學習Android Kotlin 客製UI的技巧-左右切換view與動畫的下拉欄教學 - 01
2020, Nov 14
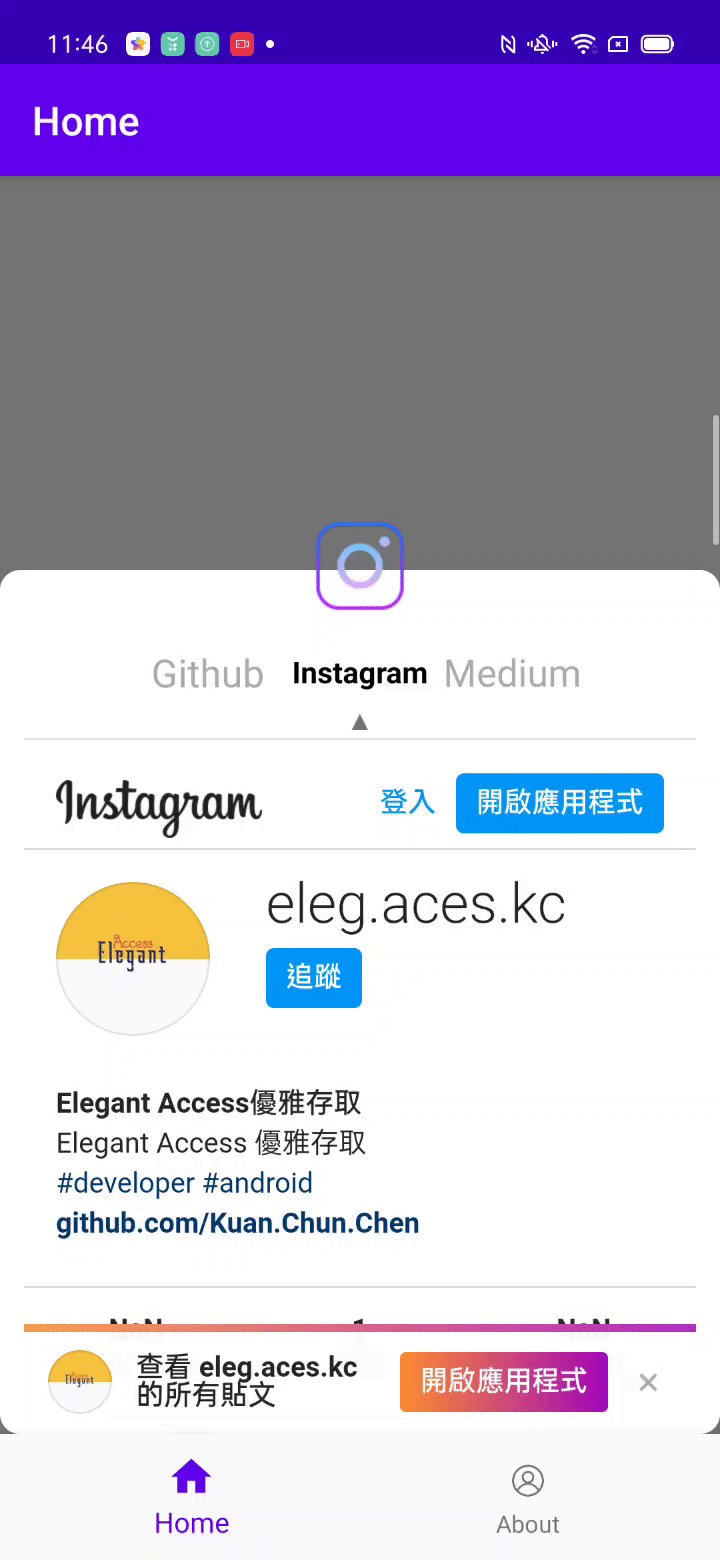
