Learning Android Kotlin Custom UI Techniques - Switching Views and Dropdown Animation Tutorial - 01
2020, Nov 14
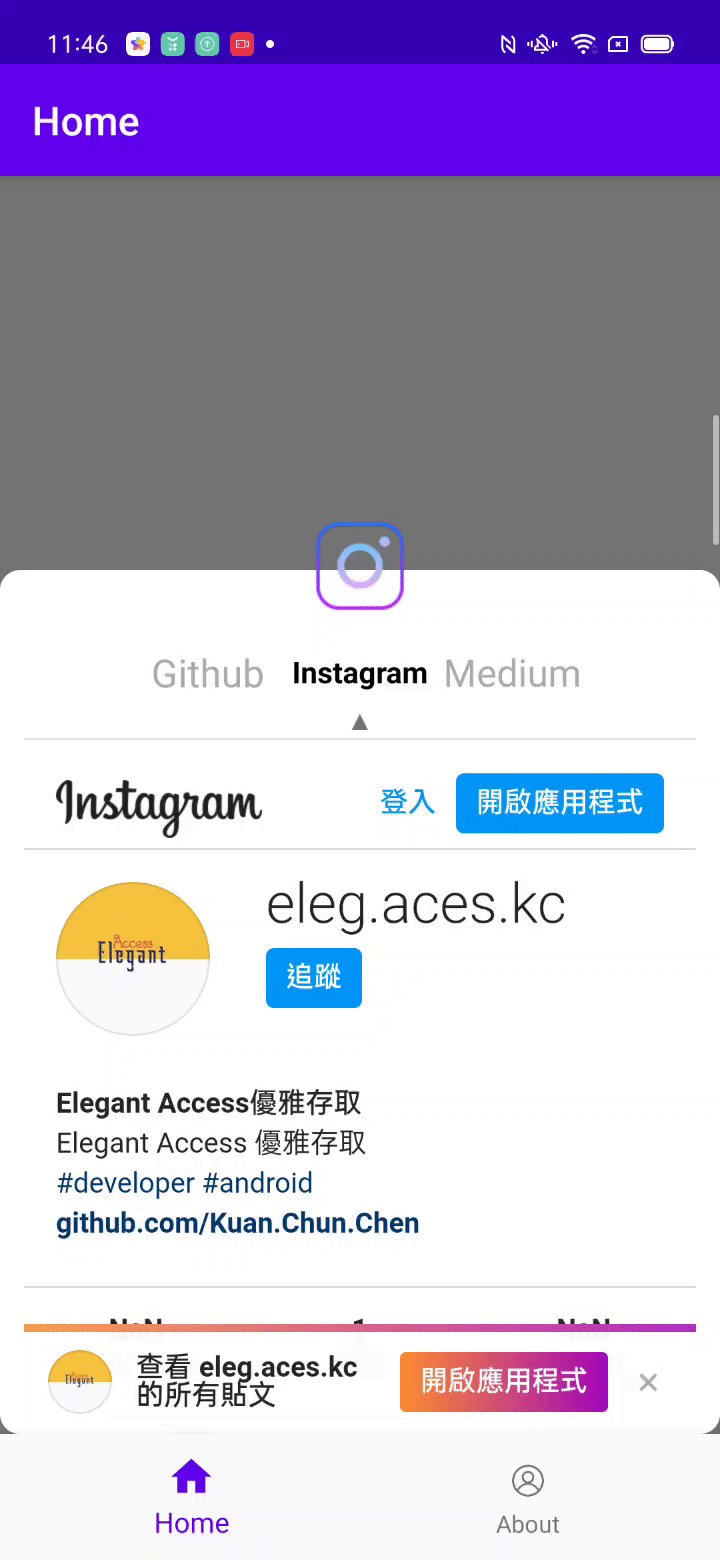
