Android Kotlin:クラシックなスネークゲームの再現、1日で作って遊べる!
前書き
AndroidのカスタムViewを使用してクラシックなスネークゲームを実現する方法を学びます。
2.ランダムに食べ物を生成
3.蛇が食べ物を食べると成長
4.境界または自身に衝突したときにゲームをリセット

スネークゲームのViewの実装
コード解説
まず、SnakeGameViewという名前のカスタムViewクラスを作成し、Viewクラスを継承します。
コード解説
SnakeGameViewクラス内で、蛇の位置、サイズ、方向など、ゲームに必要な変数を定義します。 以下は各項目の用途の概要です
screenWidth:キャンバスの幅(蛇が走れる領域)
screenHeight:キャンバスの高さ(蛇が走れる領域)
snakeSize: 蛇のサイズ
snake:蛇全体の座標をLinkedListに格納
food:食べ物の座標
foodPaint:食べ物のスタイル
direction:蛇の頭の方向
score:スコア
updateHandler:スネークゲームの画面を継続的に更新するための間隔イベント
snakeHeadBitmap:蛇の頭のビットマップ画像
snakeBodyBitmap:蛇の体のビットマップ画像
borderColor:境界線の色
borderWidth:境界線の幅
borderPaint:境界線のスタイル
pendingDirection:次に向かう方向
コード解説
SnakeGameViewクラス内で、onMeasureメソッドをオーバーライドして、
蛇のサイズに基づいてゲーム画面のサイズを調整する必要があります。
この例では、ゲーム画面が自動的に適応し、
蛇が完全に移動できるようにする方法を示しています。
主な理由は、異なるメーカーのスマートフォンのサイズと密度が異なるため、
設定された画面サイズと蛇の幅、高さが異なる可能性があり、
ゲームの効果に影響を与える可能性があるためです。
ユーザー体験の一貫性を確保するために、この設計が採用されています。
開発者は自分のニーズに応じて適切に調整できます。
コード解説
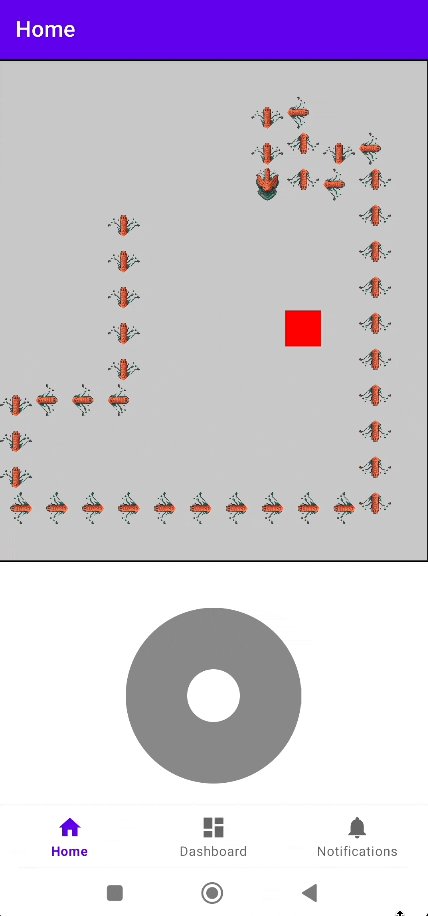
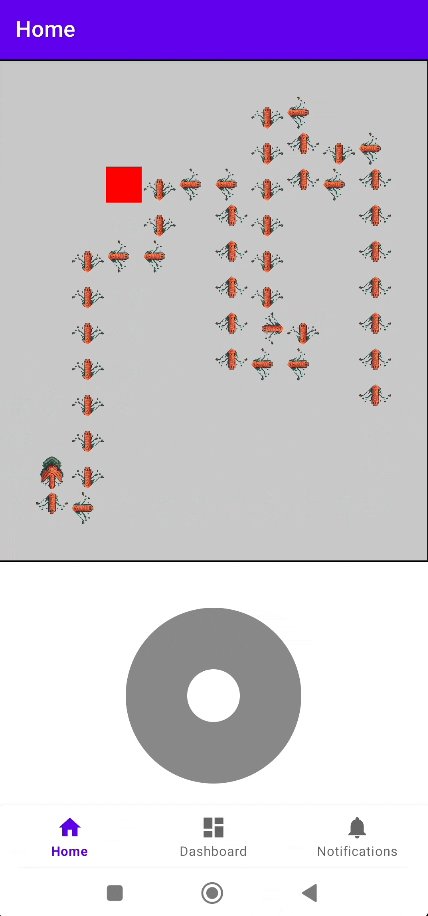
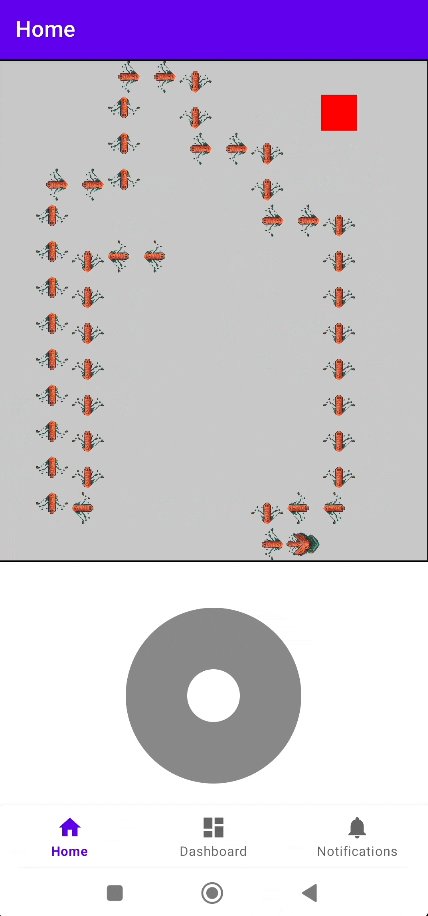
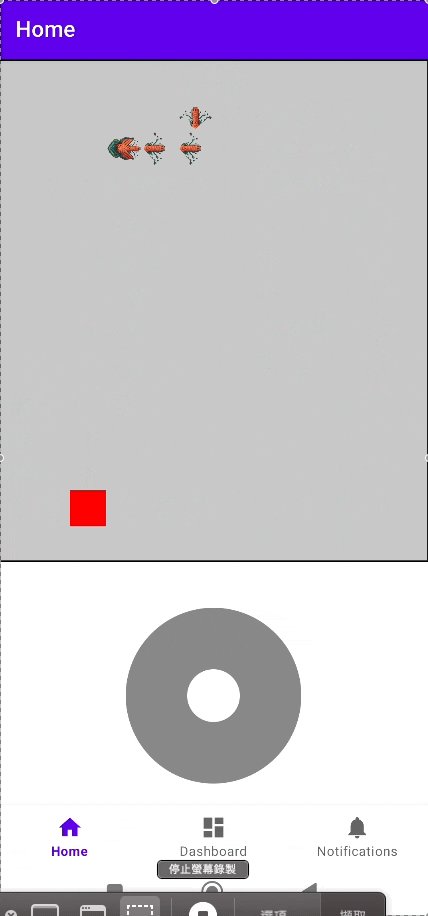
SnakeGameView のonDraw メソッドで、