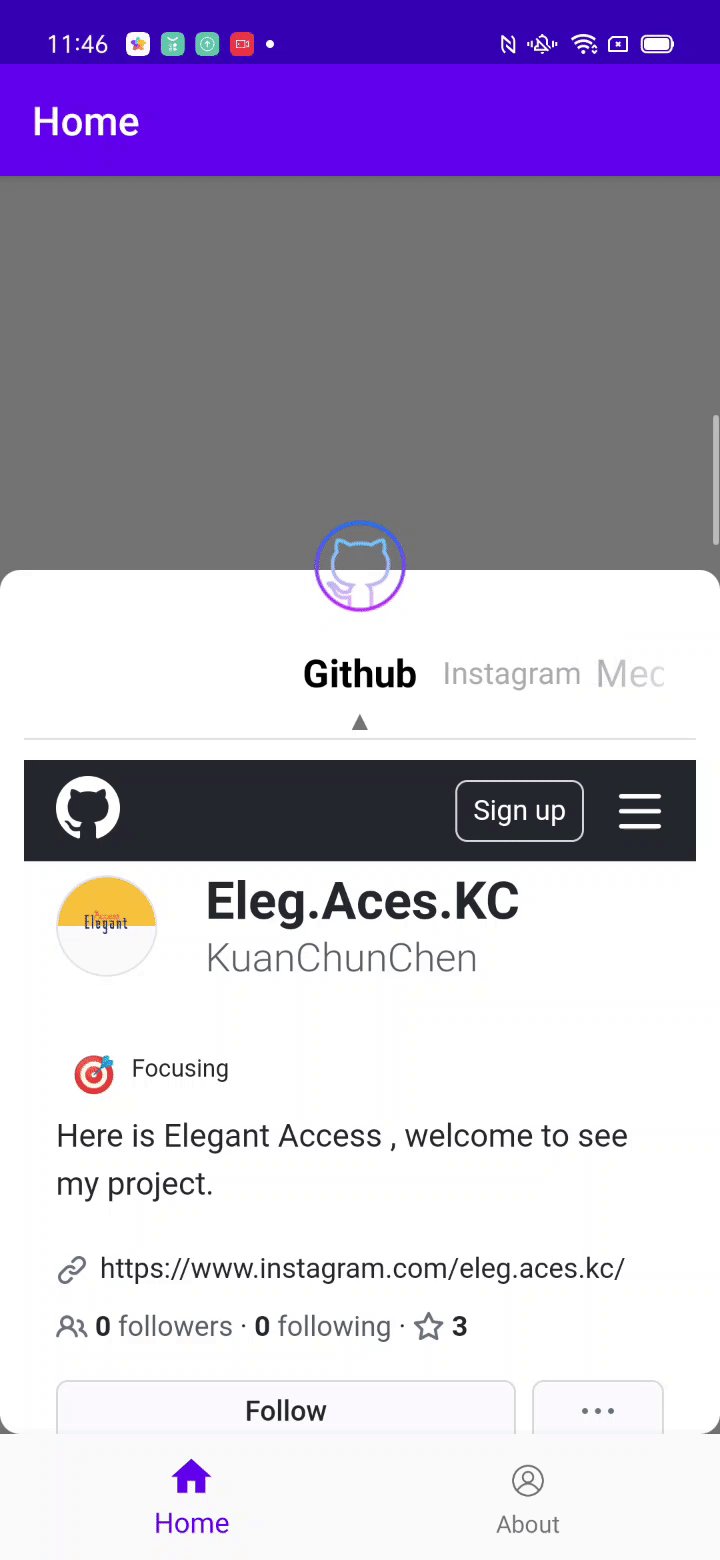
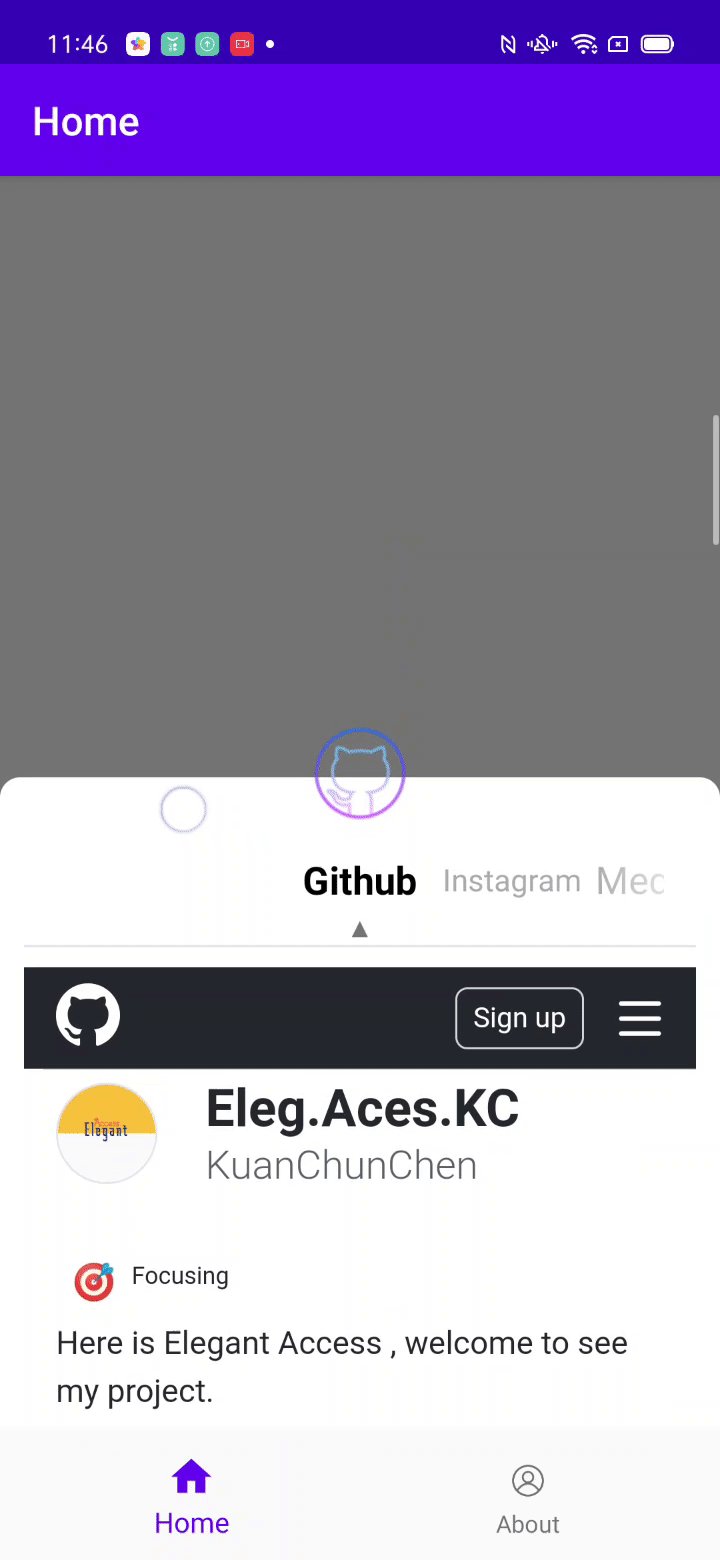
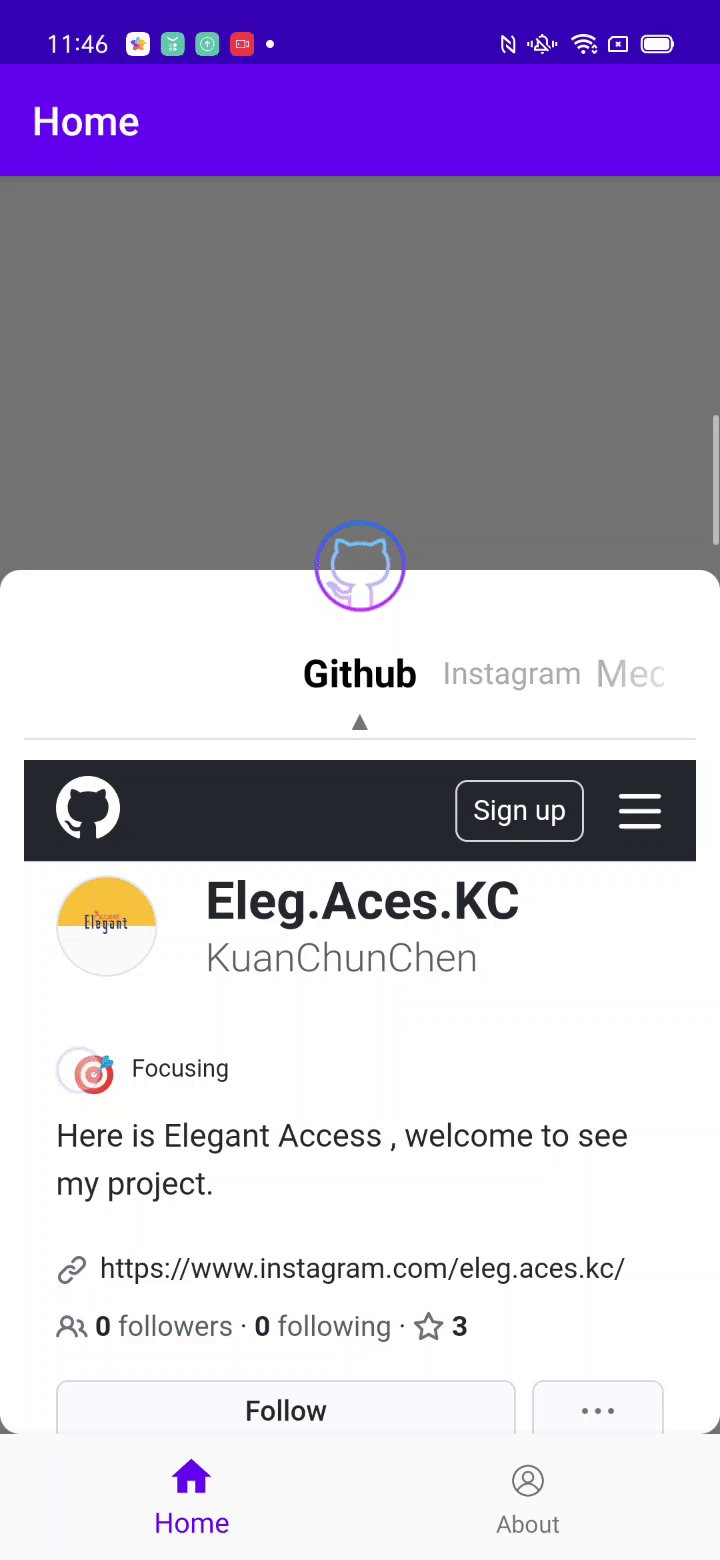
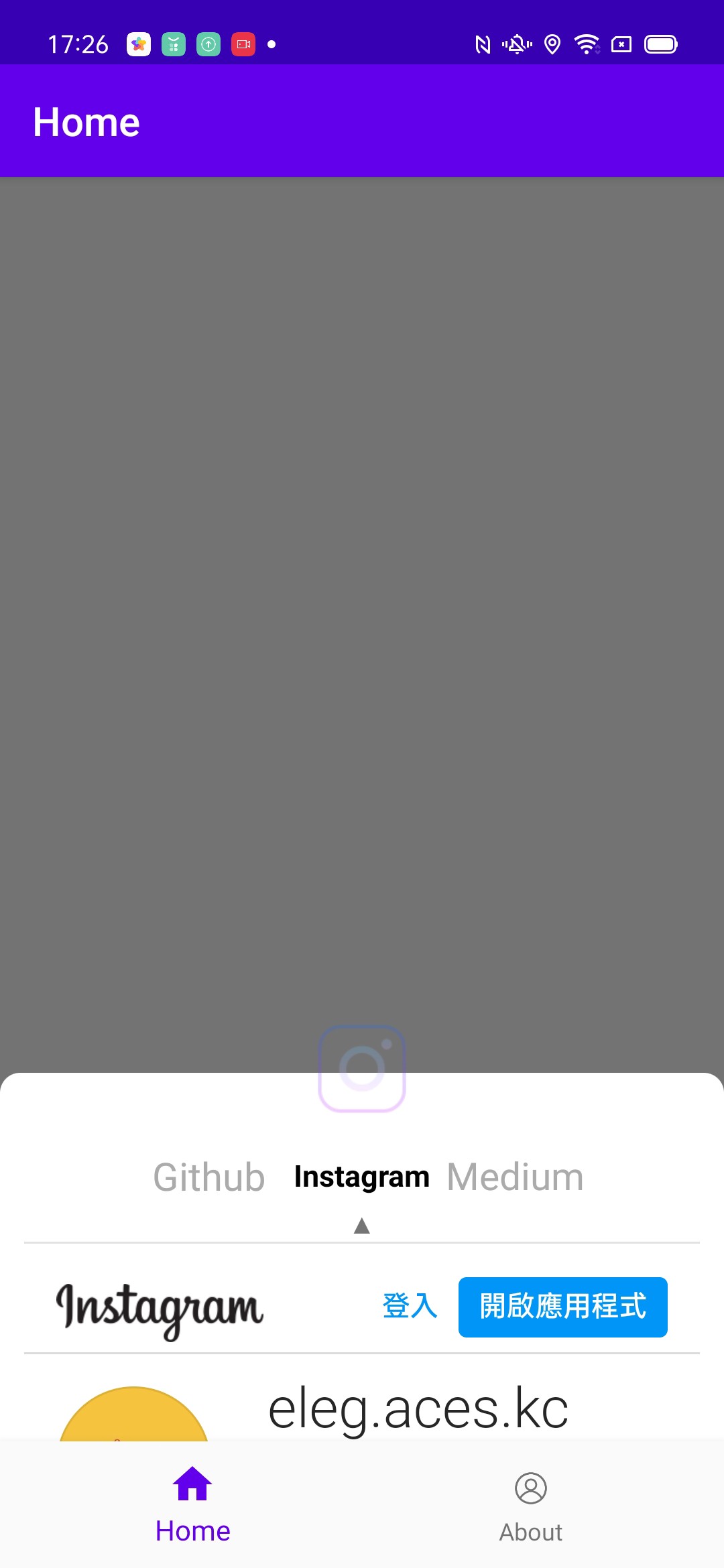
