Android Jetpack Compose 基本アプリケーションチュートリアル
2021/7/28に
Google公式がついにJetpack Compose 安定版1.0をリリースしました
公式発表文を見たい方は こちら をご覧ください
今日は、Jetpack Compose を使って Android アプリに使用するコンポーネントを作成する基本的な方法を共有したいと思います。
Jetpack Compose は完全に Kotlin コードを使用して
従来の .xml ファイルで記述されたビューやレイアウトを置き換えます
生成されるのは .kt ファイルのみです
大部分の .xml ファイルを削減します。
したがって、上記の Kotlin 概念に既に精通している場合、
Jetpack Compose の学習に大きな利点があります。
迅速に習得できると予想されます。
例えば、これは xml を使用してシンプルなツールバーを作成する方法です:
そして、こちらは Jetpack Compose を使用してツールバーを作成する方法です
このような変更により、完全にコードでビューを制御できるようになります。
同時に、
関数型の変数を使用することがより便利になり、
ビューの実現に必要な機能を制御できます。
純粋な Kotlin コードを使用して実装するため、
条件式を使用してビューの表示を制御することがより柔軟になります。
これにより、アプリケーションの設計時により大きな柔軟性が得られます。
ここでは、
いくつかの基本的なウィジェットを作成しました。
実際に Activity や Fragment で使用する際には、
必要に応じて再利用できます。
これにより、アプリケーションの開発と管理がより効率的になります。
このモジュール化された設計方法により、機能豊富で再利用可能なインターフェース要素を迅速に構築でき、
開発時間を大幅に節約し、コードの保守性を向上させます。
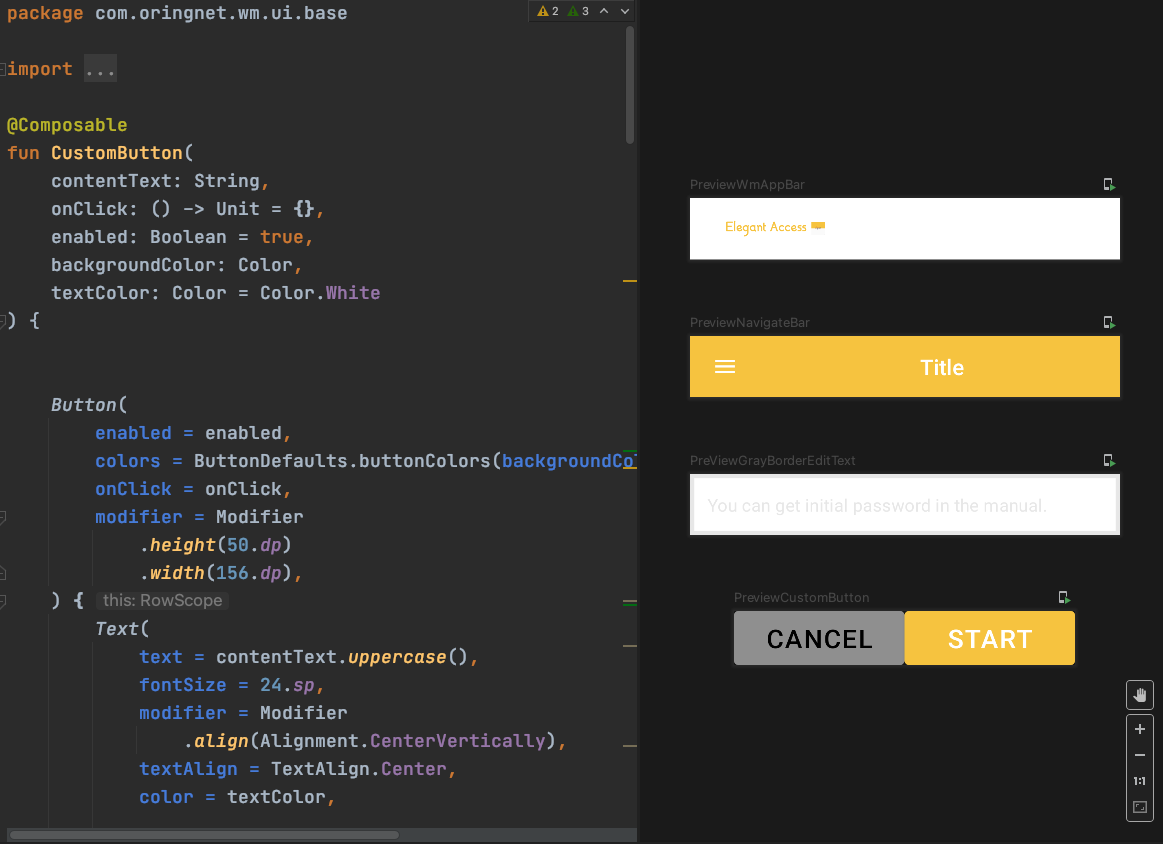
最後に、IDEでのプレビューはこのようになるかもしれません
左側にコードを書き、右側にプレビュー画面が表示されます

Android StudioをArctic Foxバージョンに更新する必要があります
そうすることでIDEを通じてComposableコンポーネントをプレビューできます
公式ダウンロード場所:
Android Studio Arctic Foxをダウンロード
まず関連libをgradle dependenciesに追加します:
@Composableを追加して、このfunがJetpack Composeのコンポーネントであることを示します
ここでの
Modifier
これはJetpack Composeでよく使用されるインターフェースで、
