実装ガイド:AndroidアプリにHuawei HMS Core 4.0 SDKを成功導入する方法
前書き
* 過去にプロジェクトでHuawei SDKの導入を求められた経験があり
その時のメモを整理して
皆さんと共有します!
全体的な開発は
実際にはGoogle gmsと非常に似ています
HMSの導入
詳細な方法はアカウント登録認証を参照してください。
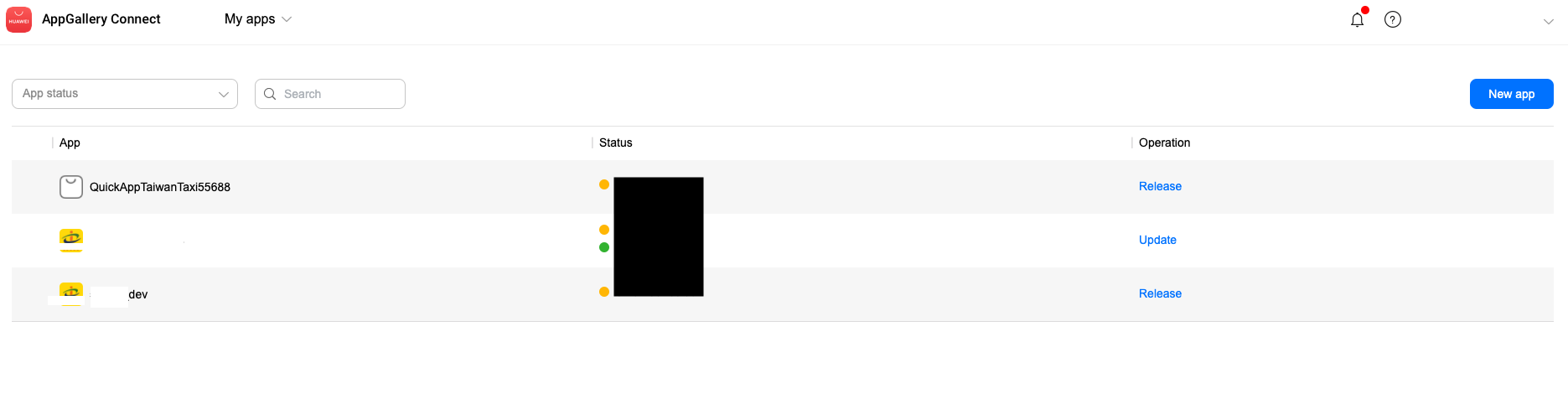
ユーザーインターフェースを操作してアプリを作成します

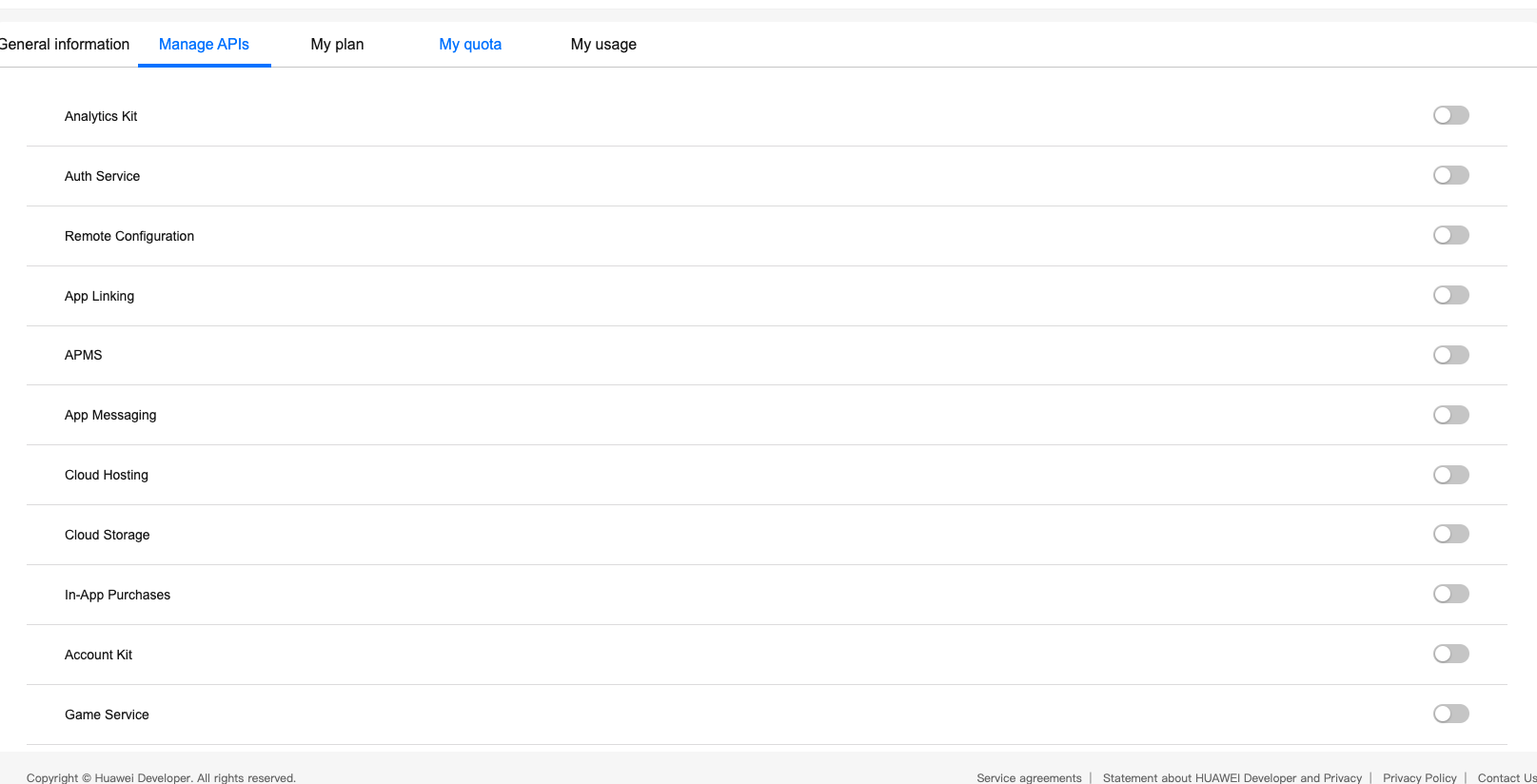
次に使用するAPIの権限を有効にする必要があります
これもバックエンドで行います

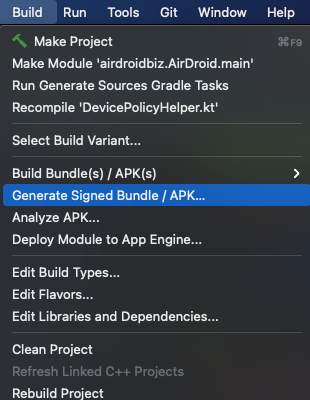
AS内のツールを使って直接生成できます

生成後、以下のコマンドを使用します
keytool -list -v -keystore <keystore-file>
keystore-file : ここには証明書のパスを入力します
その後、生成されたSha256ハッシュをHuaweiバックエンドで作成したアプリの設定に貼り付けます
Huaweiバックエンドから agconnect-services.json をダウンロードできます
それをプロジェクトに追加します
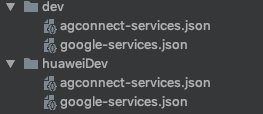
- これは当時のプロジェクトの設定です
その時の製品要件は
プロジェクトをビルドする際に異なるメーカーの設定を先にビルドできるようにすることでした
また、HuaweiデバイスにGMSがインストールされている場合でも
Googleサービスをサポートする必要がありました
そのため、設定は以下のようになっています