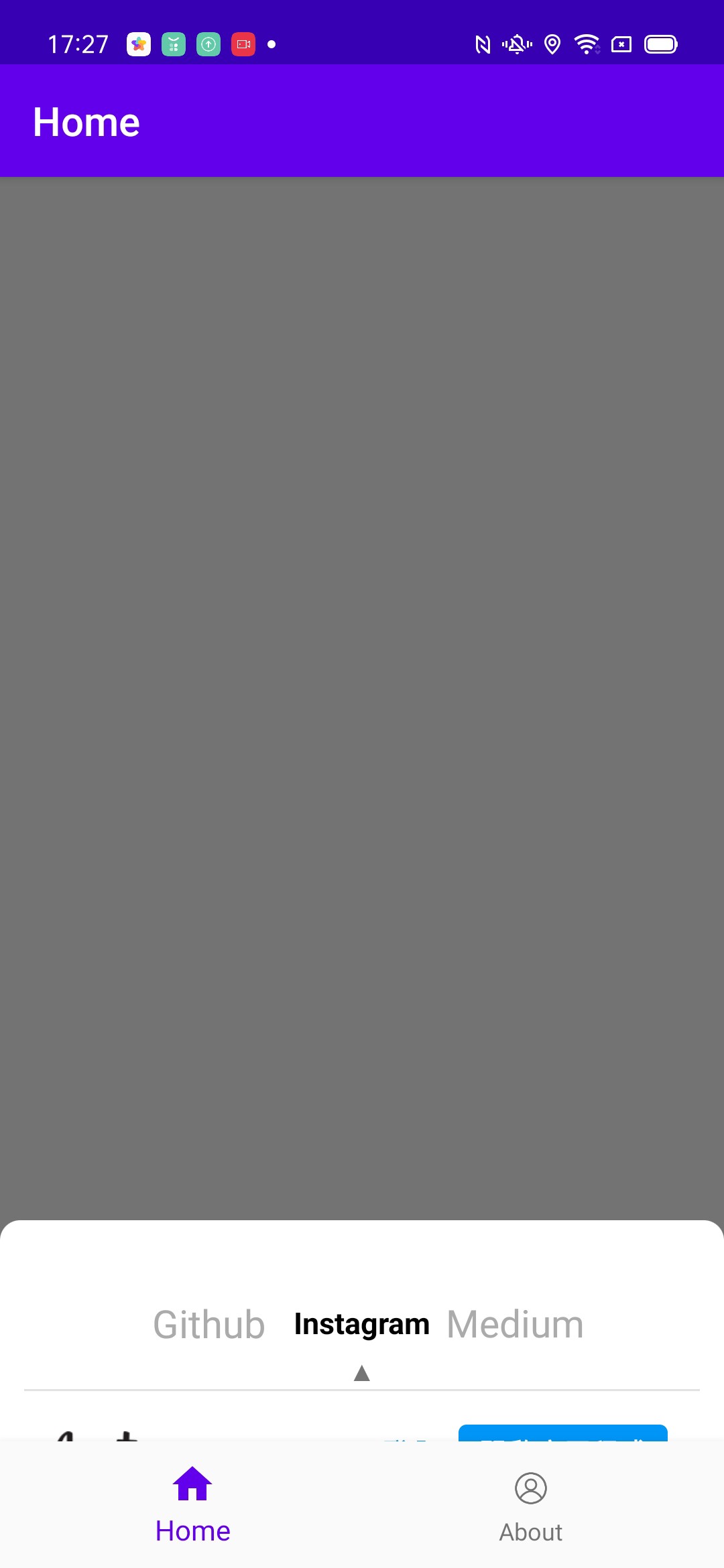
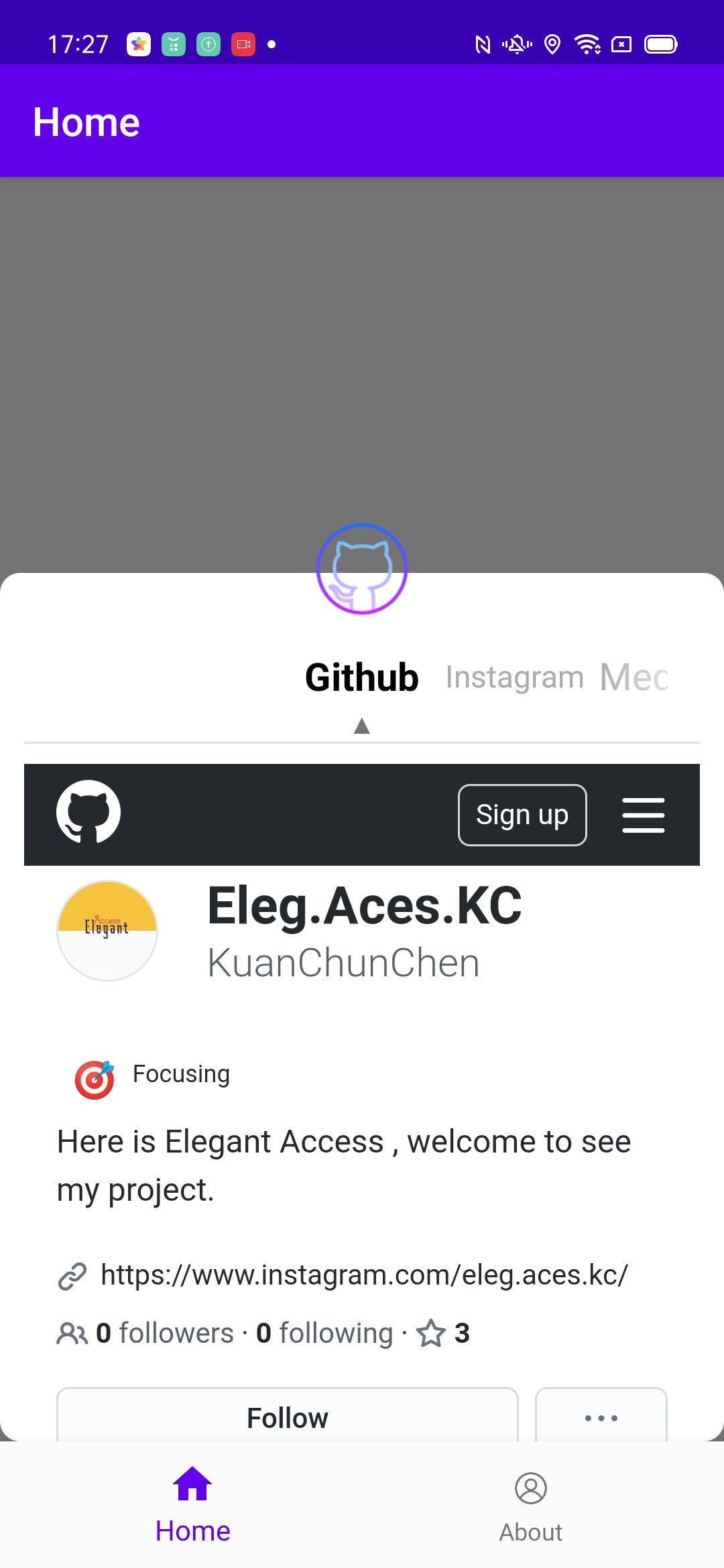
