Compose Multiplatform in Action: Continuing the Battle, Creating a CMP Project with Wizard
Compose Multiplatform (CMP)
Yesterday we just finished setting up the CMP environment
From a programming perspective
you could actually start from scratch
creating every file or structure yourself
creating each file manually
even using commands to write them
for example
touch xxx.kt
then edit each file with vim
But that’s too cumbersome
so when creating projects
we typically use pre-configured project structures
For CMP
we can use the official Wizard tool
So today we’ll learn
how to create CMP projects using the Wizard
and address some common issues
目錄
- Compose Multiplatform 實戰:放輕鬆點,初探CMP
- Compose Multiplatform 實戰:初戰,安裝CMP環境吧
- Compose Multiplatform 實戰:續戰,用Wizard創建CMP專案
- Compose Multiplatform 實戰:在Android、iOS模擬器上跑CMP專案
- Compose Multiplatform 實戰:CMP的專案結構理解與編譯配置
- Compose Multiplatform 實戰:CMP中跨平台Android、iOS程式碼的進入點
- Compose Multiplatform 實戰:在CMP的Compose中用Material Design3 Theme
- Compose Multiplatform 實戰:CMP用Compose實作跨平台畫面
- Compose Multiplatform 實戰:使用 expect 和 actual 實現跨平台程式碼
- Compose Multiplatform 實戰:CMP中實作Compose Navigation頁面切換
- Compose Multiplatform 實戰:CMP中透過StateFlow來管理UI狀態
- Compose Multiplatform 實戰:CMP中實作NavigationBar底部欄
- Compose Multiplatform 實戰:CMP中使用koin來依賴注入Dependency Injection
- Compose Multiplatform 實戰:CMP實作跨平台資料庫SqlDelight
- Compose Multiplatform 實戰:CMP中使用ROOM開發跨平台資料庫 & 疑難雜症
It’s actually quite simple
using JetBrains’ official webpage
Kotlin Multiplatform Wizard
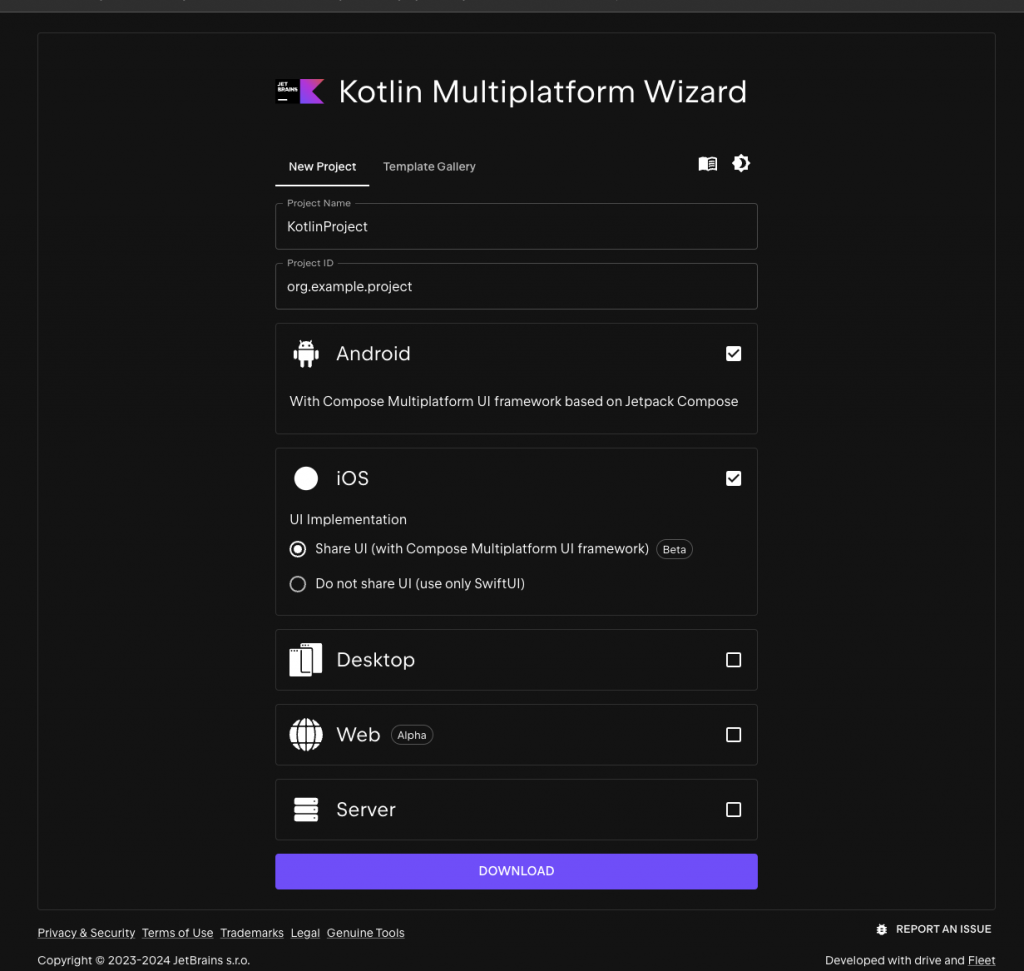
Once on this page
you’ll see a screen like this

