Android Kotlin教學:解碼Google Maps Polyline路徑與繪製線條
最近,
有個需求是要在Google Map上面,
將兩個經緯度之間的預估路徑畫出來。
實現的方法是先在Google Map上面輸入兩個經緯度或地址,
取得Google官方API回覆的路徑JSON格式,
然後解析JSON內容,
並透過其中的資料來繪製路線。
以下是部分的JSON內容:
(因當路線太長時,json資料是一大包,故只截取一部分)
但如果想看完整json檔的夥伴們,可以點 這裡 觀看
然而我們的需求是需要畫出整段行車路徑,所以預計使用剛剛取得的json資料,其中有歸納出幾個tips如下:
1.取得路徑相關資訊的資料位於json內的routes的array
2.routes裡面包含預估的走法
像平常用google map導航
app會跟你說
前方500m向左轉/向右轉…等等
3.而這次我們的重點是要畫出兩點之間的行徑路線
所以可以直接取得json格式內routes > overview_polyline > points
裡面是一串google經過encode壓縮的編碼
(如果有興趣知道編碼演算法的可以看 google官方演算法)
google官方Polyline Encoder Utility
這邊我們會透過
Maps JavaScript API
去拿到一串非明文的資料
這串資料代表我們想要畫線的兩點路徑
因為google官方將他encode了
我閱讀上述文件後,在此分享解碼流程依序如下:
- 把每個值轉為等效的Ascii
- 將ascii 的 “ ? ”加入每個值(其實就是上面看到的 63 , ?的ascii就是 63)
- 每個值與0x20做邏輯閘運算
- 位址reverse
- 位址左移
- 轉換為2進位
- 原本的經緯度乘1e5…
在google官方文件有提到
大部分的原因是為了在傳輸過程降低大量資料造成的空間消耗
所以就壓縮資料了
那為了解決這個問題,只好去找decode的方法,
並預期解碼後,可以得到整個行徑路線的經緯度。
實現方法很簡單
依照上面提到google官方演算法內的encode流程進行反向編程
將拿到的polyline encode拿去反向步驟解碼,
則可以得到欲應用的經緯度陣列。
所以理論上是不管在哪個語言/平台都能實現
先把剛剛拿到的json進行解析
這邊我就不展示json解析的過程了,
相信很多人都已經會了!
接著,我們拿從google端取得的polyline encode
(routes內的overview_polyline內的points):
公式サイトの手順に従ってデコード関数(Kotlinバージョン)を書きます。
ここでは私がKotlinで書いた例を提供します。
あなたのニーズに応じて、必要な形に変更できます。
(例えば、返されるモデルの変更など):
ここで重要なのは、反転されたポリラインエンコードを通過すると、返される緯度と経度が逆になることです。したがって、緯度と経度のデータを処理する際には、位置を逆にすることを忘れないでください。
次に、取得したポリラインエンコードをデコード関数に渡します。
デコード後、以下のような形式を取得できます。
このようにして、描画したい緯度経度の配列を取得し、GoogleマップでPolylineOptionを使用して線を描画できます。
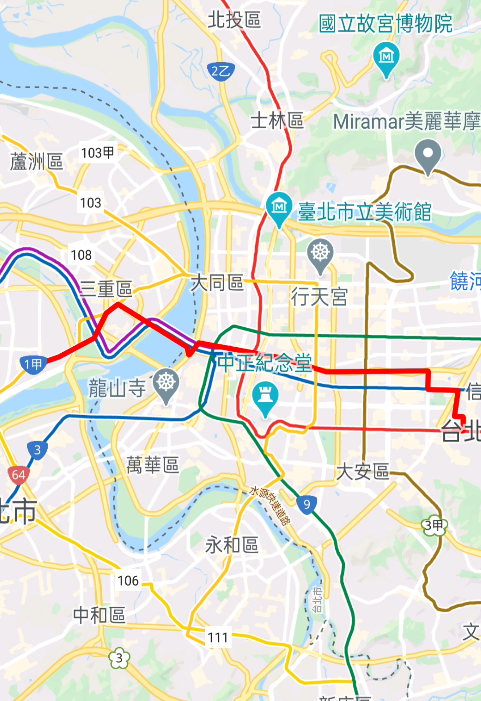
最終的に描画された結果は以下の図のようになります(赤いルート):

さらに、オンラインでデコードできるウェブサイトを提供します。
開発中に自分のデコード結果が正しいかどうかをテストできます。
私の記事があなたに役立ったと思ったら、ぜひ応援してください!