Jetpack Compose:使用 LazyColumn + ViewModel 輕鬆實現動態更新的列表資料
過去製作listview從 ListView -> RecyclerView -> 使用不同Adapter,都做過,
現在進化到 Jetpack Compose 也能輕鬆製作列表了。
在我實際實作後,
發現這個過程相當簡單。
現在我想與大家分享我的經驗,
讓大家參考。
其中主要的難點是如何將 ViewModel 銜接到 Jetpack Compose 的程式碼中。
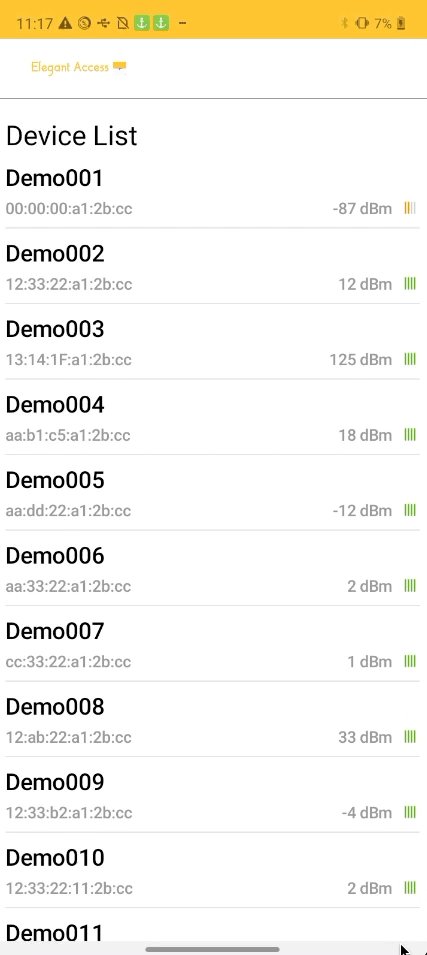
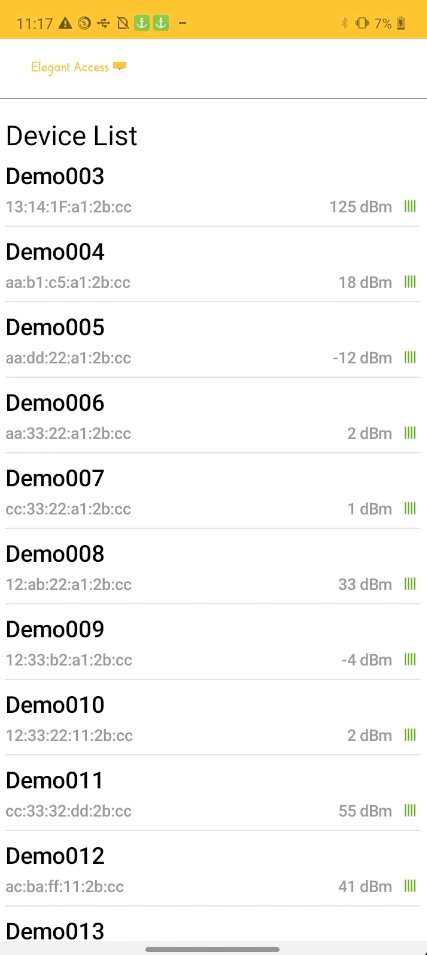
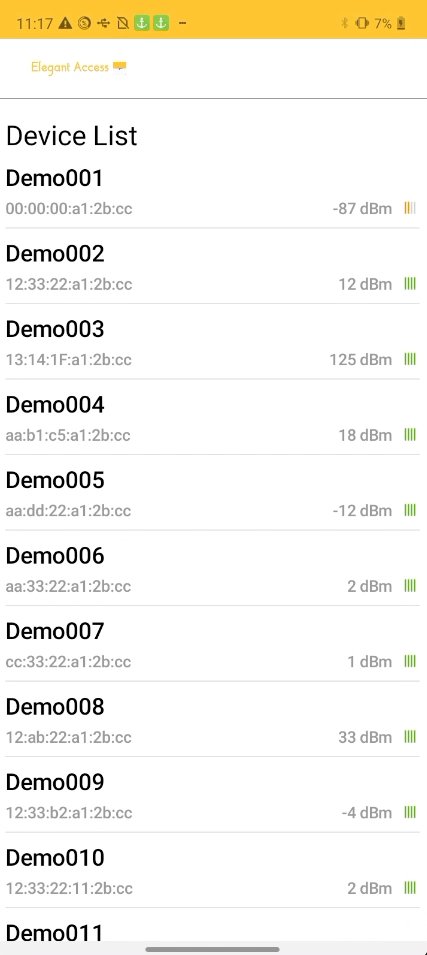
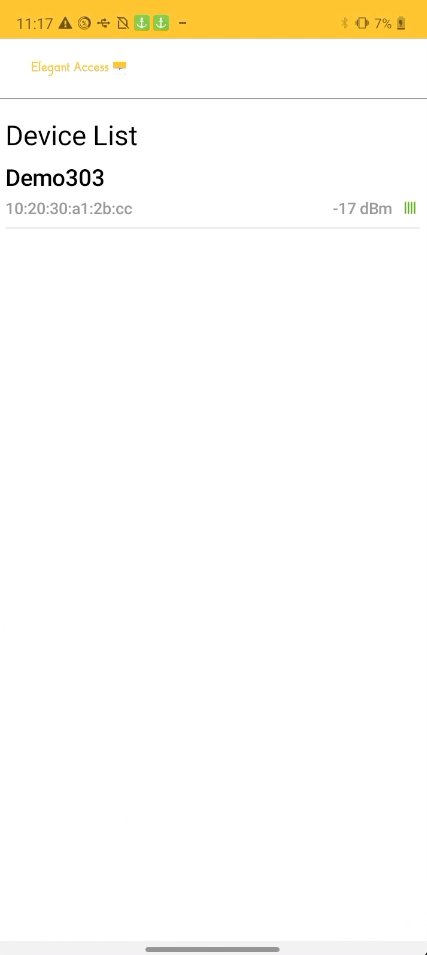
實作效果:list列表與動態變更資料

- JetpackCompose
- Viewmodel
這步跟以往用recycler view 做xml很像
也是先實作每個item想要長的模樣
因為前面幾篇有講過類似概念
所以不再贅述
有興趣想了解可以回去看前面的文章
直接看實作item範例 :
主要就是實作item
可以搭配你自定義的data model、navigate引導等等
然後配置好你各個元件要在的位置
以及套入資料
再來只要使用LazyColumn呼叫你剛剛做好的item
這樣就能實作一個list列表了
如下:
這是我這篇實作的viewmodel
以及livedata去觀察資料的變化
常常在code看到用底線_命名變數
例如上面這個例子就是
_devices 與 devices
但卻不懂為何要用這樣同名的變數只加一個底線
或取成不同名字的兩個變數
這是我之前剛開始寫code會有的疑問
後來我終於明白
所以這邊來分享下
其中會把_devices定義為是private
devices定義為public
私有(private)的變數用來給class內部操作
其他外部class想要操作devcies的就用public的變數去呼叫
如上面這個例子來說
_devices是用來給class內部呼叫
通常會讓內部業務邏輯改此值
避免多處重複操作
或造成一些混亂
讓後續維護更困難
像是這邊套了livedata
讓開放的public變數可以被外部class去觀察使用 如本例devices
並藉由開放getter / setter function讓外部呼叫可以直接更改
而不會讓多處都重複操作 或多處要修改
避免以後要拔掉此功能或修正 會需要看很久
把剛剛前面實作的list的compose與viewmodel合體:
加入這行
使得viewmodel中的devices變成可以用能在compose改變ui的state
val devices: List<BleDevice> by deviceViewModel.devices.observeAsState(listOf())
這是包成一個content的範例,供參考:
記得導入viewmodel
val model: DeviceViewModel by activityViewModels()
之後帶帶入剛剛完成的content內
看範例:
所以之後要只要觀察到viewmodel內livedata有變化後
畫面就會自動更新了
真的挺方便啊!
接下來會介紹如何
新增下拉刷新