蛇と食べ物を描画します。
この例では、ビットマップを使用して蛇の頭と体のリソースを導入し、
貪食蛇の外観をカスタマイズします。
また、蛇は常に移動し方向を変える必要があるため、
Matrix() + rotationAngle を使用して回転角度を設定します。
<pre>
val rotationAngle = when (direction) {
Direction.UP -> 180f
Direction.DOWN -> 0f
Direction.LEFT -> 90f
Direction.RIGHT -> -90f
}</pre>
<pre> val matrix = Matrix()
matrix.postRotate(rotationAngle, bodyBitmap.width / 2f, bodyBitmap.height / 2f)
matrix.postTranslate(part.x.toFloat(), part.y.toFloat())
canvas.drawBitmap(bodyBitmap, matrix, null)</pre>
自分のニーズに応じて適切に調整することもできます。
コード解説
ゲームの主要なロジック(蛇の移動、衝突検出など)を実装するために、updateGame メソッドを追加します。resetGame() では、壁や自分に衝突したときに実行する手順を定義できます。
例:ポップアップを表示、終了画面など。
コード解説
ランダムに食べ物を生成するために、generateFood メソッドを追加します。ランダムに生成された x, y 座標を前に宣言した food オブジェクトに指定します。
これにより、onDraw 時にランダムに食べ物を生成する効果が実現できます。
コード解説
蛇がユーザーの操作に応じて方向を変えるために、updateDirection メソッドを実装する必要があります。
コード解説
メモリリークを避けるために、ビットマップなどの使用済みリソースを解放するメソッドを実装する必要があります。これにより、後でアクティビティやフラグメントのライフサイクルに戻ったときにリソースを解放できます。
コードの説明
これが最後のステップです。前に実装したビューをフラグメントまたはアクティビティに接続し、
インタラクティブなボタンを追加することで、ユーザーと対話できるスネークゲームが実現します!
ここでは自作のジョイスティックビューを使用していますが、上下左右の移動には4つのボタンを使用することもできます。