Compose Multiplatform 実践:CMPでのNavigationBarボトムバーの実装
Compose Multiplatform (略称CMP)
今日はCMPのNavigationBarボトムバーを実装します
これはmaterial 3で提供されているcomposableコンポーネントで
ユーザーがアプリでよく使用するページ切替用のボトムバーを作成できます
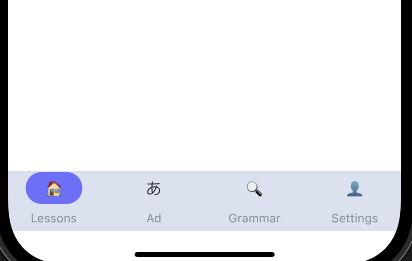
実際に作成すると次のようになります

目錄
- Compose Multiplatform 實戰:放輕鬆點,初探CMP
- Compose Multiplatform 實戰:初戰,安裝CMP環境吧
- Compose Multiplatform 實戰:續戰,用Wizard創建CMP專案
- Compose Multiplatform 實戰:在Android、iOS模擬器上跑CMP專案
- Compose Multiplatform 實戰:CMP的專案結構理解與編譯配置
- Compose Multiplatform 實戰:CMP中跨平台Android、iOS程式碼的進入點
- Compose Multiplatform 實戰:在CMP的Compose中用Material Design3 Theme
- Compose Multiplatform 實戰:CMP用Compose實作跨平台畫面
- Compose Multiplatform 實戰:使用 expect 和 actual 實現跨平台程式碼
- Compose Multiplatform 實戰:CMP中實作Compose Navigation頁面切換
- Compose Multiplatform 實戰:CMP中透過StateFlow來管理UI狀態
- Compose Multiplatform 實戰:CMP中實作NavigationBar底部欄
- Compose Multiplatform 實戰:CMP中使用koin來依賴注入Dependency Injection
- Compose Multiplatform 實戰:CMP實作跨平台資料庫SqlDelight
- Compose Multiplatform 實戰:CMP中使用ROOM開發跨平台資料庫 & 疑難雜症
今日はCMPでNavigationBarボトムバーを実装する方法を段階的に紹介します
ボトムバーの構造を定義し
スタイルと動作を追加する必要があります
@Composable
fun BottomNavigation(navController: NavController) {
val screens = listOf(
Triple("🏠", "Lessons", ElegantJapaneseScreen.Learning.name),
Triple("あ", "Ad", ElegantJapaneseScreen.Ad.name),
Triple("🔍", "Grammar", ElegantJapaneseScreen.Grammar.name),
Triple("👤", "Settings", ElegantJapaneseScreen.Setting.name)
)
NavigationBar(
modifier = Modifier.height(60.dp),
containerColor = MaterialTheme.colorScheme.surface,
) {
val navBackStackEntry by navController.currentBackStackEntryAsState()
val currentDestination = navBackStackEntry?.destination
screens.forEach { (icon, label, route) ->
NavigationBarItem(
icon = { Text(icon) },
label = { if (label.isNotEmpty()) Text(label) },
selected = currentDestination?.route == route,
colors = NavigationBarItemDefaults.colors(
selectedIconColor = Color.Blue,
selectedTextColor = Color.Blue,
indicatorColor = Color.Blue.copy(alpha = 0.5f),
unselectedIconColor = Color.Gray,
unselectedTextColor = Color.Gray
),
onClick = {
if (currentDestination?.route != route) {
navController.navigate(route) {
navController.graph.findStartDestination().route?.let {
popUpTo(it) {
saveState = true
}
}
launchSingleTop = true
restoreState = true
}
}
}
)
}
}
}
主要コードの説明:
- リスト
screensを定義しました:ここでのTripleは
3つのパラメータを入れられるコンテナです
ここでカスタマイズした内容を通じて
異なるNavigationBarItemを生成します -
NavigationBar( modifier = Modifier.height(60.dp), containerColor = MaterialTheme.colorScheme.surface, ) {....}: これも多くのcomposeの基本的な書き方で
NavigationBarでNavigationBarItemをラップすると
高さ60 dpのボトムバーが得られます -
navController: NavControllerを渡すことを想定しています:
これは数日前に画面ナビゲーションに使用したコントローラーです
(忘れた場合は前回の記事を参照してください) -
val navBackStackEntry by navController.currentBackStackEntryAsState():
このコードはKotlinのby構文を使用してnavBackStackEntry変数を作成し
navController.currentBackStackEntryAsState()の戻り値に委譲しています -
val currentDestination = navBackStackEntry?.destination:
この行はnavBackStackEntryから現在の目的地(currentDestination)を抽出します -
上記の
4~5は、主に現在のナビゲーション先を取得するためのもので
ここでロジックに基づいてUI状態の更新を処理できるようにします -
selected = currentDestination?.route == route:
この行を追加した主な理由は、同じ画面で同じBottomBarItemをクリックする問題を防ぐためです - NavigationBarItemのパラメータは、以前の他のcomposableと同様に
開発者のシナリオに応じて内容を調整できます
以前のCompose Navigationの外側にScaffoldをラップしたことを覚えていますか?
ここで
ScaffoldのbottomBarに
実装したばかりのBottomNavigationを追加できます
@Composable
fun ElegantAccessApp(
vm: MainViewModel,
navController: NavHostController = rememberNavController(),
) {
vm.navController = navController
navController.addOnDestinationChangedListener { _, destination, _ ->
println("Navigation: Navigated to ${destination.route}")
}
Scaffold(
// ここに追加
bottomBar = {
BottomNavigation(navController)
},
) { paddingValues ->
NavHost(
navController = navController,
startDestination = ElegantJapaneseScreen.Learning.name,
modifier = Modifier
.padding(paddingValues)
.safeDrawingPadding()
.fillMaxSize()
) {
routeLearningScreen(navController)
routeAdScreen(navController)
routeAScreen(navController)
routeBScreen(navController)
routeCScreen(navController)
routeSettingScreen(navController)
}
}
}
この場合
shouldShowBottomBarという関数を作成して
現在NavigationBarを表示すべきかどうかを判断できます
方法はとても簡単です
NavigationBarを表示したいrouteのリストを作成し
現在のrouteと比較します
ここで前に定義したenumが威力を発揮します
定義済みのenumを通じて
対応するページのRouteを見つけて追加するだけです
@Composable
fun shouldShowBottomBar(navController: NavHostController): Boolean {
val currentRoute = navController.currentBackStackEntryAsState().value?.destination?.route
return currentRoute in listOf(
ElegantJapaneseScreen.Learning.name,
ElegantJapaneseScreen.Ad.name,
ElegantJapaneseScreen.Contest.name,
ElegantJapaneseScreen.Grammar.name,
ElegantJapaneseScreen.About.name,
ElegantJapaneseScreen.Setting.name
)
}
次にScaffoldにif判定を追加するだけです
Scaffold(
bottomBar = {
if (shouldShowBottomBar(navController)) {
BottomNavigation(navController)
}
},
)