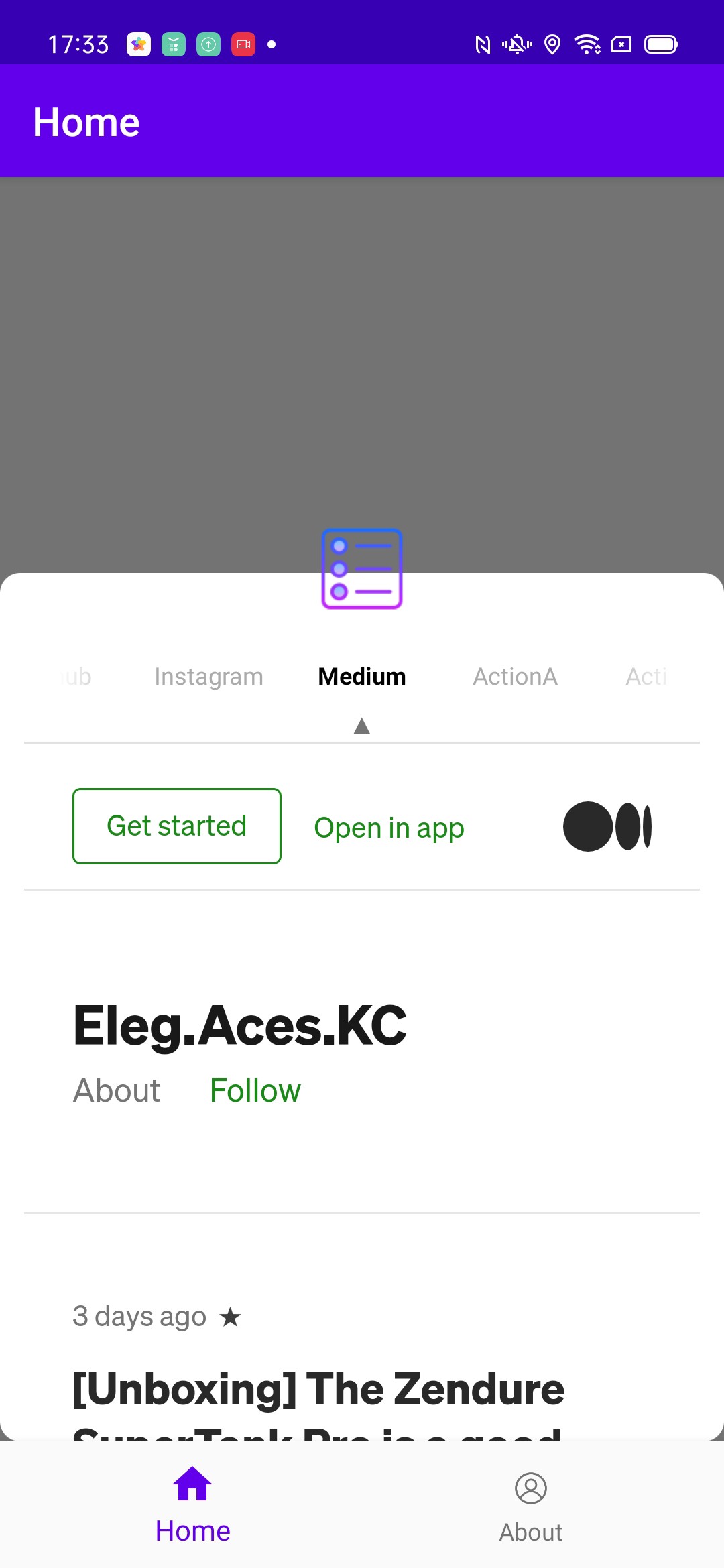
實際效果
首先最容易讓人理解的方式,就是直接先上影片,效果如影片:

在這個demo裡面你會看到的有:
我也繼承了下面的一些類(只列出主要用到的類)有
本篇我會先介紹這個demo 的一些特色,如下: 像是能夠隨著滑動,正中央imageView淡入,淡出的效果。


第二步,就是客製出一條左右滑動的recycler view,包含:


最後,就是比較常見的就一些參數調整,
色碼設置,
或其他view區塊設置等等,
如果喜歡的接下去看吧!
請參考:
