流暢な自動ページングを実現するGithub APIデモの作成:MVVM、DI、RxJava、Pagingを用いたAndroid Kotlinの実践ガイド
前書き
今日は以下のアーキテクチャを使用して、
Github APIを接続し、スムーズな自動ページングの例を実装する方法を共有します。
1.mvvmアーキテクチャを通じて
2.RxJavaでネットワークリクエストを制御
3.依存性注入
4.pagingを使用してrecycler viewのページングを表示
5.Github APIとのデータ接続

curl \
-H "Accept: application/vnd.github.v3+json" \
https://api.github.com/search/users
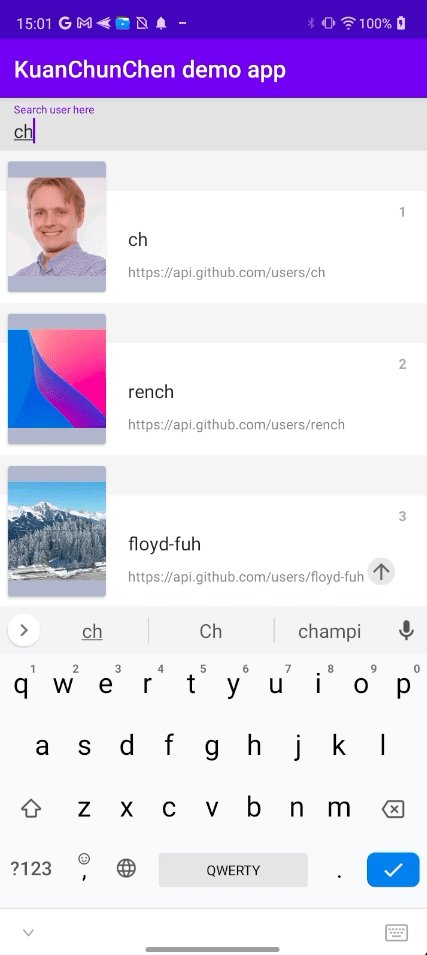
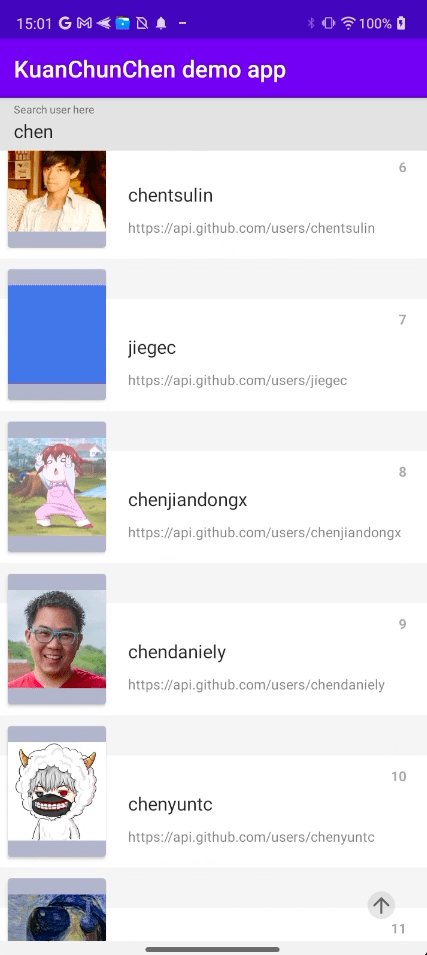
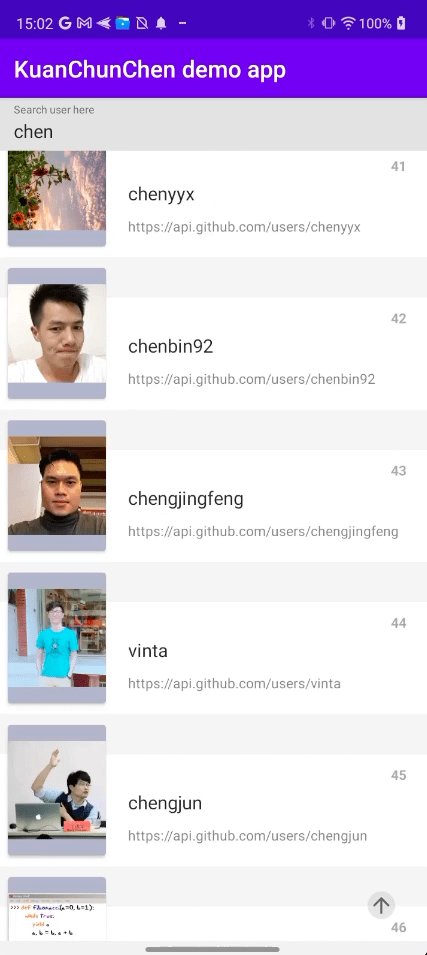
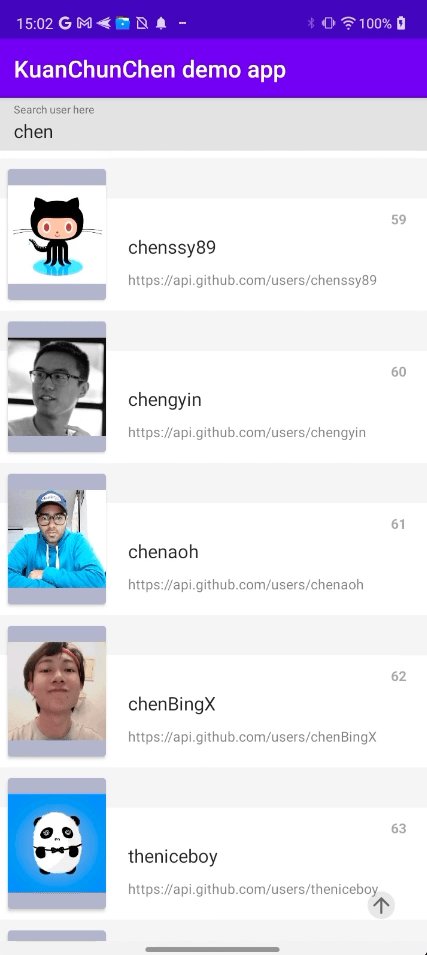
検索フィールドに検索文字を入力し、
作成したdata classを通じてAPIを呼び出し、
指定された数の結果を表示します。
前期アーキテクチャの考え方(TL;DR)
まず、アーキテクチャを計画する必要があります。
ここでは主にmvvmを使用します。
心の中で大まかな図を持っていますが、
最初からすべてを実装するわけではありません。
一層ずつ構築していきます。
ここに簡略な例を示します:

1.まず、基本的な共通クラスを処理します。
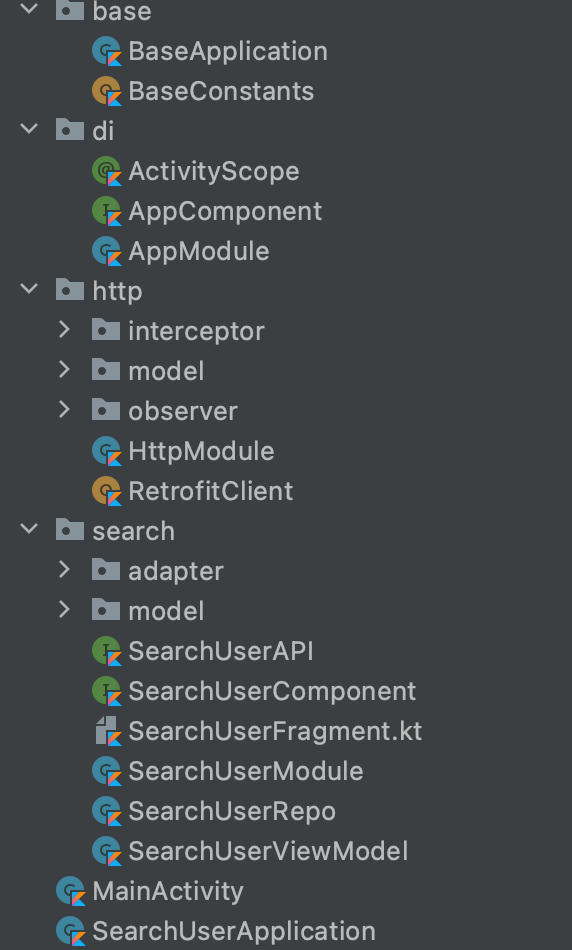
例えば、baseフォルダ、Android Application、基本的なXML設定などです。
これらのクラスは後の開発で何度も使用される可能性があるため、
まずこれらの基礎作業を完了させます。
2-a.今回はJetpack ViewModelとDagger2を使用することにしました。
DIフォルダを開発し、主にApplicationのコンポーネントを作成します。
ここには他のモジュールが使用できる共通メソッドが含まれています。
例えば、Application / Contextの提供や新しい共通メソッドの提供などです。
2-b.HTTPモジュールの構築を開始する前に、
使用するライブラリを決定しました。
OkHttp、Retrofit、RxJavaを含みます。
次にHTTPモジュールを構築し、
Retrofitクライアントを実装しました。
これはRetrofitインスタンスを提供するためのものです。以下のように:
その後、HttpModuleに組み込み、将来の他のページのモジュールで使用できるようにします。
3.ページのコンポーネントとモジュールの構築を開始します。
必要な基本クラスがすべて揃ったら、
新しいモジュールを作成して主要な機能を実装します。
ここでは、作成したHttpModuleを使用し、外部リクエストのAPIをいくつか追加するだけで済みます。
4.開始建構 viewmodel と repository に関連する部分を構築します。
必要なデータとその更新方法を考え、viewmodel を設計します。
次に、repository を使用して HTTP リクエストを実行します。
上記の機能を構築した後、
モジュールに戻り、DI 自動注入のために必要なクラスを追加します。
5.前準備が完了したら、画面の作成を開始します。
Navigation Graph を使用して Activity と Fragment を設定し、
前に作成した DI クラスを実行する Activity または Fragment に注入します。
これにより、DI の機能を使用できるようになります。
以上が今回の開発プロセス全体を事前に考えるためのアイデアです。
ここからが、
実際にコードを書く話になります!
前の部分は私の経験と提案に過ぎません。
それでは、本題に入りましょう。
実装開始
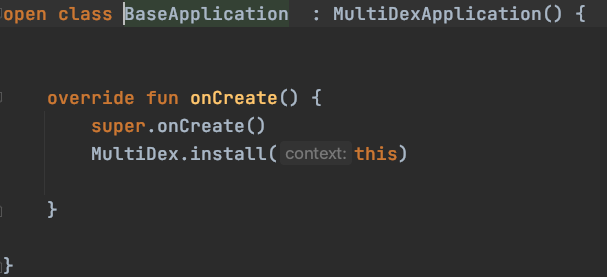
BaseApplication、Constants、BaseActivity など
共通のコードを設計するためのものです。
よく使う初期化が必要なものをここに書きます。
これにより、メインの Application / BaseActivity クラスのコードが少なくなり、読みやすくなります。
また、後でコードを書く手間も省けます。


基本的な DI モジュールを作成します。
コンポーネントを作成します:
b. HTTP リクエスト用のモジュールを開発
次に HTTP 接続モジュールを開発します。
後でアプリが HTTP 接続を主に使用する可能性があるため、
まず HTTP モジュールを構築します。
HTTP モジュールは次のようになります:
RetrofitClient は私が独自にラップしたクラスで、
Retrofit を返します。
ビルダーと独自の OkHttp ビルダーを介して
この Retrofit インスタンスを構築します。
後で RxJava の Observable を使用するため、
構築時に RxJava2CallAdapterFactory を追加します。
.addCallAdapterFactory(RxJava2CallAdapterFactory.create())
これにより、Retrofit が RxJava をサポートできるようになります。
c-1.Retrofit 用の API インターフェースを作成
c-2.実際に API を呼び出す Reposity を作成
c-3. viewmodelを作成し、どのデータを観察するかを予測する
{/examples/}
本例では、以下のデータの変化を観察する必要があります。
-
UI表示状態
-
ページング時に表示するリストデータ
c-4. moduleを作成する
{/examples/}
ここでの@Provides | @Module | @InjectはDIに必要なアノテーションです。
したがって、状況や場所に応じて関連するアノテーションを追加する必要があります。
c-5. http moduleを追加する
{/examples/}
前に書いたhttp moduleが役に立ちます。
使用するmoduleの前に以下のコードを追加します。
@Module(includes = [HttpModule::class])
c-6. 表示画面のfragmentを作成する
{/examples/}
fragmentを作成し、viewmodelを注入します。
c-7. 使用するmoduleを作成する
{/examples/}
ここではDagger Componentを作成する手順です。
-
componentを書く
-
contextを使用する必要がある場合は、前に作成したapp componentを導入する
-
使用するmoduleを追加する
c-8. アプリのviewを作成する
{/examples/}
残りはアプリのviewとページング機能を作成することです。
ここでは、Android公式のpagingを使用してページングを行います。
recycler viewとpaging libraryを組み合わせて使用します。
まず、PagedListAdapterクラスを作成します。
次に、getItemViewType、onBindViewHolder、onCreateViewHolderを作成します。
DiffUtil.ItemCallbackを作成し、新しいデータと古いデータの違いを判断します。
異なる場合は更新されます。
次に、ページングで使用するDataSource.Factoryを作成します。
これはPageKeyedDataSourceの使用に関するもので、
このクラスには3つのoverride methodがあります。
loadInitial、loadAfter、loadBeforeなどのoverride methodがあり、
それぞれ初期化時、データを読み込む前、後を表します。
カスタムデータをpagelistに追加することで、
これらのメソッド内でビジネスロジックを実装できます。
例えば、初期化時にhttpリクエストを実行するなどです。
例えば、onResultコールバックインターフェースを作成し、
実際にloadAfterに遭遇したときにこのメソッドを呼び出して、
データを呼び出し元に返すことができます。
callback.onResult(listSearchUser, initPage, nextKey)
もちろん、ここでのメソッドの書き方は、
各自の状況に応じて調整できます。
結果も異なる場合があります。
これは私の例です。