コンポーネントの属性を拡張するために使用されます。
ここでは、
変数を関数の引数として使用する形式で、
AppBarコンポーネントを呼び出すときにModifierをカスタマイズでき、
そのコンポーネントの背景色、アニメーション、フォントなどの属性を設定できます。
(使用する公式コンポーネントに応じて、そのコンポーネントのModifier実装方法に従って異なる内容を設定します。)
Columnを使用してJetpack Composeで作成したビューを並べ替えることができます。
ColumnはLinearLayoutに似た垂直配置方法を提供し、
複数のコンポーネントを追加する際に非常に便利です。
Columnを使用することで、複数のコンポーネントを垂直に簡単に並べることができ、
インターフェースのレイアウトがより構造化され、管理しやすくなります。
—
公式libに内蔵されている関数を使って、すぐにツールバーを作成し始めます
例えばTopAppBar
ここでいくつかの
modifier = ... ,
backgroundColor = ...,
elevation = ...,
contentColor = ...,
これは実際にはktの特性であるNamed argumentやfunction typeなどを利用して、
funを使用する際にコードをより効果的に拡張できるようにするものです
さらに、ここではfunction type変数
content: @Composable RowScope.() -> Unit
を利用して、TopAppBarの左側にImageを追加します:
(ここでcmd+左クリックを押してTopAppBarのソースコードを見て、RowScopeが何をしているかを確認できます)
ここまでで、拡張性が高く、再利用可能なシンプルなウィジェットが迅速に完成しました。
プレビューを開始するにはどうすればよいですか? もう一つfunを書いて@Previewを追加するだけで、refreshを押すとIDEの右側に先ほど作成したビューが表示されます (表示されない場合は、右側のDesignまたはsplitをクリックしてプレビュー画面を開いてください)
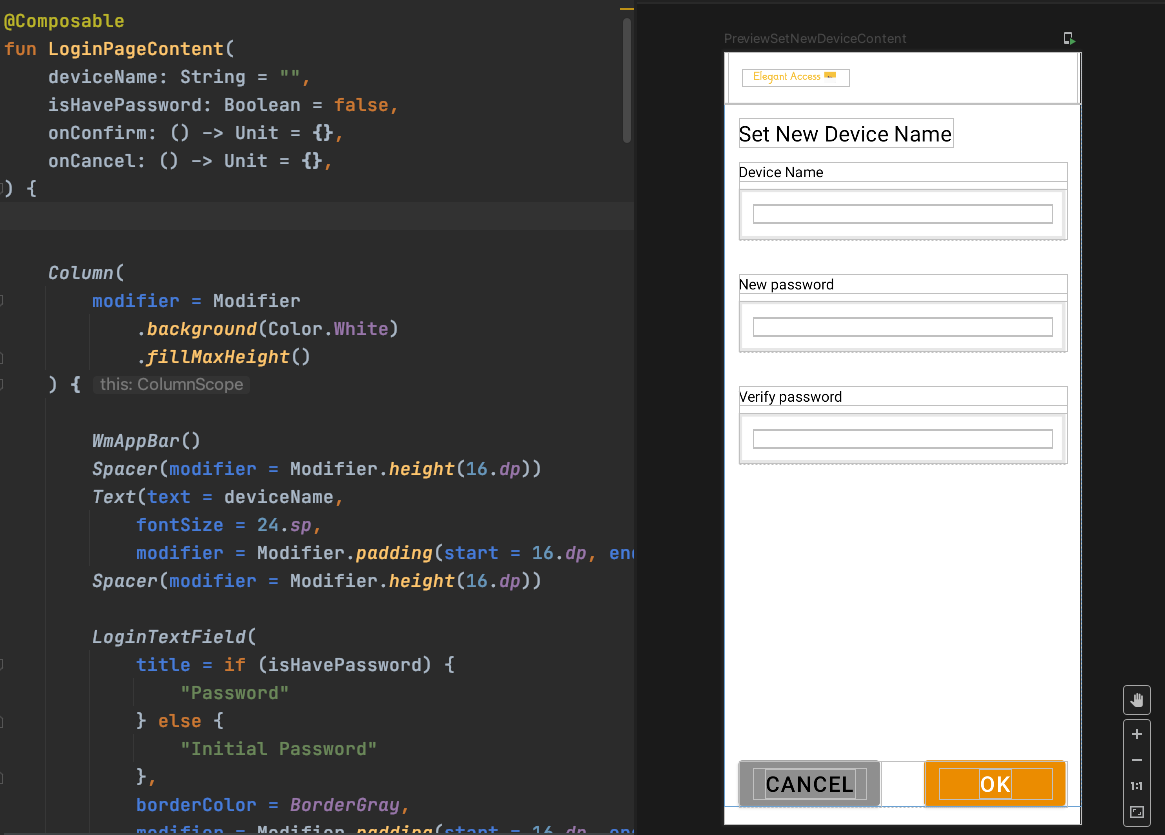
実際の応用では
contentとして包んで呼び出すことができます
こうすることで、画面を細かく分けることができ
将来的なメンテナンスがより効率的になります
このようにして、完全なロジックのレイアウトを包むことができます
将来レイアウトの見た目を変更したい場合は、ここから変更できます
基本的なコンポーネントのいくつかの機能を特に変更する必要はありません
実際に作成したもの:

上記のステップを完了すると
fragmentやactivityでレイアウトを設定できます
非常にシンプルです