Android 用Jektpack Compose 來開発app【04】 - Compose画面篇
この段階では基本的に
UI/UXデザインの画面を描くことが多くなります
皆さんはコードを書くことに集中できます
多くのデザイン画面が現在のプロジェクトに共通のコンポーネントを持っていることに気づきました
もしプロジェクト全体で共通のコンポーネントがある場合
それを取り出して共通のComposeにすることができます
(主にデザイナーとのコミュニケーション次第です)
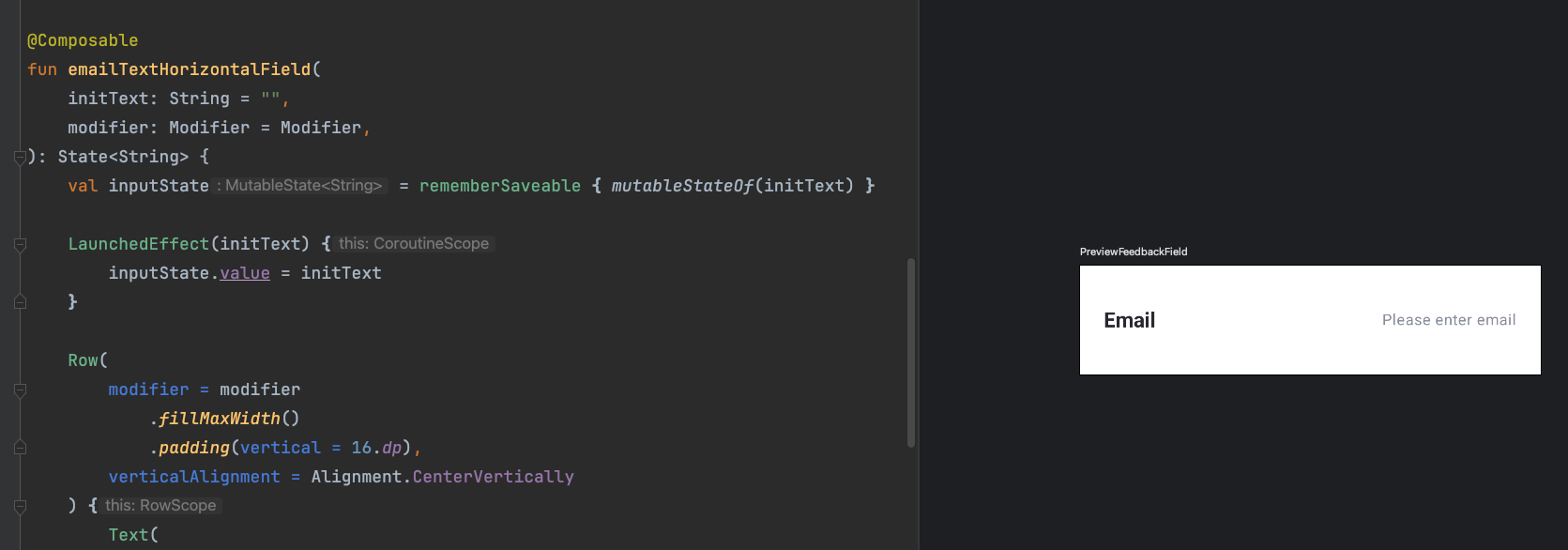
