Jetpack Compose:使用 LazyColumn + ViewModel で動的に更新されるリストデータを簡単に実現
過去に ListView -> RecyclerView -> 異なる Adapter を使用してリストビューを作成してきましたが、今では Jetpack Compose を使用して簡単にリストを作成できるようになりました。
実際に実装してみたところ、
このプロセスは非常に簡単でした。
今、私の経験を皆さんと共有したいと思います。
参考にしてください。
主な難点は、ViewModel を Jetpack Compose のコードにどのように接続するかです。
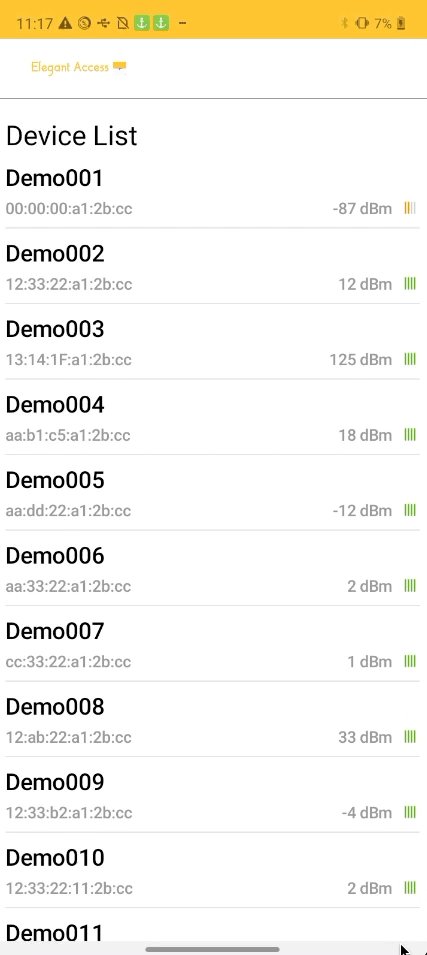
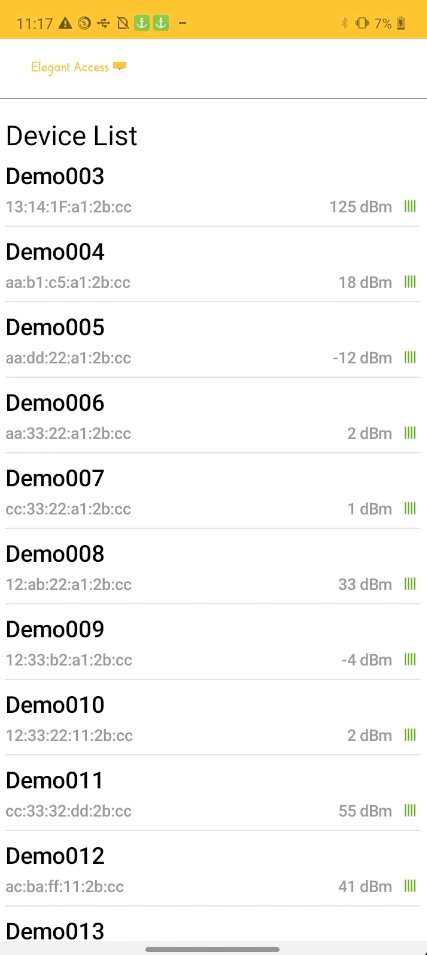
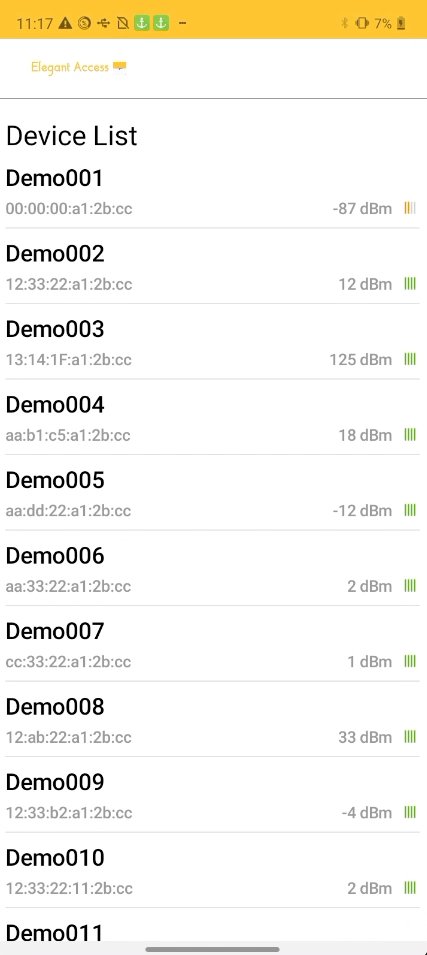
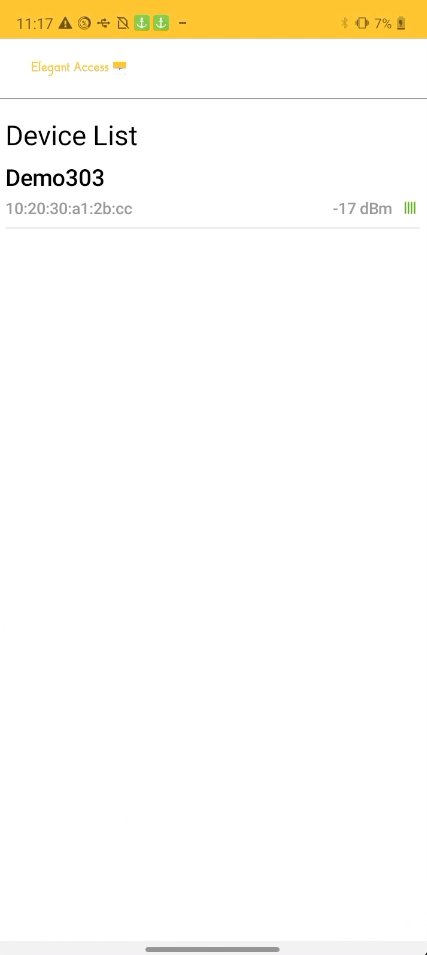
実装効果:リストと動的データ変更

- JetpackCompose
- Viewmodel
このステップは、以前の RecyclerView で XML を作成するのと非常に似ています。
まず、各アイテムの見た目を実装します。
前のいくつかの記事で同様の概念について説明しているので、
ここでは詳しく説明しません。
興味がある方は前の記事を参照してください。
アイテムの実装例を直接見てみましょう:
主にアイテムを実装します。
カスタムデータモデル、ナビゲーションガイドなどと組み合わせることができます。
各コンポーネントの配置場所を設定し、
データを適用します。
次に、LazyColumn を使用して先ほど作成したアイテムを呼び出します。
これでリストを実装できます。
以下のように:
これはこの実装のViewModelです
そしてLiveDataを使ってデータの変化を観察します
常常在code看到用底線_命名變數
例如上面這個例子就是
_devices 與 devices
但卻不懂為何要用這樣同名的變數只加一個底線
或取成不同名字的兩個變數
這是我之前剛開始寫code會有的疑問
後來我終於明白
所以這邊來分享下
ここでは_devicesをprivateとして定義します
devicesをpublicとして定義します
private変数はクラス内部で操作するために使用します
他の外部クラスがdevicesを操作したい場合はpublic変数を使って呼び出します
上記の例のように
_devicesはクラス内部で呼び出すために使用します
通常は内部のビジネスロジックがこの値を変更します
多くの場所で重複操作を避ける
または混乱を引き起こすことを避けます
後続のメンテナンスを容易にします
ここではLiveDataを使用しています
公開されたpublic変数が外部クラスから観察され使用されることができます 例:devices
公開されたgetter / setter関数を通じて外部から直接変更できます
多くの場所で重複操作を避けることができます
将来的にこの機能を削除または修正する必要がある場合、長時間かかることを避けます
前に実装したリストのComposeとViewModelを統合します:
この行を追加します
ViewModelのdevicesがComposeでUIを変更できるstateになります
val devices: List<BleDevice> by deviceViewModel.devices.observeAsState(listOf())
これはコンテンツとしてパッケージ化された例です、参考にしてください:
ViewModelを導入することを忘れないでください
val model: DeviceViewModel by activityViewModels()
その後、先ほど完成したコンテンツに導入します
例を見てください:
そのため、ViewModel内のLiveDataに変化があると
画面が自動的に更新されます
本当に便利ですね!
次に紹介するのは
プルダウンリフレッシュの追加方法です
Android Jetpack Compose SwipeRefresh:リストのプルダウンリフレッシュ機能を簡単に実現!