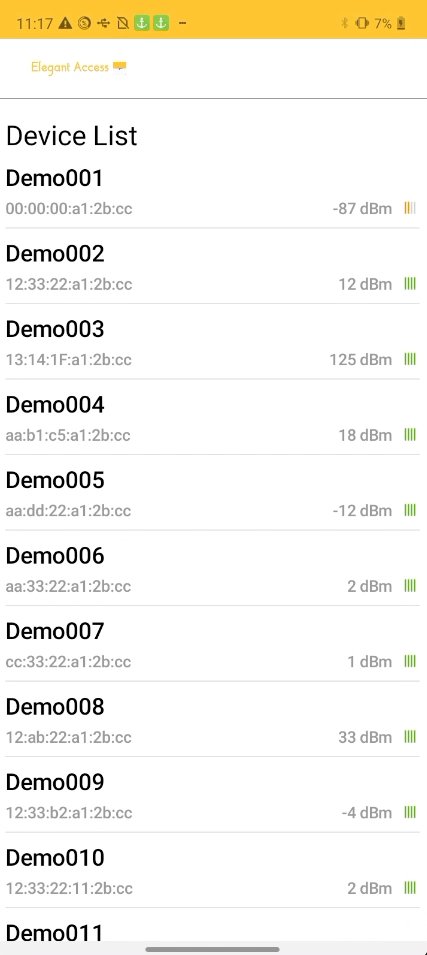
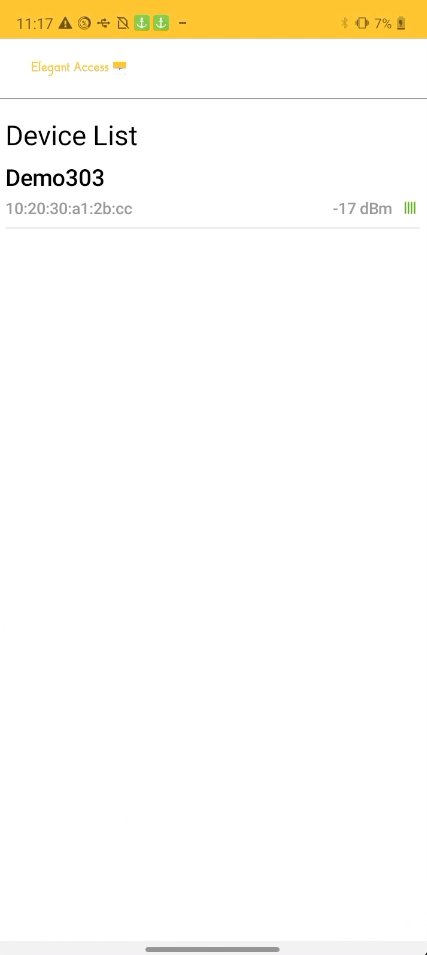
Implementation Effect: List and Dynamic Data Changes

Implementation
First, implement the appearance of each item
Since similar concepts have been discussed in previous articles,
I won't go into detail here
If you're interested, you can refer to the previous articles
 Android Jetpack Compose Basic Application Tutorial
Android Jetpack Compose Basic Application Tutorial

Learn to Add Animations to the Splash Page with Jetpack Compose!
Let's look directly at the item implementation example:
The main task is to implement the item
You can pair it with your custom data model, navigation guides, etc.
Then arrange the positions of your components
and insert the data
Next, just use LazyColumn to call the item you just created
This way, you can implement a list
As follows:
and LiveData to observe data changes
常常在code看到用底線_命名變數
例如上面這個例子就是
_devices 與 devices
但卻不懂為何要用這樣同名的變數只加一個底線
或取成不同名字的兩個變數
這是我之前剛開始寫code會有的疑問
後來我終於明白
所以這邊來分享下
Here, _devices is defined as private
devices is defined as public
The private variable is used for internal class operations
External classes that want to operate on devices should use the public variable
In the example above
_devices is used for internal class calls
Usually, internal business logic will modify this value
to avoid repeated operations
or causing some confusion
making subsequent maintenance more difficult
For example, LiveData is used here
to allow the public variable to be observed and used by external classes, as in this example with devices
By providing getter/setter functions, external calls can directly modify it
without repeated operations or multiple modifications
avoiding the need to look at it for a long time if this feature needs to be removed or fixed in the future
Combine the previously implemented list compose with the ViewModel:
Add this line
to make the devices in the ViewModel a state that can change the UI in Compose
val devices: List<BleDevice> by deviceViewModel.devices.observeAsState(listOf())
Here is an example wrapped as content for reference:
Remember to import the ViewModel
val model: DeviceViewModel by activityViewModels()
Then integrate it into the previously completed content
See the example:
So, after observing changes in LiveData within the ViewModel
the screen will automatically update
It's really convenient!
Next, we will introduce how to
add pull-to-refresh functionality

Android Jetpack Compose SwipeRefresh: Easily Implement Pull-to-Refresh for Lists!