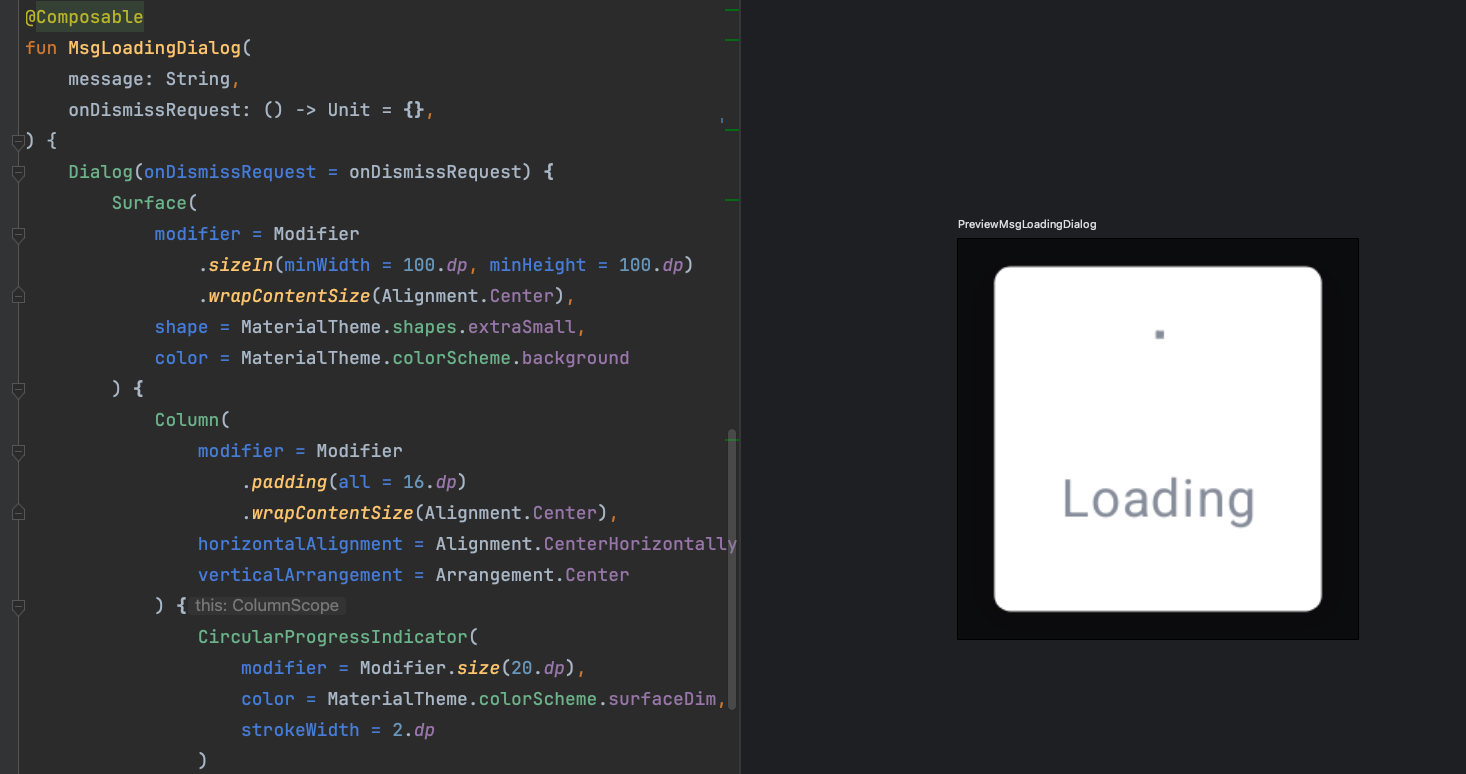
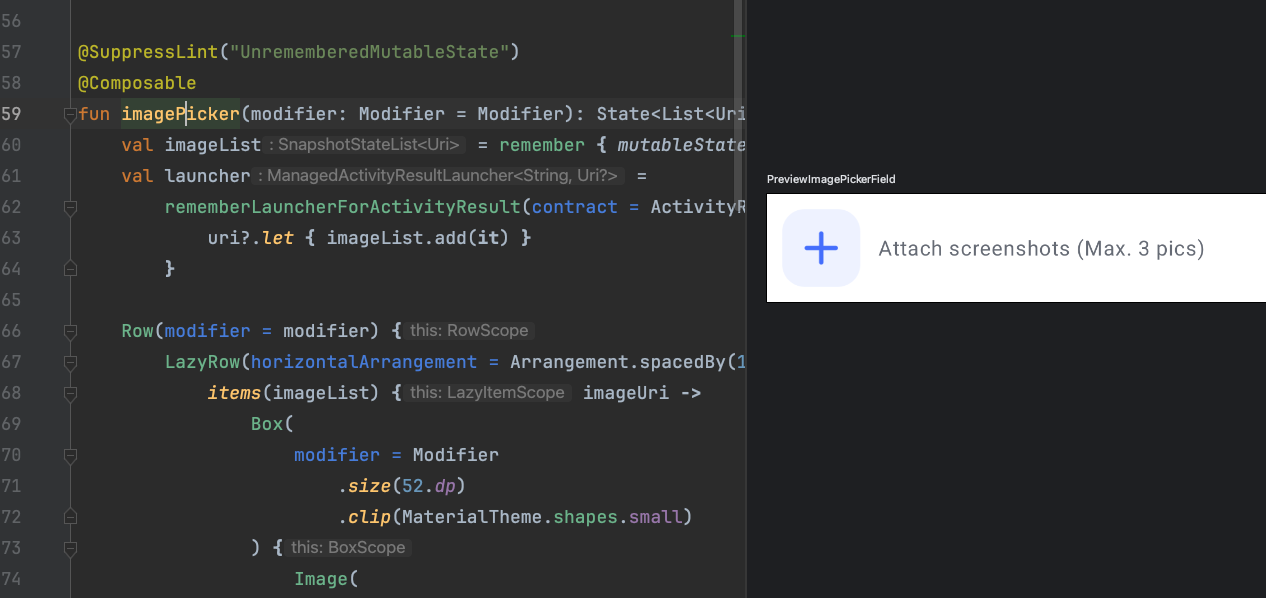
- よく使われるedittext、dialog、カスタマイズされたコンポーネントなど
以下にいくつか共通コンポーネントとして作成できるComposeを共有します
皆さんは自分のニーズに応じて実装してください



後の新しい要求が同じデザインである場合
前に苦労して分けて描いた画面を簡単に組み立てることができます
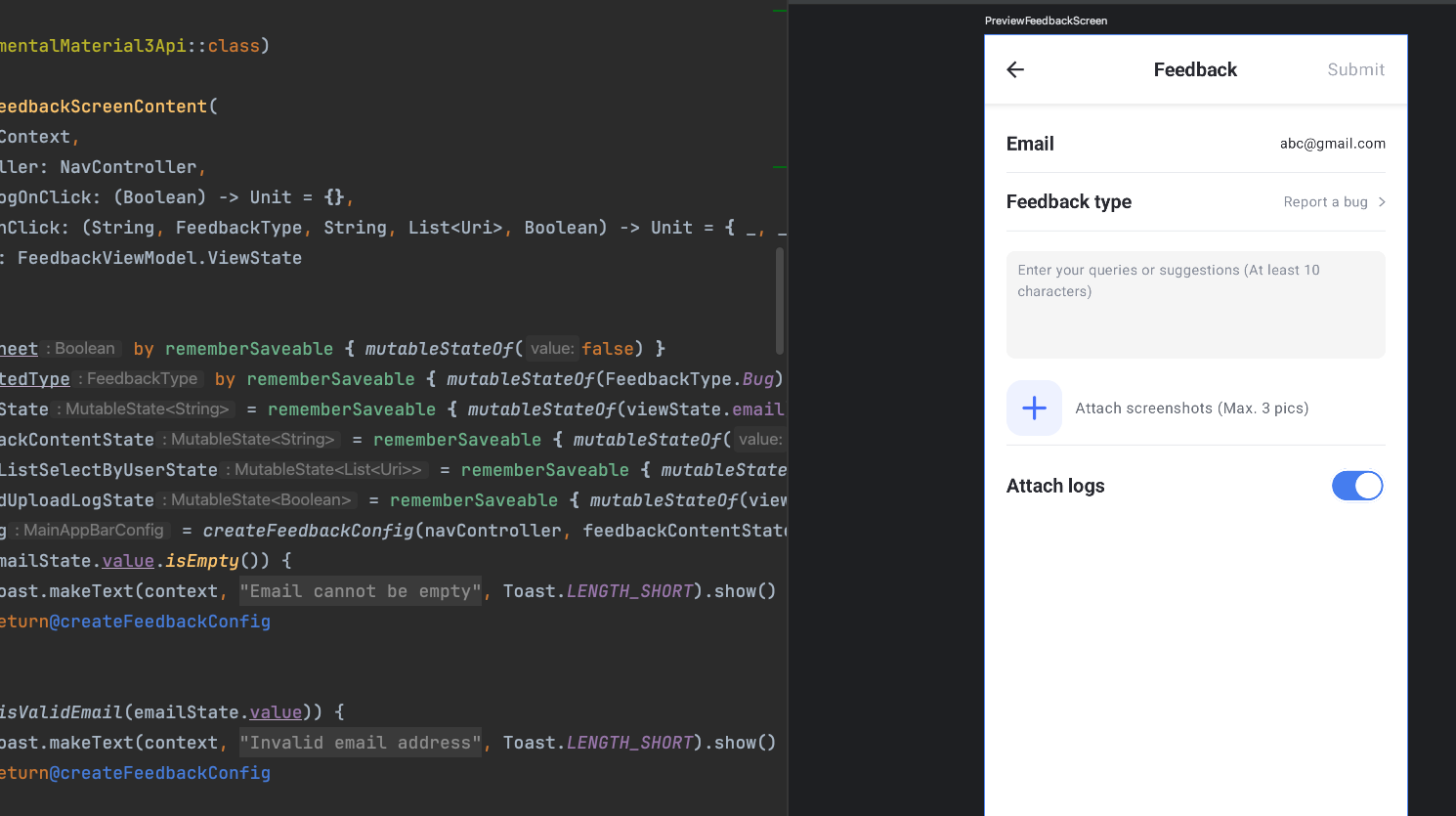
以下は、前の初期構築篇で共有した共通のツールバーと
上記で共有したComposeを使用した例です

- 現在のアプリ機能はますます多くなっています
そのため、値の取得元や要求も増えています
ある機能が複数の画面の変化を処理するように要求された場合
その値の取得元が異なる場合
私はflowを使用して各コルーチンの戻り値を処理します
ソースデータのreturnや型をすべてflowにします
データソースのアクセス速度を制御できない場合もあります
例えば、ネットワークリクエストやローカルDBの大量データのクエリ時など
そのため、flowを使用してデータがemitされるのを待つことができます
ここで少し例を挙げます:
データクラスを作成して、画面に必要なデータを保存します
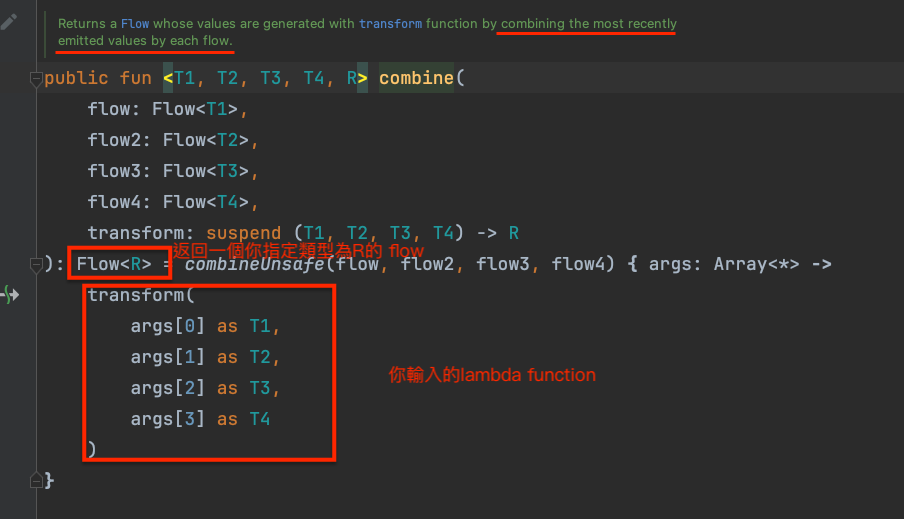
combineはすべてのflowを組み合わせ
最近emitされた値を組み合わせます
その実装の原理は、関数型またはラムダ関数を使用することです
指定した型のflowを返します

- ラムダ
{}内で判定したい値がある場合も考慮できます
最終的に、前に定義したViewStateを使って結果を返すだけです
.stateInは、このR型flowの初期値を設定できます
composeで使用できるstateに収集します
この時点で画面をリアクティブに更新できます~