Modify the project name, package name, etc. according to your needs
Let’s quickly go through the settings as shown above
Project Name: This is the name of your project
It mainly affects the name of your built app
and your project’s root folder name
Project ID: This is the Package Name of your built app
It also affects the package path in your project
Below you’ll see several checkboxes
Android, iOS, Desktop, Web, Server
You can select which platforms you want the wizard to configure for your project
This is straightforward
For example, if my goal is to target Android and iOS, I’d select these two platforms
Under iOS, you’ll see two options
allowing you to choose your UI configuration
Share UI (with Compose Multiplatform UI framework) Do not share UI (use only SwiftUI)
If you want iOS to use Compose, select
Share UI (with Compose Multiplatform UI framework)
Otherwise, use native SwiftUI
Note that these are just default settings based on your choices
you can still manually change them later
After completing the form, click Download
to get a pre-configured project

Unzip the compressed file from the previous step
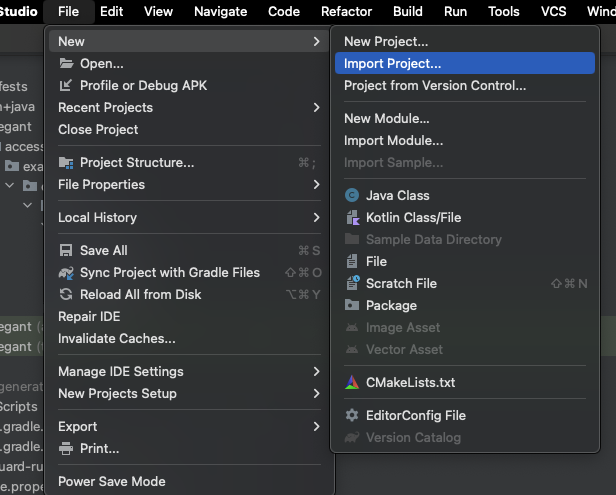
then you can use Android Studio’s import project feature
to import it into the IDE
so you can edit it there
Navigate to File > New > Import Project

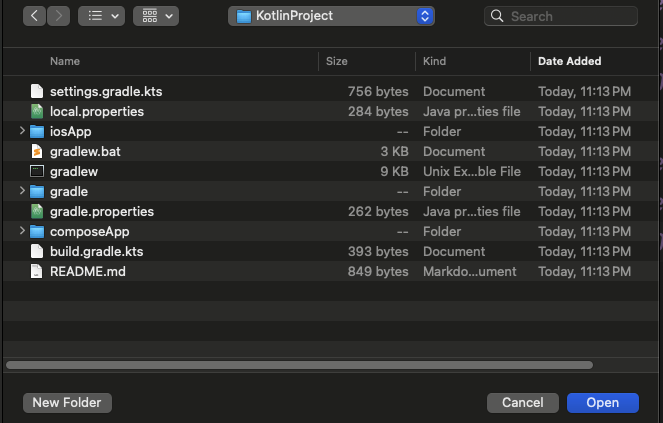
In the file selection dialog that appears
select the folder you just unzipped

