Compose Multiplatform 実践:続戦、Wizardを使ってCMPプロジェクトを作成
Compose Multiplatform (略称CMP)
昨日はCMP環境のインストールを完了したばかりです
プログラミングの観点から見ると
実際には任意のファイルや構造を
完全にゼロから自分で作成することも可能です
すべてのファイルを自分で作成し
コマンドを使って書くこともできます
例えば
touch xxx.kt
そしてvimで各ファイルを編集する
しかしこれは非常に面倒です
そのためプロジェクト作成時には
通常、すでに設定されたプロジェクト構造を使用します
CMPに関しては
公式が提供するWizardを使用してプロジェクトを作成できます
今日は
Wizardを使ってCMPプロジェクトを作成する方法と
いくつかの一般的な問題について学びましょう
目錄
- Compose Multiplatform 實戰:放輕鬆點,初探CMP
- Compose Multiplatform 實戰:初戰,安裝CMP環境吧
- Compose Multiplatform 實戰:續戰,用Wizard創建CMP專案
- Compose Multiplatform 實戰:在Android、iOS模擬器上跑CMP專案
- Compose Multiplatform 實戰:CMP的專案結構理解與編譯配置
- Compose Multiplatform 實戰:CMP中跨平台Android、iOS程式碼的進入點
- Compose Multiplatform 實戰:在CMP的Compose中用Material Design3 Theme
- Compose Multiplatform 實戰:CMP用Compose實作跨平台畫面
- Compose Multiplatform 實戰:使用 expect 和 actual 實現跨平台程式碼
- Compose Multiplatform 實戰:CMP中實作Compose Navigation頁面切換
- Compose Multiplatform 實戰:CMP中透過StateFlow來管理UI狀態
- Compose Multiplatform 實戰:CMP中實作NavigationBar底部欄
- Compose Multiplatform 實戰:CMP中使用koin來依賴注入Dependency Injection
- Compose Multiplatform 實戰:CMP實作跨平台資料庫SqlDelight
- Compose Multiplatform 實戰:CMP中使用ROOM開發跨平台資料庫 & 疑難雜症
実はとても簡単です
JetBrain公式のウェブページを使用します
Kotlin Multiplatform Wizard
このウェブページにアクセスすると
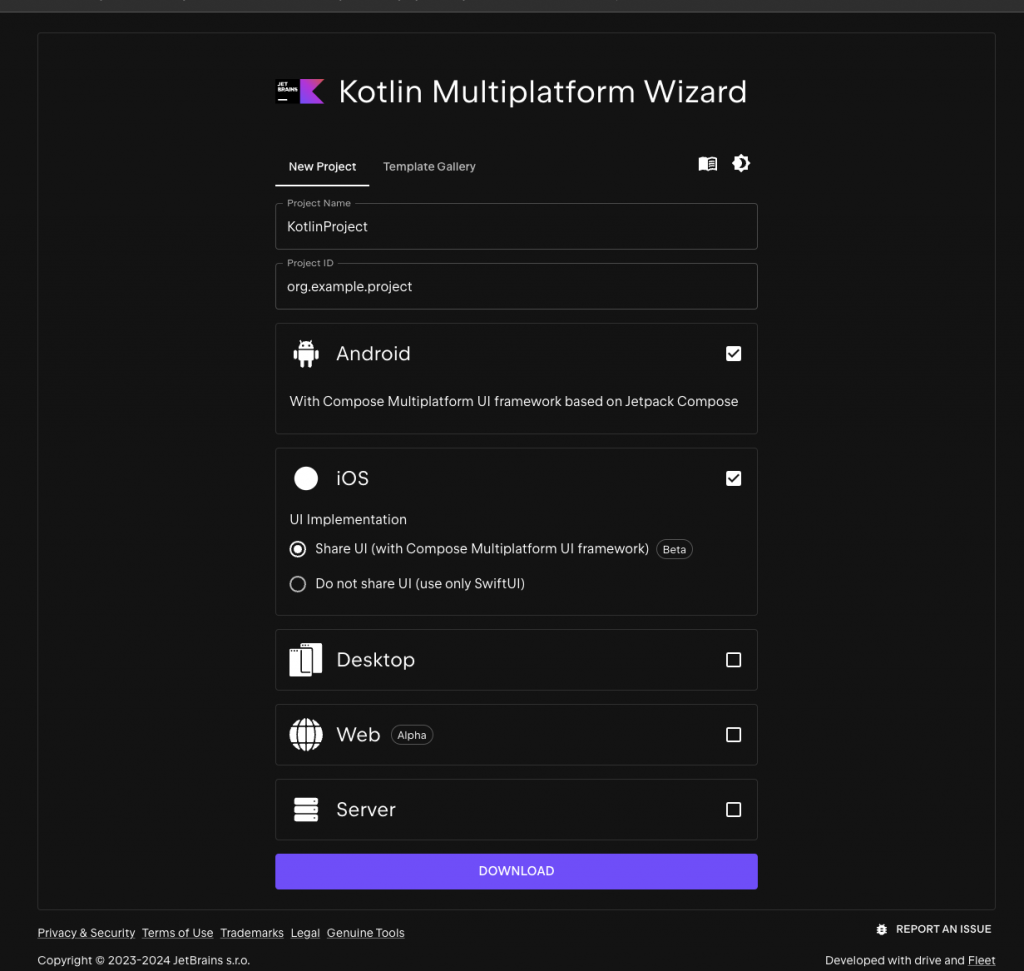
以下のような画面が表示されます

自分のニーズに合わせてプロジェクト名、パッケージ名などを変更します
上の図に基づいて、設定を簡単に説明します
Project Name:このプロジェクトの名前を設定します
主にビルドされるアプリの名前に影響します
プロジェクトのルートフォルダ名にもなります
Project ID : ビルドされるアプリのPackage Nameです
プロジェクトのパッケージパスにも影響します
また、下にはいくつかのチェックボックスがあります
Android、iOS、Desktop、Web、Server
自分のニーズに応じて、ウェブページに設定してもらいたい基本項目を選択できます
ここは分かりやすいです
例えば今回の目標がAndroidとiOSなら、この2つのプラットフォームを選択します
そしてiOSの下に2つのオプションが表示されます
どのUIコンフィギュレーションを使用するかを選択するためのものです
Share UI (with Compose Multiplatform UI framework) Do not share UI (use only SwiftUI)
iOSでもComposeを使いたい場合は
Share UI (with Compose Multiplatform UI framework)を選択します
逆にネイティブのSwiftUIを使いたい場合は他方を選びます
ただし、これらは設定に基づいてデフォルト設定されるだけです
調整が必要な場合は後で手動で変更することができます
完了したらDownloadをクリックします
作成されたプロジェクトをダウンロードできます

前のステップでダウンロードしたZipファイルを解凍します
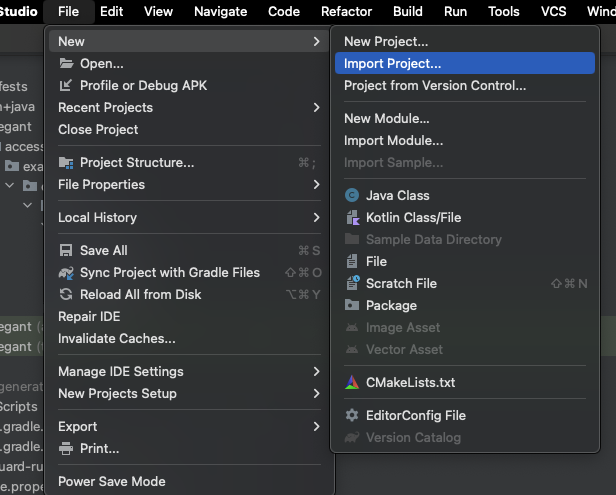
その後、Android Studioのimport projectを使って
IDEにインポートできます
これによりIDEで編集できるようになります
File > New > import projectを探します

