Compose Multiplatform 實戰:放輕鬆點,初探CMP
大家好
這次的主題是用Compose Multiplatform 實戰:用Kotlin從零開始開發跨平台App
這次我會聚焦在 開發 跨平台Android 跟 IOS 的App上
在最後幾天也會談談目前研究下來的概況以及心得
目錄
- Compose Multiplatform 實戰:放輕鬆點,初探CMP
- Compose Multiplatform 實戰:初戰,安裝CMP環境吧
- Compose Multiplatform 實戰:續戰,用Wizard創建CMP專案
- Compose Multiplatform 實戰:在Android、iOS模擬器上跑CMP專案
- Compose Multiplatform 實戰:CMP的專案結構理解與編譯配置
- Compose Multiplatform 實戰:CMP中跨平台Android、iOS程式碼的進入點
- Compose Multiplatform 實戰:在CMP的Compose中用Material Design3 Theme
- Compose Multiplatform 實戰:CMP用Compose實作跨平台畫面
- Compose Multiplatform 實戰:使用 expect 和 actual 實現跨平台程式碼
- Compose Multiplatform 實戰:CMP中實作Compose Navigation頁面切換
- Compose Multiplatform 實戰:CMP中透過StateFlow來管理UI狀態
- Compose Multiplatform 實戰:CMP中實作NavigationBar底部欄
- Compose Multiplatform 實戰:CMP中使用koin來依賴注入Dependency Injection
- Compose Multiplatform 實戰:CMP實作跨平台資料庫SqlDelight
- Compose Multiplatform 實戰:CMP中使用ROOM開發跨平台資料庫 & 疑難雜症
我們先簡單了解一下 Compose Multiplatform 跟 Kotlin Multiplatform
Multiplatform這個字本身就是 Multi + platform
從字面上的意思就是多平台的意思
而 Compose Multiplatform
目前根據JetBrain的官網的介紹
支援開發者用Kotlin 中的Compose聲明式UI
來開發Application
目前支援的平台有iOS、Android、Desktop、Web四大項
另外,有些人也會稱作KMM (Kotlin mobile multiplatform)
或是CMP (Compose Multiplatform) 、KMP (Kotlin Multiplatform)
下面我將會用CMP來表示Compose Multiplatform
以便減少版面的重複性
還望大家習慣一下!
其實兩者都旨在簡化跨平台專案的開發
減少為不同平台編寫和維護相同程式碼的時間
可以透過Gradle的配置
搭配共用Source Code的開發來減少開發時程
像是透過commonMain來開發跨平台的程式碼
如Compose UI就是在這一層內開發
那其中的差別如下:
KMP是必需用原生平台的Code去刻畫目標App的UI layout
例如:
Android 使用xml來實作layout
或近幾年Android演變成用Compose實作UI
IOS使用SwiftUI來實作
而CMP則 延伸KMP的概念
同樣可以 撰寫 共用程式碼
並且開始支援Compose來完成多平台的畫面
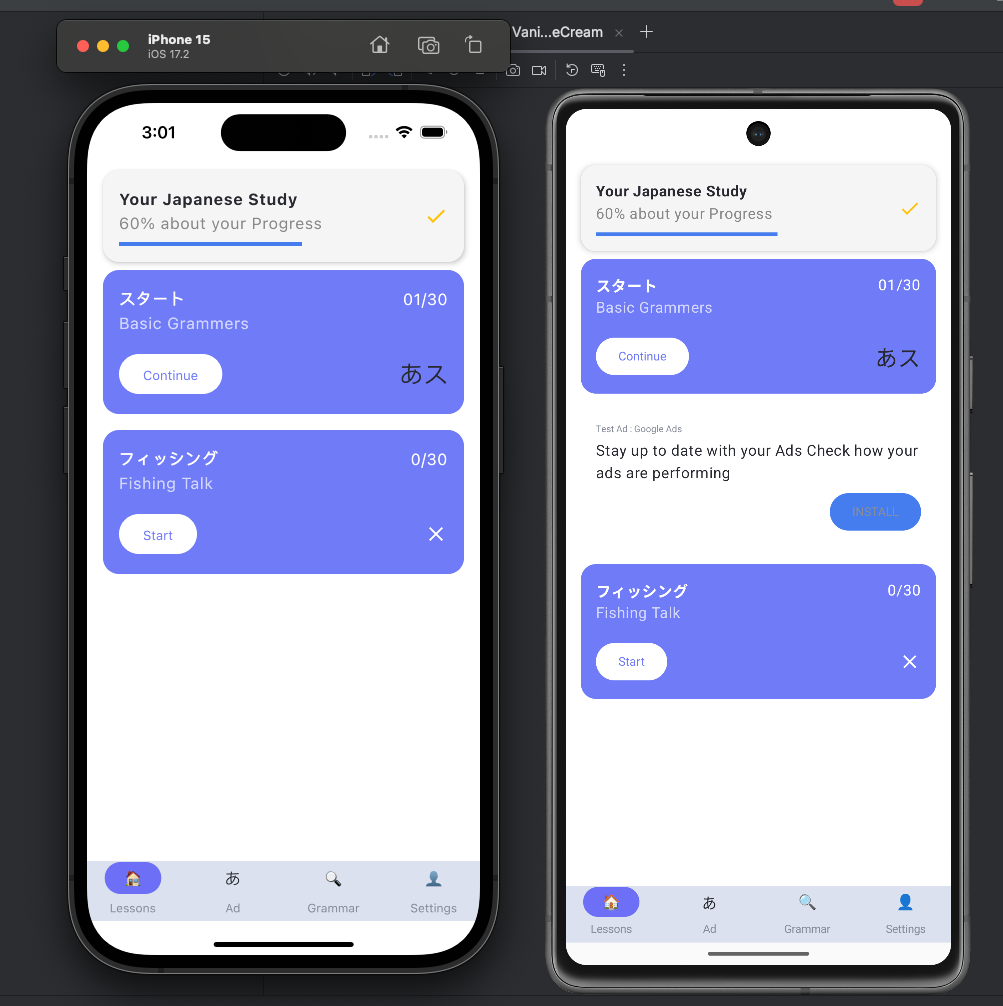
像下圖是我只用Compose就能一次刻畫多平台的畫面

當然這是用Material Design 3 刻出來的畫面
有人可能會在意跟IOS的規範不一樣
但我過去實務經驗告訴我
在做專案時
大部分的UI Designs
大多會要求以IOS的畫面為主
因此除了一些各自平台的元件除外
自己細刻還是可以刻到跟IOS極度相似的畫面
所以這部分就看每個人的Use case
去決定會不會在意了XD
最後
在這三十天內,我會先以下面的為主題來做分享
- 了解CMP基本環境配置
- 掌握CMP的基礎創建方法與專案配置、模擬器的配置
- 理解CMP程式的進入點
- 在CMP中使用Material Design3 Theme
- Compose實作UI的具體方法
- 使用 expect 和 actual 實現跨平台程式碼
- 了解如何在CMP中使用Koin 進行DI注入
- 學習用CMP開發但Android平台需要context時怎麼辦?
- CMP開發本地持久化儲存DataStore實作
- CMP開發本地資料庫使用SqlDelight實作
- CMP開發本地資料庫使用Room實作 且遇到 [KSP2] Annotation value is missing in nested annotations的解決方法
- CMP專案中導入CocoaPods並使用IOS的framework
- CMP專案中使用cinterop並使用IOS的framework
- …等等
明天開始
會開始寫筆記讓大家更了解Compose Multiplatform
另外CMP也在不斷更新
像是從Google發佈的文章看來
是有可能會在CMP中
陸續增加更多的支援
是滿令人期待的

(圖片來源:Google Blog)
因為CMP這個東西比較新
有可能會遇到各式各樣的情況
網路上資料也沒那麼充足
所以大家有遇到問題也能討論、互相學習成長