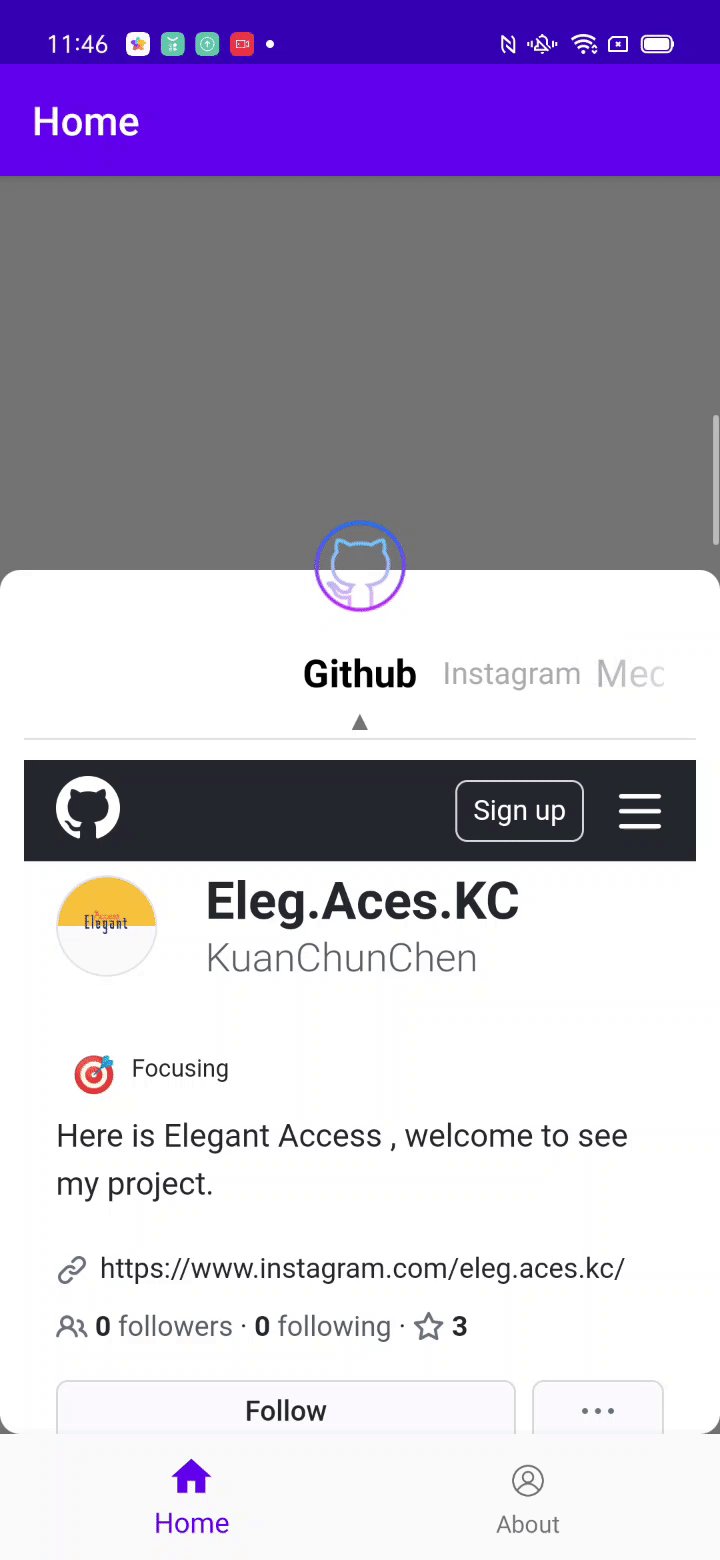
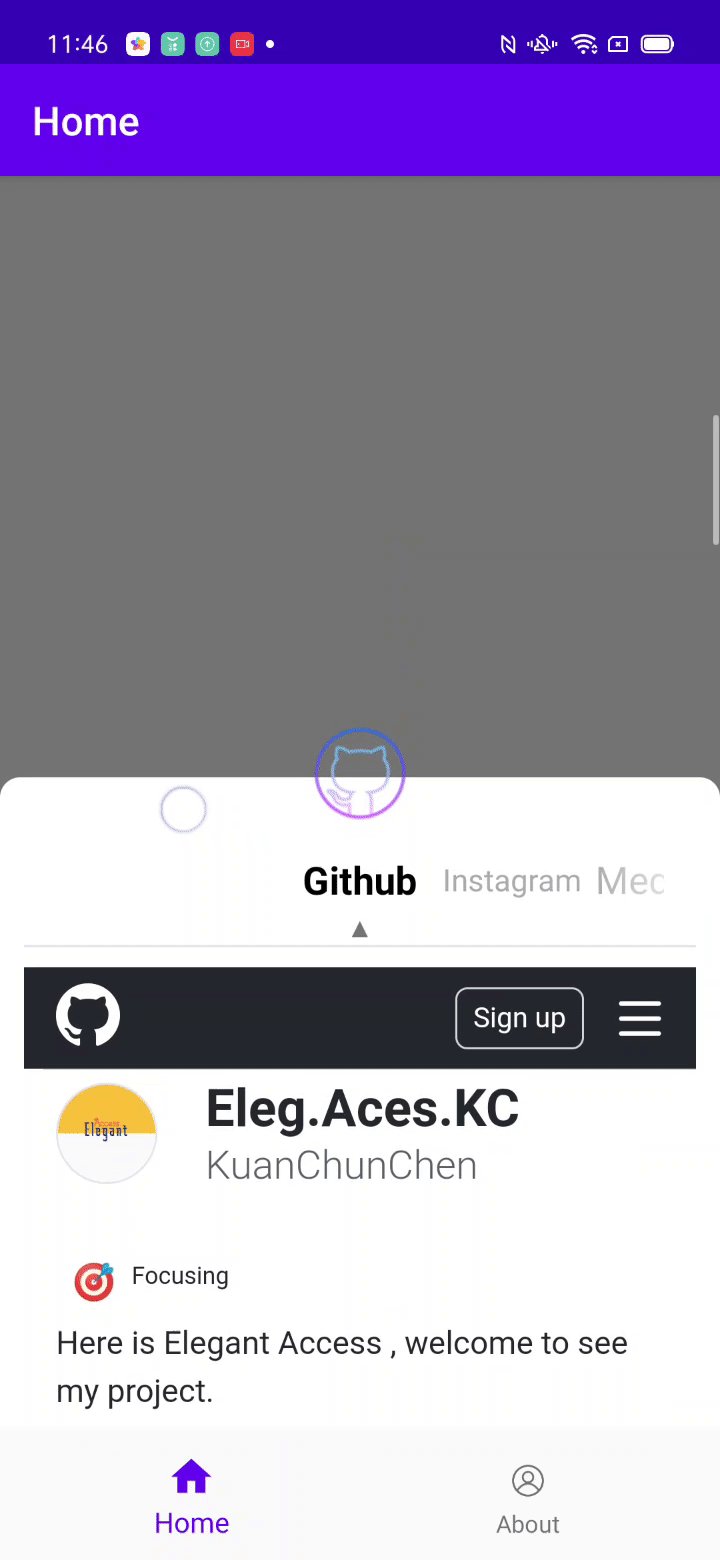
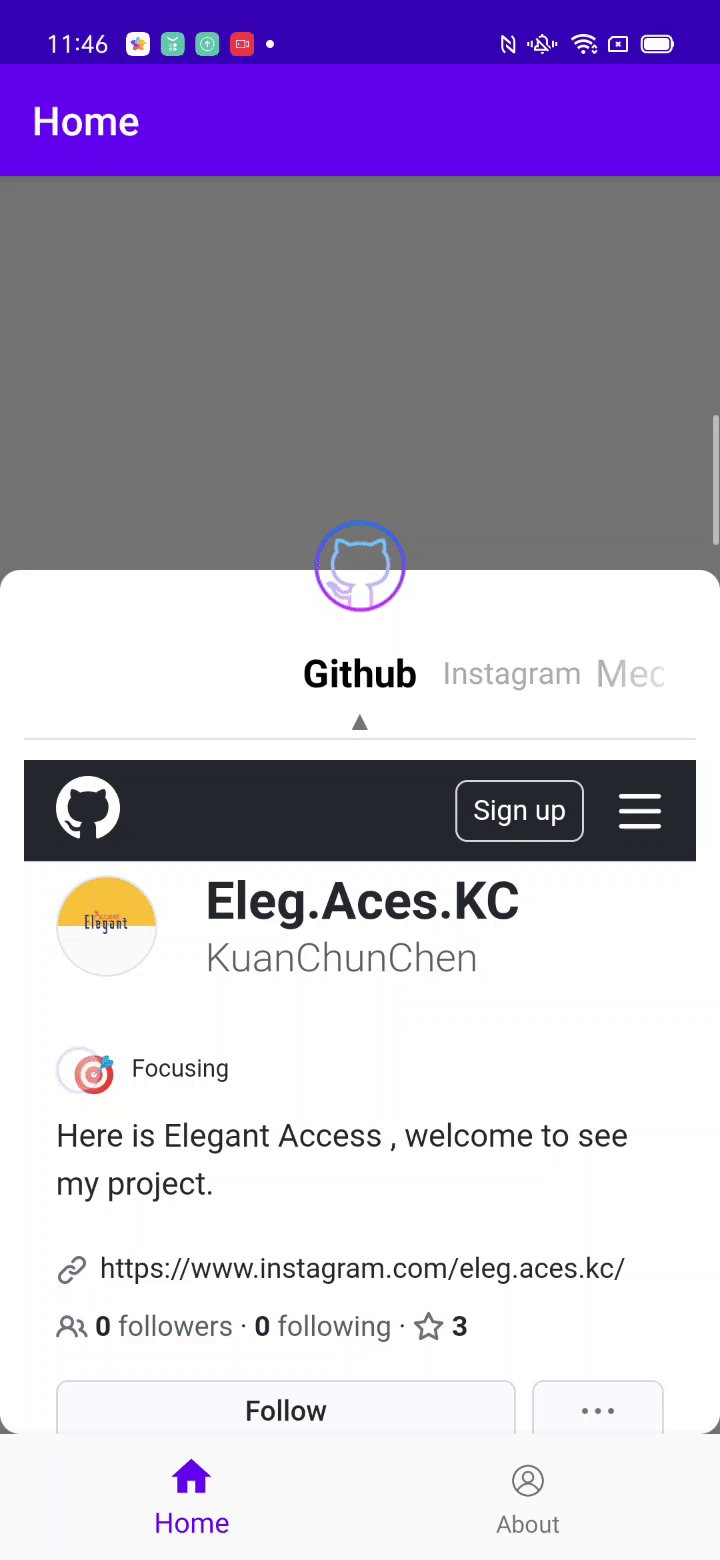
Actual Effect
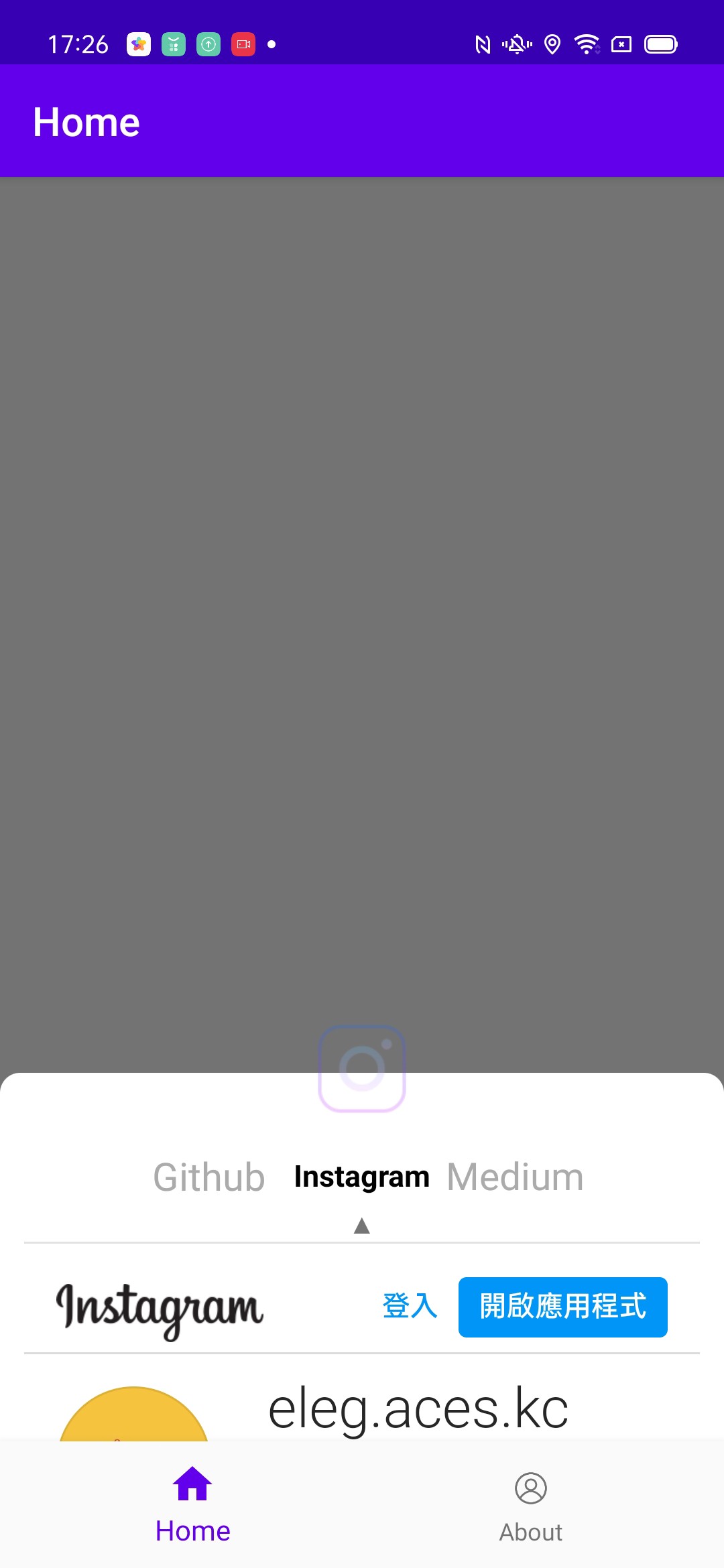
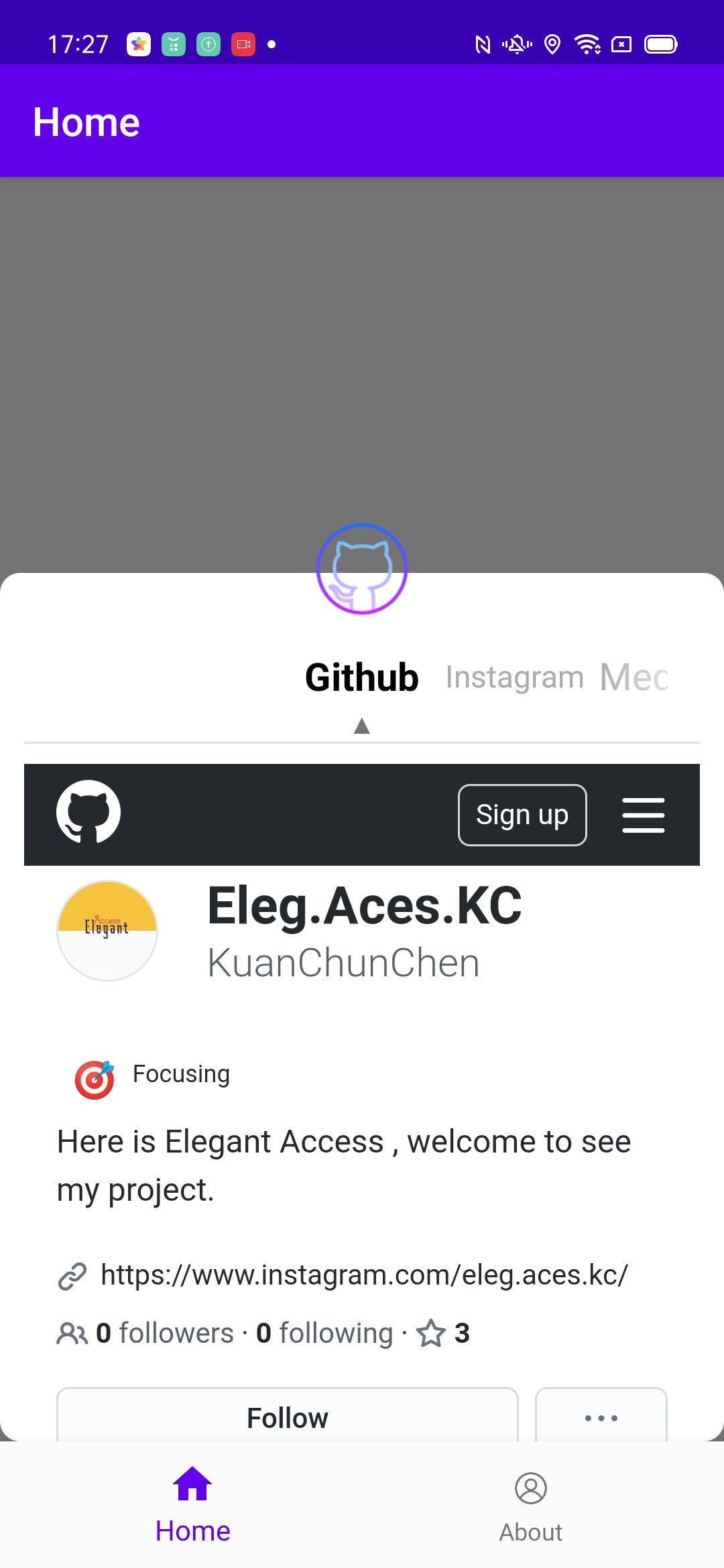
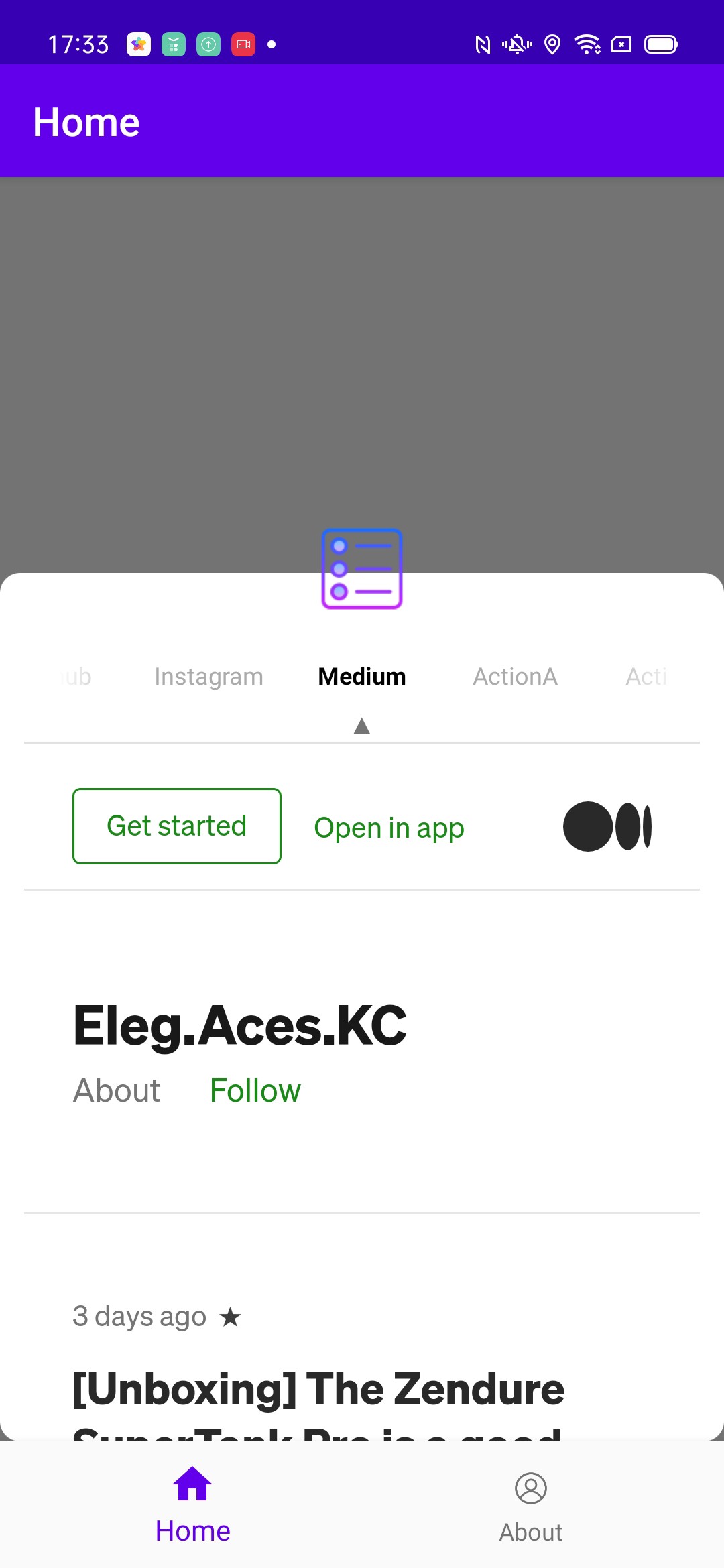
The easiest way to understand is to watch the video first. The effect is as shown in the video:

In this demo, you will see:
I also inherited some classes (only listing the main ones used):
In this article, I will first introduce some features of this demo, such as: The effect of the central imageView fading in and out as you scroll.


The second step is to customize a left and right sliding recycler view, including:


Finally, here are some common parameter adjustments,
color code settings,
or other view block settings, etc.
If you’re interested, keep reading!
Please refer to:
