Compose Multiplatform 実践:リラックスして、CMPの初歩を探る
こんにちは
このシリーズのテーマはCompose Multiplatform 実践:Kotlinでゼロからクロスプラットフォームアプリを開発するです
今回はAndroidとiOSのクロスプラットフォームアプリ開発に焦点を当てます
最終日には研究結果と感想を共有します
目錄
- Compose Multiplatform 實戰:放輕鬆點,初探CMP
- Compose Multiplatform 實戰:初戰,安裝CMP環境吧
- Compose Multiplatform 實戰:續戰,用Wizard創建CMP專案
- Compose Multiplatform 實戰:在Android、iOS模擬器上跑CMP專案
- Compose Multiplatform 實戰:CMP的專案結構理解與編譯配置
- Compose Multiplatform 實戰:CMP中跨平台Android、iOS程式碼的進入點
- Compose Multiplatform 實戰:在CMP的Compose中用Material Design3 Theme
- Compose Multiplatform 實戰:CMP用Compose實作跨平台畫面
- Compose Multiplatform 實戰:使用 expect 和 actual 實現跨平台程式碼
- Compose Multiplatform 實戰:CMP中實作Compose Navigation頁面切換
- Compose Multiplatform 實戰:CMP中透過StateFlow來管理UI狀態
- Compose Multiplatform 實戰:CMP中實作NavigationBar底部欄
- Compose Multiplatform 實戰:CMP中使用koin來依賴注入Dependency Injection
- Compose Multiplatform 實戰:CMP實作跨平台資料庫SqlDelight
- Compose Multiplatform 實戰:CMP中使用ROOM開發跨平台資料庫 & 疑難雜症
まずはCompose MultiplatformとKotlin Multiplatformについて簡単に理解しましょう
Multiplatformという言葉自体はMulti+platform
文字通りマルチプラットフォームという意味です
そしてCompose Multiplatformは
現在JetBrainの公式サイトの説明によると
KotlinにおけるCompose宣言型UIを使って
アプリケーションを開発することをサポートしています
現在サポートされているプラットフォームはiOS、Android、Desktop、Webの4つです
また、KMM (Kotlin mobile multiplatform)
あるいはCMP (Compose Multiplatform)、KMP (Kotlin Multiplatform)とも呼ばれています
以下ではCMPを使ってCompose Multiplatformを表現します
冗長さを避けるためです
ご了承ください!
実際、両者はクロスプラットフォームプロジェクトの開発を簡素化し
異なるプラットフォーム向けに同じコードを書いて維持する時間を減らすことを目的としています