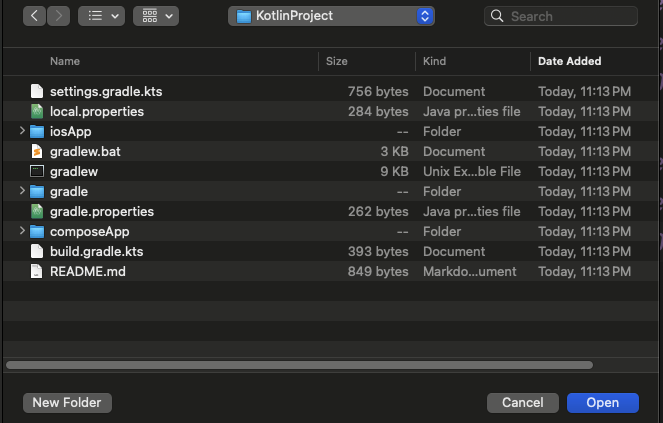
表示されるファイル選択ダイアログで
先ほど解凍したフォルダを選択します

前日にも触れましたが、CMP関連のコミュニティは現在非常に活発です
また、主要開発会社であるJetBrainsも
継続的にメンテナンスやアップデートを行っています
これは比較的新しい機能で、JetBrainsの社員によって開発されました
Compose Multiplatform Wizard
ただし公式ドキュメントには含まれていません
これはGitHubをブラウジング中に偶然見つけたものです
上記のKotlin Multiplatform Wizardと実際には類似したツールです
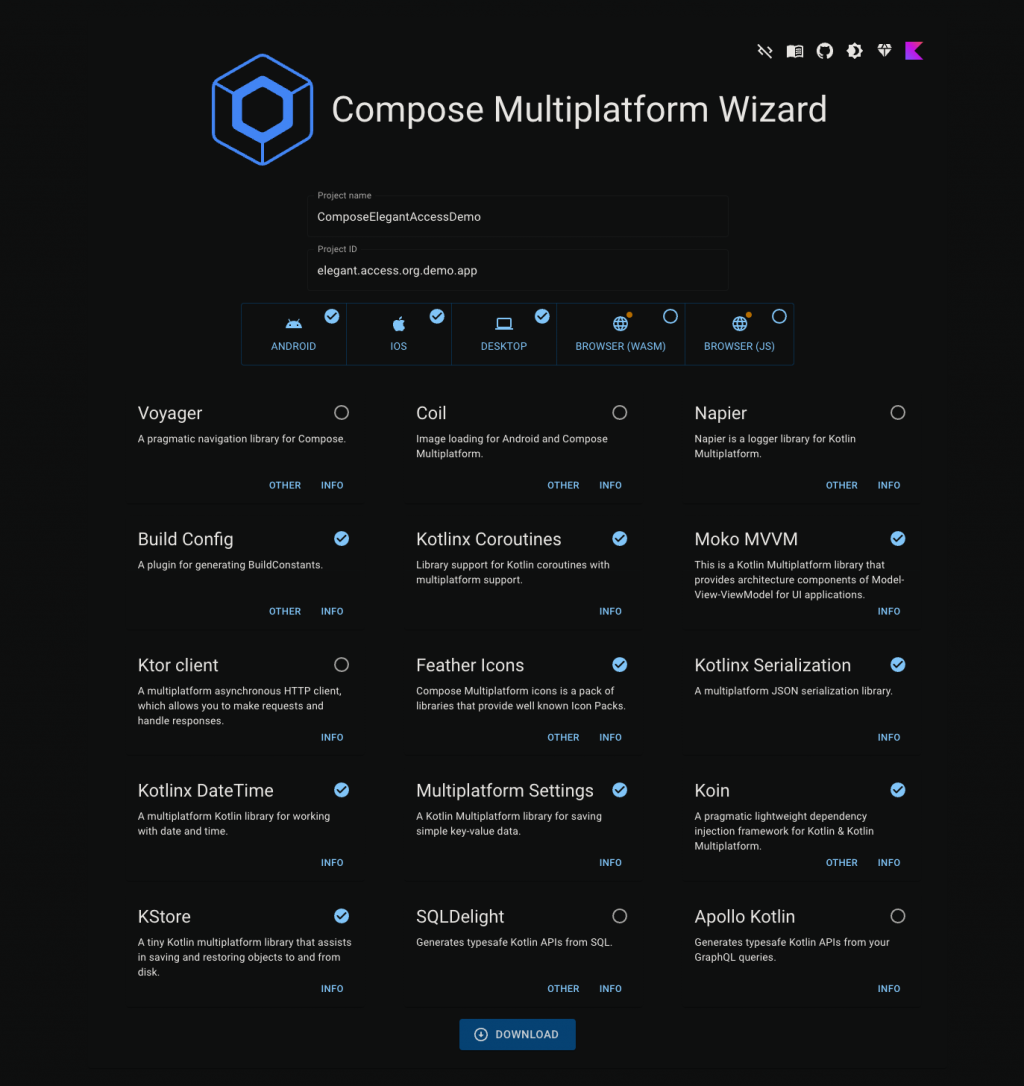
Compose Multiplatform Wizardも、ウェブページを通じてComposeをUIとするプロジェクトを生成するためのものです
さらにCMPでよく使用されるライブラリをインポートするオプションがいくつか追加されています

上記と同様に
希望のProject NameとProject IDを入力し
必要なライブラリを選択して
ダウンロードをクリックした後、解凍してIDEにインポートします
また、この開発者terrakokのGitHubリポジトリも興味があれば見てみてください
GitHub Pagesを使って構築されているようです
Compose-Multiplatform-Wizard github