実際のプロジェクト開発時には
チームメンバーとコミュニケーションを取ることが重要です
HMSの多くの関数名はGMSと同じ名前XD
そのため、開発時にはしっかりと区別することが重要です
設定から始めるか、コード分離から始めるか
そうしないと、後でメンテナンスが非常に困難になります
耦合が高すぎて分離が難しい場合は...
build gradleに`maven {url 'https://developer.huawei.com/repo/'}`を設定します
<script src="https://gist.github.com/waitzShigoto/1ca47854f0a1eb3c94565c3512725050.js"></script>
-
次に必要なHMSキットをプロジェクトに導入します
ここではHMSマップを例にします
これで正式に開発を開始できます!
-
HmsとGmsの地図の小さな違い
前述の通り、HMSとGMSの関数名は非常に似ています
そのため、GMSを使ったことがある人はすぐに慣れるでしょう(?
ただ、私は運が
良かったので開発中に
少し異なる点に遭遇しました
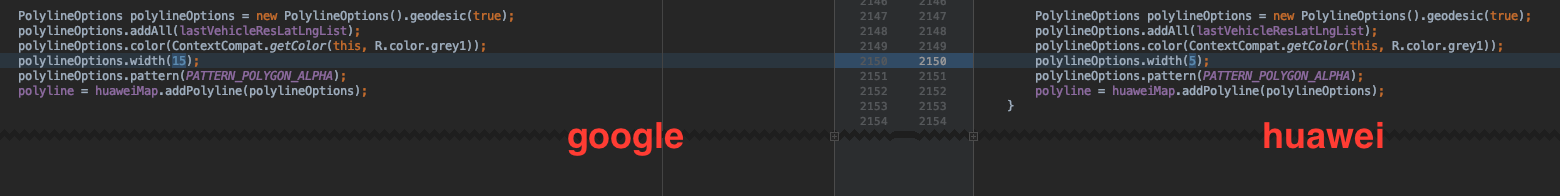
それは、同じ定数を設定してもポリラインの太さが異なることです

例えば、
googlePolylineOption.width(5)とhuaweiPolylineOption.width(5)の実際の効果が異なりますだから、すべてのロジックがそのまま適用できるわけではありませんXDD 最善はチェックすることです!!
最終的に同じにするためにはこうしました

-
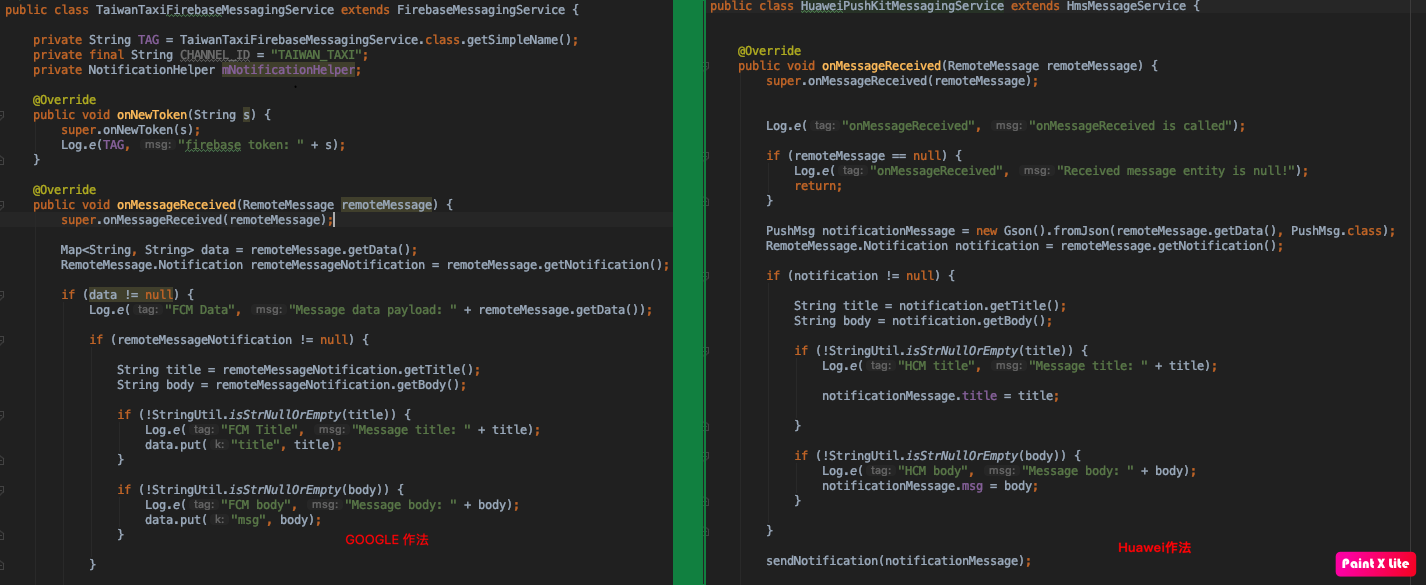
プッシュ通知の小さな違い主に
サブクラスの継承が異なります他の使い方は同じです
ただ、共有する理由は
以前に他のHuawei機能を開発したとき
メソッドやクラスの名前がほぼ同じだったからですXD

まとめ
- HMSとGMSはパッケージ名が少し異なる以外に
一部の関数が少し異なるだけです
全体的に見て、両方のSDKの使い方に大きな違いはありません