Gradleの設定を通じて
共通のソースコード開発と組み合わせて開発時間を短縮できます
例えばcommonMainを通じてクロスプラットフォームコードを開発します
Compose UIはこのレイヤーで開発されます
主な違いは次のとおりです:
KMPでは、ターゲットアプリのUIレイアウトを作成するためにネイティブプラットフォームのコードを使用する必要があります
例えば:
Androidではxmlを使用してレイアウトを実装するか
最近ではComposeを使用してUIを実装しています
iOSではSwiftUIを使用して実装します
一方、CMPはKMPの概念を拡張し
同様に共通コードを書くことができ
さらにComposeを使用して複数のプラットフォーム向けの画面を完成させることができます
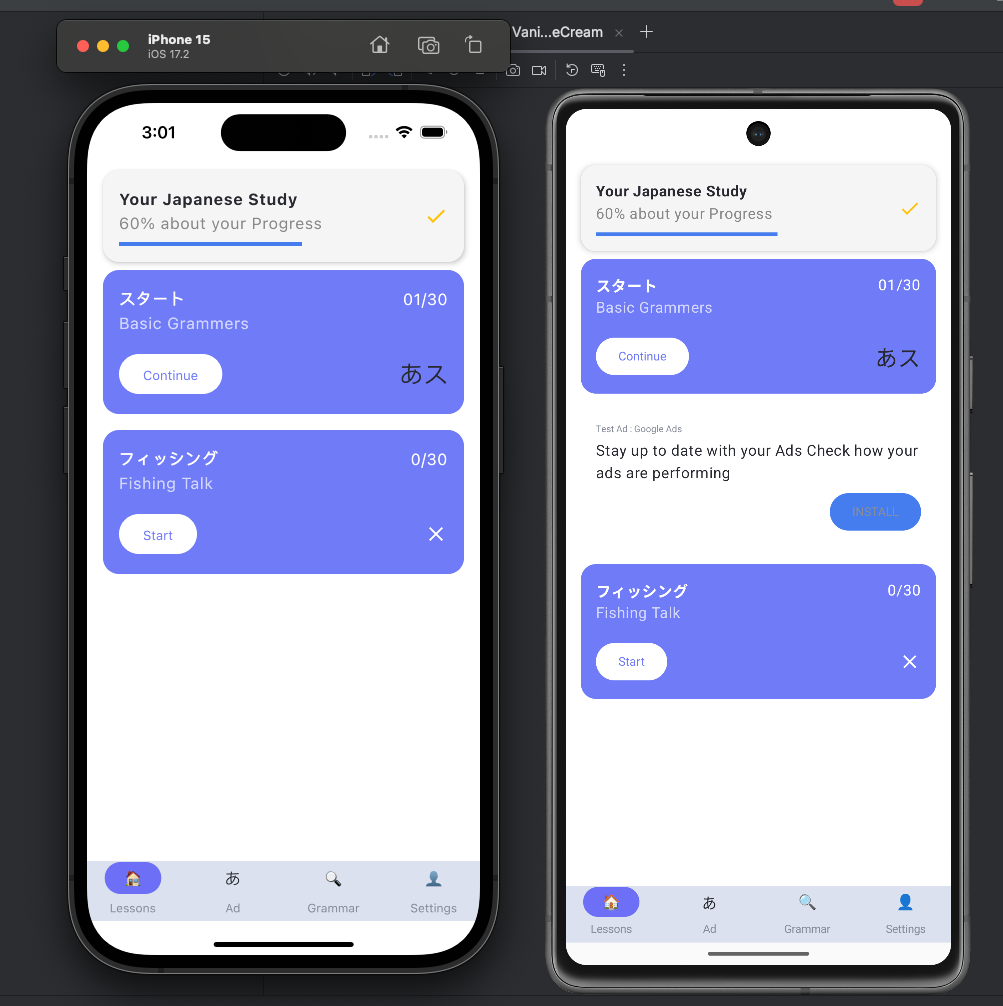
下の画像のように、Composeだけでマルチプラットフォームの画面を一度に作成できます

もちろん、これはMaterial Design 3で作られた画面です
iOSの規格と異なることを気にする人もいるかもしれません
しかし過去の実務経験から言えば
プロジェクトを行う際
ほとんどのUIデザインは
iOSの画面をベースにすることが多いです
そのため、各プラットフォーム固有のコンポーネントを除けば
丁寧に作り込めばiOSと非常に似た画面を作ることができます
ですから、この部分は各自のユースケースによって
気にするかどうかを決めればいいでしょうXD
最後に
この30日間で、以下のテーマを中心に共有していきます
- CMPの基本環境設定を理解する
- CMPの基本的な作成方法とプロジェクト設定、シミュレータの設定をマスターする
- CMPプログラムのエントリーポイントを理解する
- CMPでMaterial Design3 Themeを使用する
- ComposeでUIを実装する具体的な方法
- expect と actual を使用してクロスプラットフォームコードを実現する
- CMPでKoinを使用してDI注入を行う方法を理解する
- CMPで開発するがAndroidプラットフォームでcontextが必要な場合はどうするか?
- CMP開発でのローカル永続ストレージDataStoreの実装
- CMP開発でのローカルデータベースSqlDelightの実装
- CMP開発でのローカルデータベースRoomの実装 および [KSP2] Annotation value is missing in nested annotationsの解決方法
- CMPプロジェクトにCocoaPodsを導入しiOSのフレームワークを使用する
- CMPプロジェクトでcinteropを使用しiOSのフレームワークを使用する
- …など
明日から
Compose Multiplatformについてより理解を深めるためのノートを書き始めます
またCMPは常に更新されています
Googleが発表した記事を見ると
CMPに
より多くのサポートが徐々に追加される
可能性があり、期待できます

(画像出典:Google Blog)
CMPは比較的新しいものなので
様々な状況に遭遇する可能性があります
ネット上の情報もそれほど豊富ではありません
ですから問題に遭遇した場合は議論して、お互いに学び成長しましょう