Compose Multiplatform in Action: First Battle, Setting Up the CMP Environment
The Compose Multiplatform (CMP) UI framework takes Kotlin code sharing capabilities to a new level
You can implement user interfaces once
and use them on all target platforms—including iOS, Android, desktop, and web
Today we’ll start step by step with setting up the environment
目錄
- Compose Multiplatform 實戰:放輕鬆點,初探CMP
- Compose Multiplatform 實戰:初戰,安裝CMP環境吧
- Compose Multiplatform 實戰:續戰,用Wizard創建CMP專案
- Compose Multiplatform 實戰:在Android、iOS模擬器上跑CMP專案
- Compose Multiplatform 實戰:CMP的專案結構理解與編譯配置
- Compose Multiplatform 實戰:CMP中跨平台Android、iOS程式碼的進入點
- Compose Multiplatform 實戰:在CMP的Compose中用Material Design3 Theme
- Compose Multiplatform 實戰:CMP用Compose實作跨平台畫面
- Compose Multiplatform 實戰:使用 expect 和 actual 實現跨平台程式碼
- Compose Multiplatform 實戰:CMP中實作Compose Navigation頁面切換
- Compose Multiplatform 實戰:CMP中透過StateFlow來管理UI狀態
- Compose Multiplatform 實戰:CMP中實作NavigationBar底部欄
- Compose Multiplatform 實戰:CMP中使用koin來依賴注入Dependency Injection
- Compose Multiplatform 實戰:CMP實作跨平台資料庫SqlDelight
- Compose Multiplatform 實戰:CMP中使用ROOM開發跨平台資料庫 & 疑難雜症
We want to create a CMP project capable of producing multi-platform applications (Android, iOS, Web, Desktop)
So first we need to understand how to set up a CMP project
You can install based on the items listed below
Some are optional
You can choose what to install based on your own needs
- Android Studio
- Java and JDK
- Xcode
- Kotlin plugins
- (Optional) Kotlin Multiplatform plugin
- (Optional) CocoaPods
- (Optional) kdoctor
- (Optional) Browsers
kdoctor is an officially recommended plugin
It helps check if all necessary components in your environment are ready
Install kdoctor using the Terminal command
brew install kdoctor

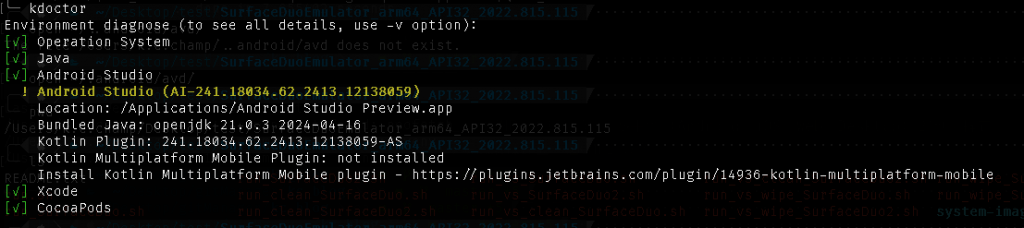
Then simply run kdoctor to perform the check
For example, in my environment
it detected that I hadn’t installed the Kotlin Multiplatform Plugin
kdoctor

In short
when you see all [v] marks
it means your environment is correctly set up
If kdoctor diagnoses any issues in your environment:
[x]: Any failed checks that need fixing
You can find problem descriptions and potential solutions after the * symbol.
[!]: Warning checks
These might be optional installations
Just reminders of what you could install
To make CMP development more convenient, we need to install Android Studio
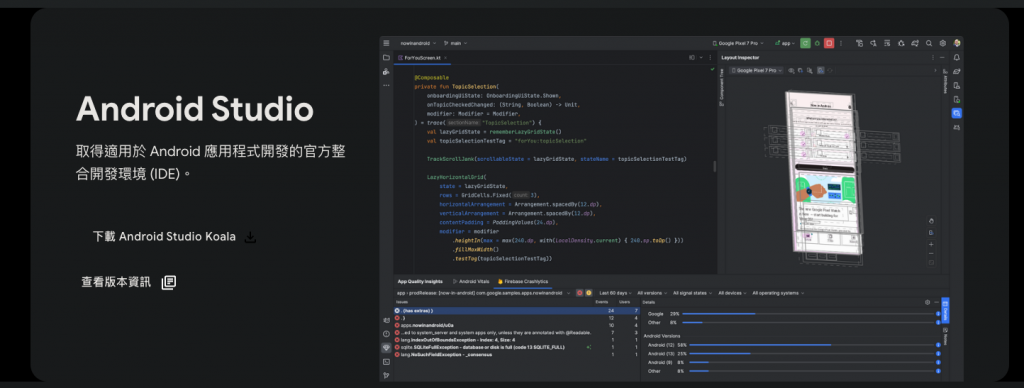
First, go to the Android Studio official website
to download the IDE

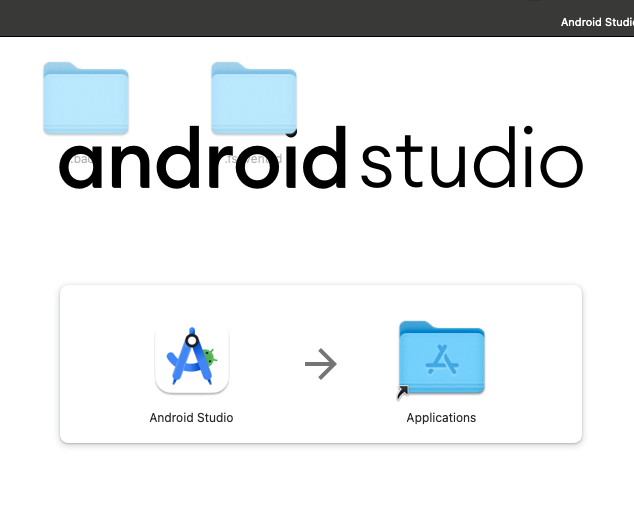
Then, if you’re on MacOS, open the downloaded .dmg file
and drag the IDE to your Applications folder
If you’re on Windows, run the .exe file and select the installation directory

(Image shows Mac installation)
CMP primarily uses Kotlin for development
so the Kotlin Plugin is essential
However, modern Android Studio versions come with it integrated
Once you install Android Studio, the Kotlin Plugin is already installed
(Newer IDE versions take care of this for you)
So you can proceed to open Android Studio
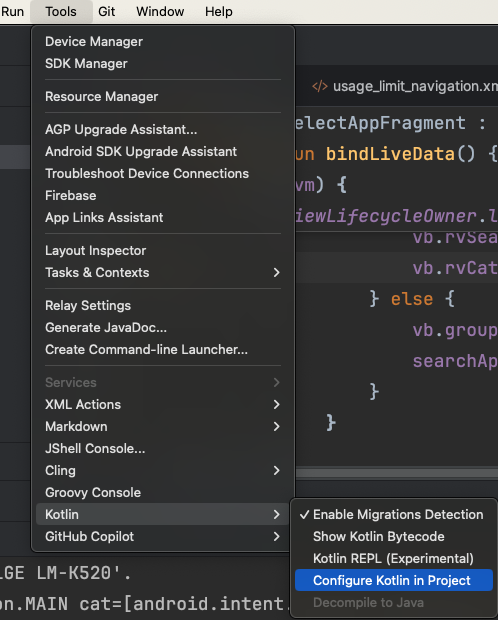
If you do encounter any issues
go to Tools > Kotlin > Configure Kotlin in Project
to let the IDE check if it’s installed

This step is similar to the one above
Newer versions of Android Studio IDE already handle this for you
If you’re unsure whether it’s installed
the IDE has a built-in download option
You can check for JDK installation at:
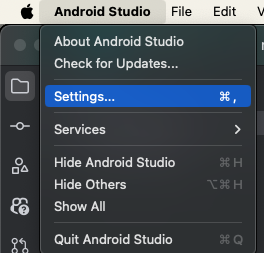
Click Android Studio > Settings or use shortcut Command + ,

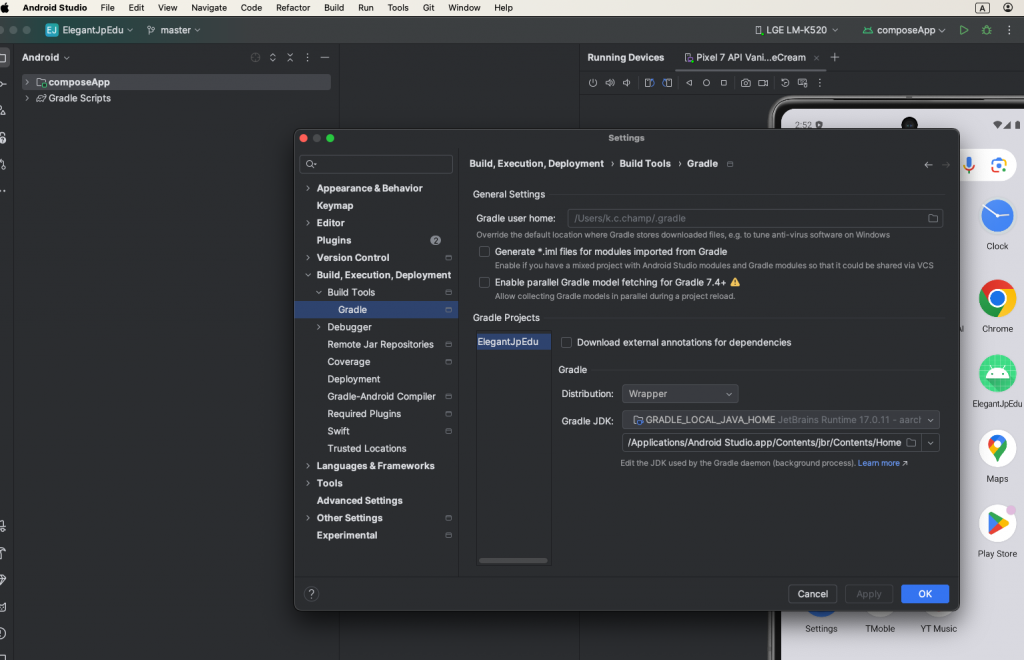
Navigate to Build, Execution Deployment > Build Tools > Gradle

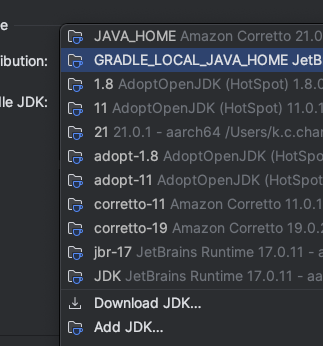
Click the dropdown menu and select from existing options in your environment
or click Download JDK to download it

Additionally
I recommend using sdkman (Optional)
It allows you to manage SDKs in your environment via command line
Since we’re focusing on CMP
I’ll just introduce a few commonly used commands
Feel free to look up more online if interested
View currently configured sdk
sdk current
List available and downloadable Java SDKs
sdk ls java
Set JAVA environment (xxx name can be found using sdk ls above)
sdk using java xxx
To better support Multiplatform in Android Studio
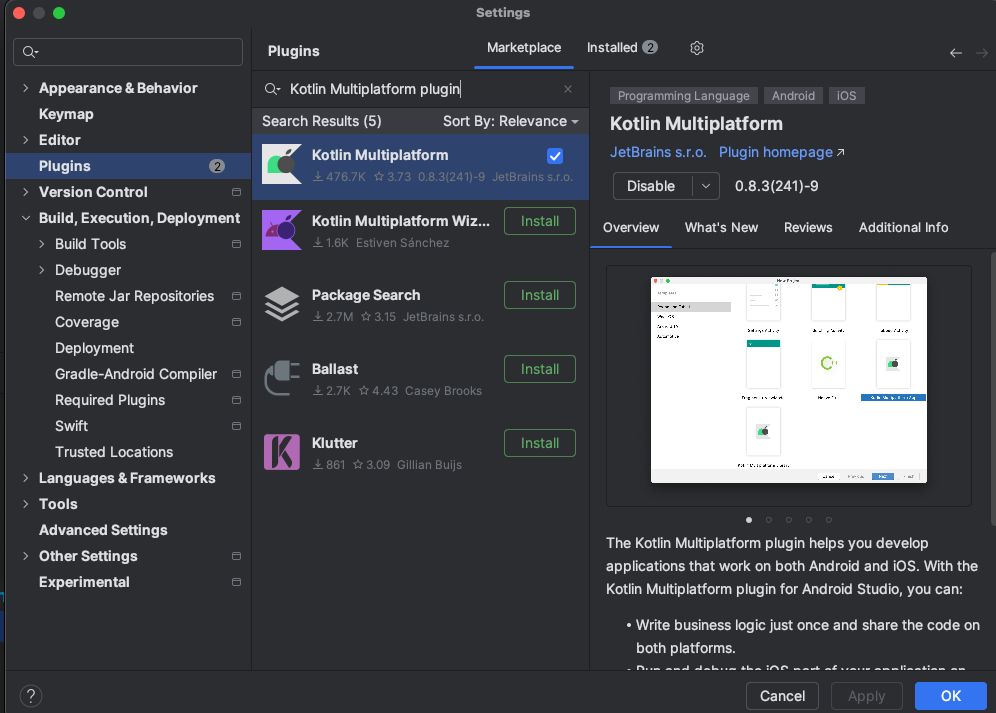
we need to download the Kotlin Multiplatform plugin
Open Settings > Plugin > Marketplace

Click install
After completion, click Apply and then Restart the IDE
This enables Android Studio to automatically create basic KMP project content
when using Create New Project
It’s like having a built-in template creator