As mentioned in previous days, the CMP community is quite active
and the main company behind it, JetBrains
continues to maintain and update the tools
This is a newer feature also developed by JetBrains employees
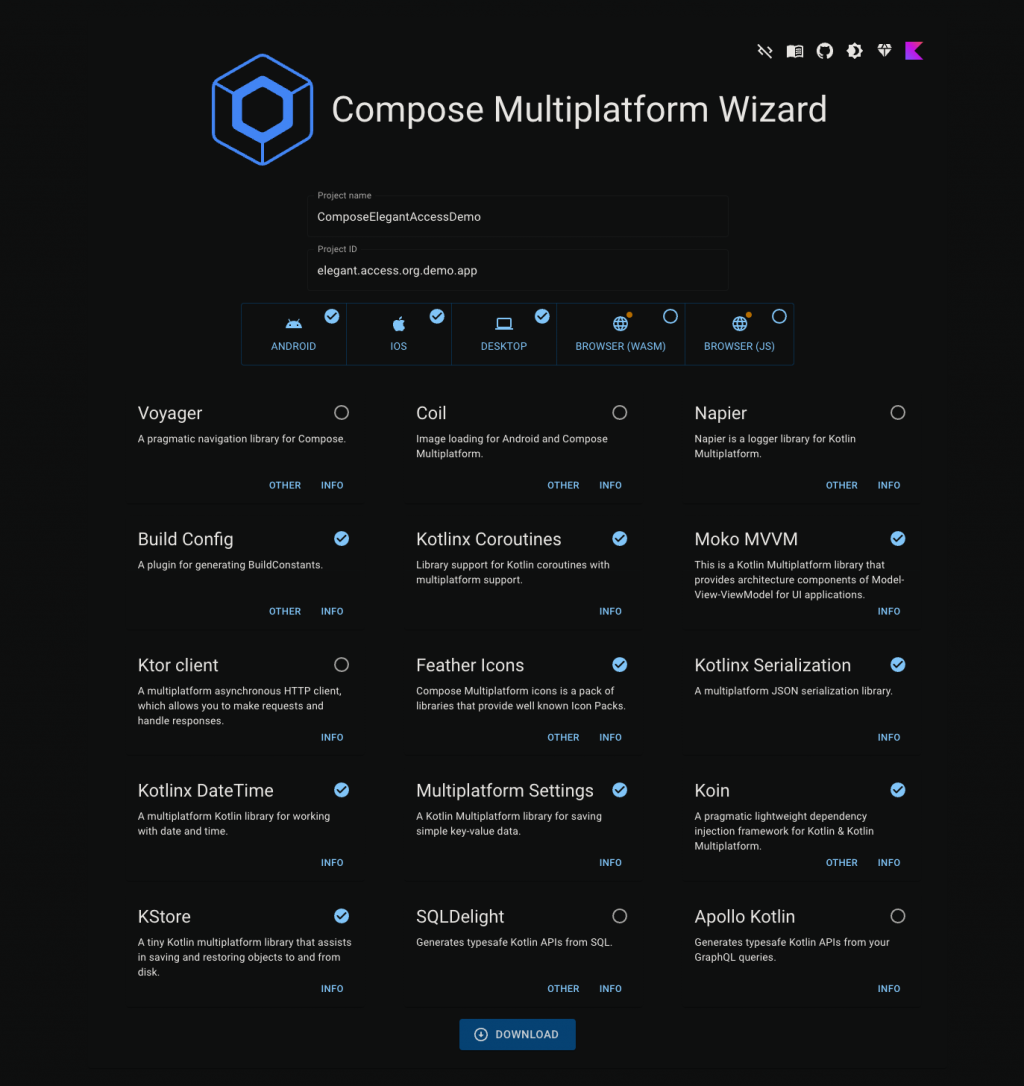
Compose Multiplatform Wizard
though it’s not included in the official documentation
I came across it while browsing GitHub
It’s similar to the Kotlin Multiplatform Wizard mentioned above
Compose Multiplatform Wizard also generates projects with Compose as the UI through a web interface
but adds options to import commonly used CMP libraries

Just like before
enter your desired Project Name and Project ID
select the libraries you want
download, unzip, and import into your IDE
This is the GitHub repo of the developer terrakok if you’re interested
It appears to be hosted on GitHub Pages
Compose-Multiplatform-Wizard GitHub