For reference, see the KMM Plugin official Release
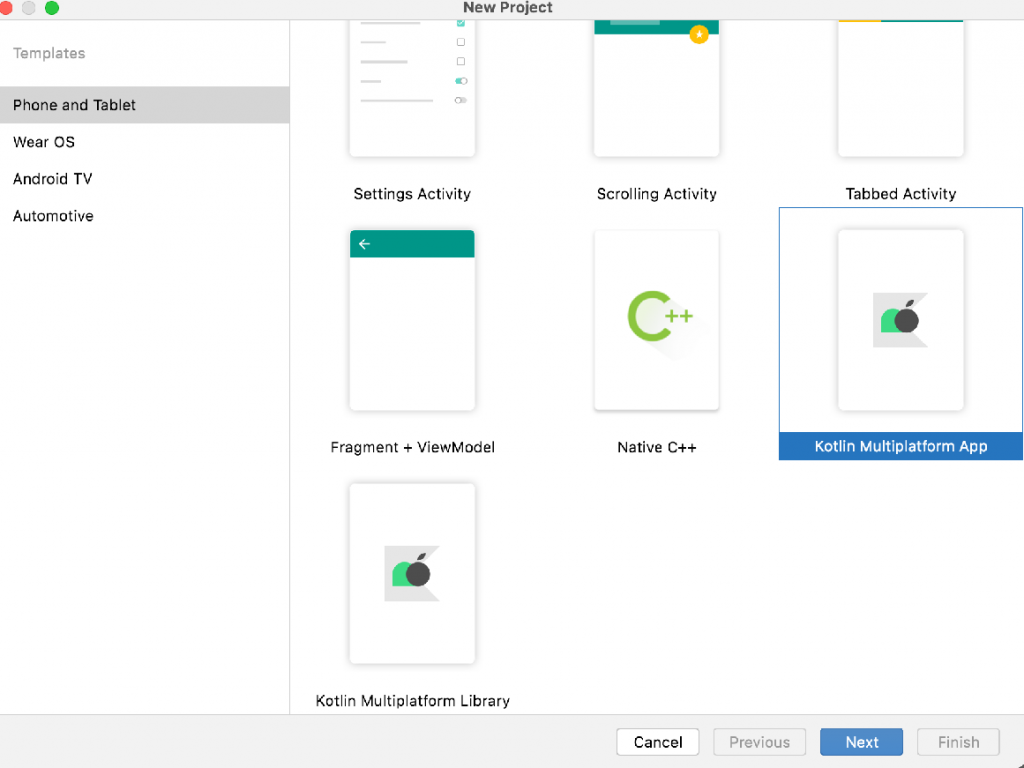
Additionally, for CMP specifically
there’s an official online method for creating basic CMP projects
(If you forgot the difference between KMP and CMP, refer to Day 1 article, Compose Multiplatform in Action: Taking It Easy, An Introduction to CMP)
This is through the online webpage
Wizard
which lets you create a project and import it into the IDE
The choice between methods comes down to:
KMP: Using the KMM plugin focuses more on Native UI + common logic development
CMP: Using the online KMM Wizard focuses more on Compose UI + common logic development for multiple platforms
That’s all for this introduction
When we start detailed project development later
I’ll explain how to use the Wizard
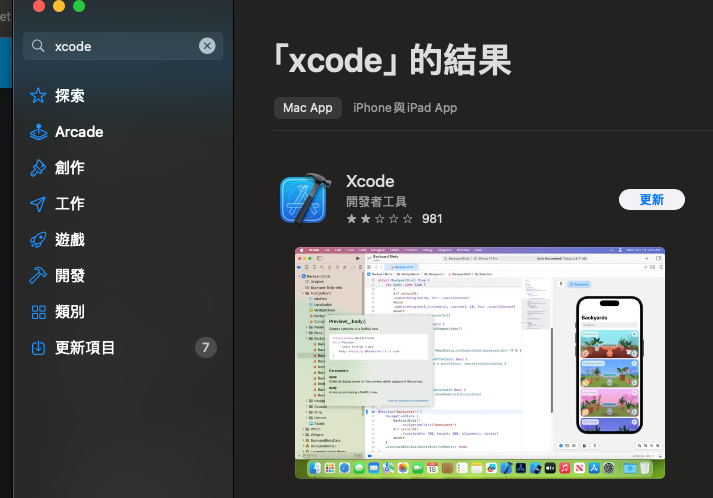
If you’re on macOS
and want to run iOS apps
you’ll need Xcode
The method is simple
Go to the App Store, search for Xcode
and download it

If you’re using another operating system
you can skip this step
though you won’t be able to build iOS apps
There might be workarounds?
But those probably won’t follow the standard approach XD
If you anticipate using iOS frameworks, you can install this now
If not, you can wait until needed
Install CocoaPods using the command
brew install cocoapods
However, to install via brew
you’ll need a newer version of Ruby
According to the official site, you need at least version 3.3.4
Depends on: ruby 3.3.4 Powerful, clean, object-oriented scripting language
You can check your environment’s version with
ruby -v
If your version is too old
first reinstall it
brew reinstall ruby
Then use brew install cocoapods
If you want to create Web applications
you’ll need a browser that supports Wasm garbage collection (GC).
Here’s the official information
You need to check your OS’s Browser version
The following environments are currently supported
Chrome and Chromium: Supported from version 119.
Firefox: Supported from version 120.
Safari/WebKit: Wasm GC is currently in development
Browsers like Safari might not fully support it yet
so you might not be able to run everything completely
If you need to develop Web apps
try following the information above
I always feel that starting with a new programming language or framework
usually means you’ll be unfamiliar with how to configure its environment
but with a little guidance
it becomes much easier to get started
Overall
you don’t need prior experience with Compose Multiplatform, Android, or iOS
you can start from zero, gradually familiarize yourself with Kotlin, and then master CMP step by step
If you have any questions or issues, feel free to discuss in the comments section, and we can learn and grow together.
That’s all for this article, thank you for reading and for your support!